Alteryx Designer Desktop Discussions
Find answers, ask questions, and share expertise about Alteryx Designer Desktop and Intelligence Suite.- Community
- :
- Community
- :
- Participate
- :
- Discussions
- :
- Designer Desktop
- :
- Re: HTML </br> tag causing address issues
HTML </br> tag causing address issues
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello, I have a doc of html code. I broke it out by location, address. Some of the files have an address2 line which are causing this issue, others dont and they are shown as below.
Student Center <br/>Albany, GA 31705
Is there a way in alteryx to split this into 2 seperate rows? maybe with a formula?
What I want ex....
Student Center
Albany, GA 31705
thinking something like this............ if </br> then newRow
Please let me know
Solved! Go to Solution.
- Labels:
-
Developer Tools
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Using the regex tool in tokenize mode place <\/br> as the criteria and select split to rows
This will split on line breaks
Neil
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for your quick response! That worked, but not all elements of my HTML have that issue. I have attached an example of my data with some having address only and other having address and address 2. In my final output, I am looking to have a table with Location, Address, Address2, City, State, Zipcode, Phone Number. Please let me know if you can help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey @taylorobbins12
Thanks for the example but this isn't the full HTML....do you have an example of the original HTML that I could use?
Part time Tableau, Part Time Alteryx. Full Time Awesome

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
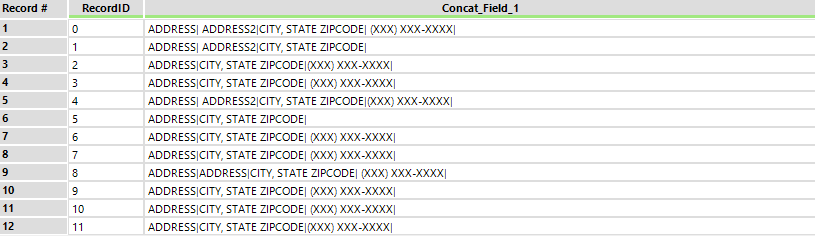
@LordNeilLord Yes this is all I have. It would be much easier if there were more tags and i could create a lookup table. I have pasted my dataset and solution I have come up with so far, but as you can see when there is an address 2, the city,state, zipcode goes on the same line with it. I am wanting 7 columns location, address, address2(if exisits, else null), city, state, zipcode, phone. I think the regex tool would be most beneficial for this example but I am new to this tool and learning(as you can tell from all the browse options to see my data). Please let me know if you come up with something!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This one has got me properly stumped!
The html is so badly formed that if I implement something to correct a problem it causes a problem elsewhere. I can't seem to get round it without writing conditions for every single line.
I wonder if @MarqueeCrew can solve this
Part time Tableau, Part Time Alteryx. Full Time Awesome

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Because @LordNeilLord asked I've added a quick parse of the html. I don't quite get the data question, but here's my take on how to read it.
I used my eyes and did replacements. I saw text followed by spaces and decided to place pipes as replacements. Then I repeated this until I created something workable. This might not be the "answer", but it should help.
Cheers,
Mark
Chaos reigns within. Repent, reflect and restart. Order shall return.
Please Subscribe to my youTube channel.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for giving it a go @MarqueeCrew
You got closer than I did
Part time Tableau, Part Time Alteryx. Full Time Awesome

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your assistance! That is so very close, except when i add a text to columns with a "|" delimiter, the data doesn't go into a table with the appropriate rows. Is there a way to concatenate row "Address" and "Address2" into 1 row so they are both in a column "Address" and goes into a DB table correctly?
Also, working to update the "Replace([Concat_Field_1], '""/', '|')" field to keep the location tag because this is filtering it out as well
-
AAH
1 -
AAH Welcome
2 -
Academy
24 -
ADAPT
82 -
Add column
1 -
Administration
20 -
Adobe
175 -
Advanced Analytics
1 -
Advent of Code
5 -
Alias Manager
69 -
Alteryx
1 -
Alteryx 2020.1
3 -
Alteryx Academy
3 -
Alteryx Analytics
1 -
Alteryx Analytics Hub
2 -
Alteryx Community Introduction - MSA student at CSUF
1 -
Alteryx Connect
1 -
Alteryx Designer
44 -
Alteryx Engine
1 -
Alteryx Gallery
1 -
Alteryx Hub
1 -
alteryx open source
1 -
Alteryx Post response
1 -
Alteryx Practice
134 -
Alteryx team
1 -
Alteryx Tools
1 -
AlteryxForGood
1 -
Amazon s3
137 -
AMP Engine
189 -
ANALYSTE INNOVATEUR
1 -
Analytic App Support
1 -
Analytic Apps
17 -
Analytic Apps ACT
1 -
Analytics
2 -
Analyzer
17 -
Announcement
4 -
API
1,037 -
App
1 -
App Builder
42 -
Append Fields
1 -
Apps
1,166 -
Archiving process
1 -
ARIMA
1 -
Assigning metadata to CSV
1 -
Authentication
4 -
Automatic Update
1 -
Automating
3 -
Banking
1 -
Base64Encoding
1 -
Basic Table Reporting
1 -
Batch Macro
1,268 -
Beginner
1 -
Behavior Analysis
216 -
Best Practices
2,410 -
BI + Analytics + Data Science
1 -
Book Worm
2 -
Bug
620 -
Bugs & Issues
2 -
Calgary
58 -
CASS
45 -
Cat Person
1 -
Category Documentation
1 -
Category Input Output
2 -
Certification
4 -
Chained App
234 -
Challenge
7 -
Charting
1 -
Clients
3 -
Clustering
1 -
Common Use Cases
3,384 -
Communications
1 -
Community
188 -
Computer Vision
44 -
Concatenate
1 -
Conditional Column
1 -
Conditional statement
1 -
CONNECT AND SOLVE
1 -
Connecting
6 -
Connectors
1,178 -
Content Management
8 -
Contest
6 -
Conversation Starter
17 -
copy
1 -
COVID-19
4 -
Create a new spreadsheet by using exising data set
1 -
Credential Management
3 -
Curious*Little
1 -
Custom Formula Function
1 -
Custom Tools
1,718 -
Dash Board Creation
1 -
Data Analyse
1 -
Data Analysis
2 -
Data Analytics
1 -
Data Challenge
83 -
Data Cleansing
4 -
Data Connection
1 -
Data Investigation
3,054 -
Data Load
1 -
Data Science
38 -
Database Connection
1,896 -
Database Connections
5 -
Datasets
4,568 -
Date
3 -
Date and Time
3 -
date format
2 -
Date selection
2 -
Date Time
2,880 -
Dateformat
1 -
dates
1 -
datetimeparse
2 -
Defect
2 -
Demographic Analysis
172 -
Designer
1 -
Designer Cloud
471 -
Designer Integration
60 -
Developer
3,638 -
Developer Tools
2,912 -
Discussion
2 -
Documentation
452 -
Dog Person
4 -
Download
906 -
Duplicates rows
1 -
Duplicating rows
1 -
Dynamic
1 -
Dynamic Input
1 -
Dynamic Name
1 -
Dynamic Processing
2,531 -
dynamic replace
1 -
dynamically create tables for input files
1 -
Dynamically select column from excel
1 -
Email
742 -
Email Notification
1 -
Email Tool
2 -
Embed
1 -
embedded
1 -
Engine
129 -
Enhancement
3 -
Enhancements
2 -
Error Message
1,974 -
Error Messages
6 -
ETS
1 -
Events
178 -
Excel
1 -
Excel dynamically merge
1 -
Excel Macro
1 -
Excel Users
1 -
Explorer
2 -
Expression
1,693 -
extract data
1 -
Feature Request
1 -
Filter
1 -
filter join
1 -
Financial Services
1 -
Foodie
2 -
Formula
2 -
formula or filter
1 -
Formula Tool
4 -
Formulas
2 -
Fun
4 -
Fuzzy Match
614 -
Fuzzy Matching
1 -
Gallery
588 -
General
93 -
General Suggestion
1 -
Generate Row and Multi-Row Formulas
1 -
Generate Rows
1 -
Getting Started
1 -
Google Analytics
140 -
grouping
1 -
Guidelines
11 -
Hello Everyone !
2 -
Help
4,108 -
How do I colour fields in a row based on a value in another column
1 -
How-To
1 -
Hub 20.4
2 -
I am new to Alteryx.
1 -
identifier
1 -
In Database
854 -
In-Database
1 -
Input
3,710 -
Input data
2 -
Inserting New Rows
1 -
Install
3 -
Installation
305 -
Interface
2 -
Interface Tools
1,644 -
Introduction
5 -
Iterative Macro
950 -
Jira connector
1 -
Join
1,734 -
knowledge base
1 -
Licenses
1 -
Licensing
210 -
List Runner
1 -
Loaders
12 -
Loaders SDK
1 -
Location Optimizer
52 -
Lookup
1 -
Machine Learning
230 -
Macro
2 -
Macros
2,495 -
Mapping
1 -
Marketo
12 -
Marketplace
4 -
matching
1 -
Merging
1 -
MongoDB
66 -
Multiple variable creation
1 -
MultiRowFormula
1 -
Need assistance
1 -
need help :How find a specific string in the all the column of excel and return that clmn
1 -
Need help on Formula Tool
1 -
network
1 -
News
1 -
None of your Business
1 -
Numeric values not appearing
1 -
ODBC
1 -
Off-Topic
14 -
Office of Finance
1 -
Oil & Gas
1 -
Optimization
646 -
Output
4,497 -
Output Data
1 -
package
1 -
Parse
2,097 -
Pattern Matching
1 -
People Person
6 -
percentiles
1 -
Power BI
197 -
practice exercises
1 -
Predictive
2 -
Predictive Analysis
819 -
Predictive Analytics
1 -
Preparation
4,630 -
Prescriptive Analytics
185 -
Publish
230 -
Publishing
2 -
Python
728 -
Qlik
36 -
quartiles
1 -
query editor
1 -
Question
18 -
Questions
1 -
R Tool
452 -
refresh issue
1 -
RegEx
2,104 -
Remove column
1 -
Reporting
2,109 -
Resource
15 -
RestAPI
1 -
Role Management
3 -
Run Command
500 -
Run Workflows
10 -
Runtime
1 -
Salesforce
242 -
Sampling
1 -
Schedule Workflows
3 -
Scheduler
372 -
Scientist
1 -
Search
3 -
Search Feedback
20 -
Server
524 -
Settings
758 -
Setup & Configuration
47 -
Sharepoint
464 -
Sharing
2 -
Sharing & Reuse
1 -
Snowflake
1 -
Spatial
1 -
Spatial Analysis
556 -
Student
9 -
Styling Issue
1 -
Subtotal
1 -
System Administration
1 -
Tableau
461 -
Tables
1 -
Technology
1 -
Text Mining
410 -
Thumbnail
1 -
Thursday Thought
10 -
Time Series
397 -
Time Series Forecasting
1 -
Tips and Tricks
3,780 -
Tool Improvement
1 -
Topic of Interest
40 -
Transformation
3,210 -
Transforming
3 -
Transpose
1 -
Truncating number from a string
1 -
Twitter
24 -
Udacity
85 -
Unique
2 -
Unsure on approach
1 -
Update
1 -
Updates
2 -
Upgrades
1 -
URL
1 -
Use Cases
1 -
User Interface
21 -
User Management
4 -
Video
2 -
VideoID
1 -
Vlookup
1 -
Weekly Challenge
1 -
Weibull Distribution Weibull.Dist
1 -
Word count
1 -
Workflow
8,461 -
Workflows
1 -
YearFrac
1 -
YouTube
1 -
YTD and QTD
1
- « Previous
- Next »