Blog
Insights e ideias das mentes mais brilhantes em análise de dados.- Community
- :
- Comunidade
- :
- Aprenda
- :
- Blog
- :
- Blog
- :
- COMO USAR INPUTS DO USUÁRIO PARA MUDAR O WORKFLOW
- Inscrever-se no RSS Feed
- Marcar como novo
- Marcar como lido
- Marcar como favorito
- Inscrever-se
- Versão para impressão
- Notificar o moderador
- Inscrever-se no RSS Feed
- Marcar como novo
- Marcar como lido
- Marcar como favorito
- Inscrever-se
- Versão para impressão
- Notificar o moderador
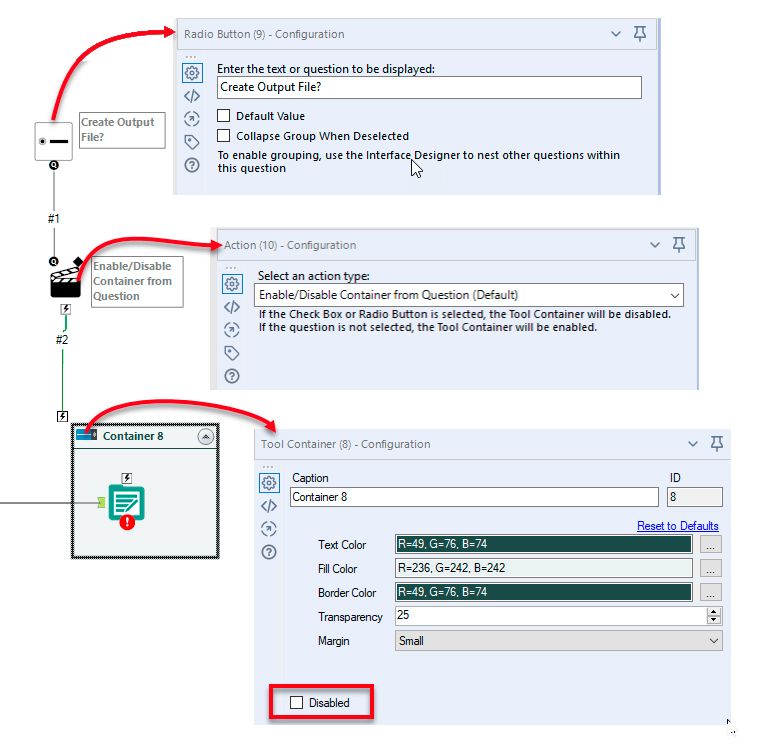
As ferramentas dentro de um contêiner não serão processadas se o contêiner estiver desativado. O contêiner pode ser ativado ou desativado por meio de uma Action Tool, para que apenas certas partes de um workflow sejam executadas com base na entrada do usuário. Ao conectar uma Action Tool ao Contêiner, o tipo de ação padrão é Ativar / Desativar Contêiner de acordo com Input, ao conectar um Radio Button à essa Action Tool, o usuario pode facilmente marcar para habilitar ou não o contêiner.
DEMONSTRAÇÃO
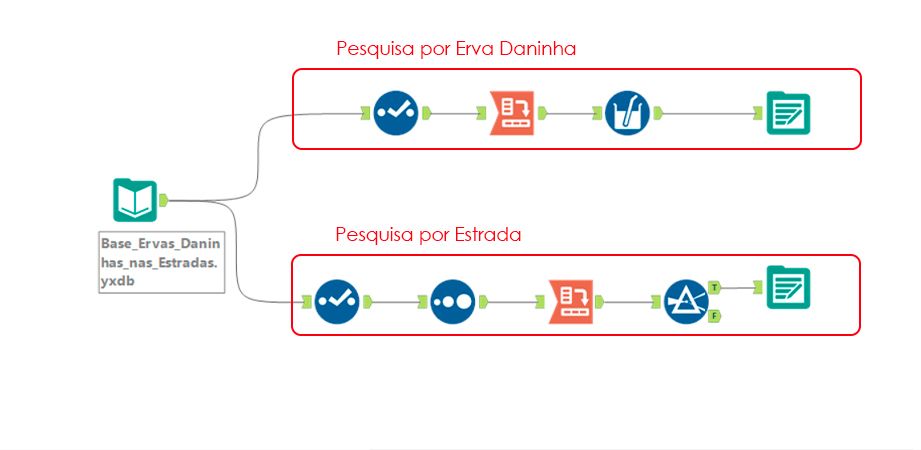
Para essa demonstração vamos usar o seguinte cenário (baseado no Alteryx Weekly Challenge #91):
Todo ano, no Estado do Colorado, EUA, as estradas são invadidas por ervas daninhas. Os biólogos que investigam a área fazem relatórios sobre a cobertura dessas ervas daninhas sobre as estradas.
No workflow, temos um relatório de cada estrada e qual foi a porcentagem de cobertura de cada erva daninha sobre ela nos anos de 2012, 2013 e 2014.
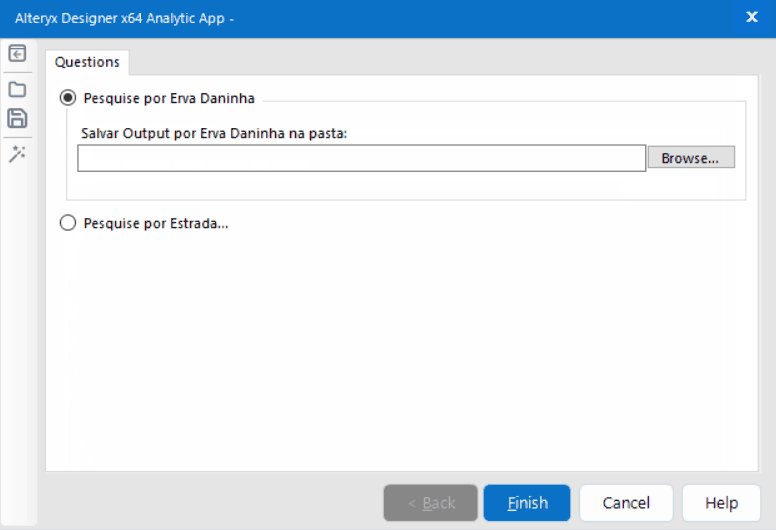
Os dados desse relatório precisam ser tratrados. Na interface do Aplicativo, o usuário precisa escolher se ele deseja pesquisar a cobertura de ervas daninhas por Estrada ou pelo Nome da Planta. Dependendo da sua escolha, o tratamento dos dados e o output vão ser diferentes.
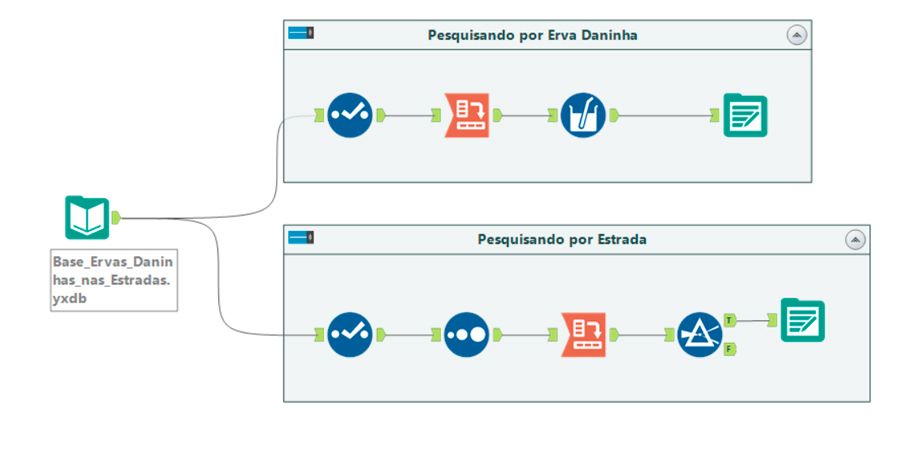
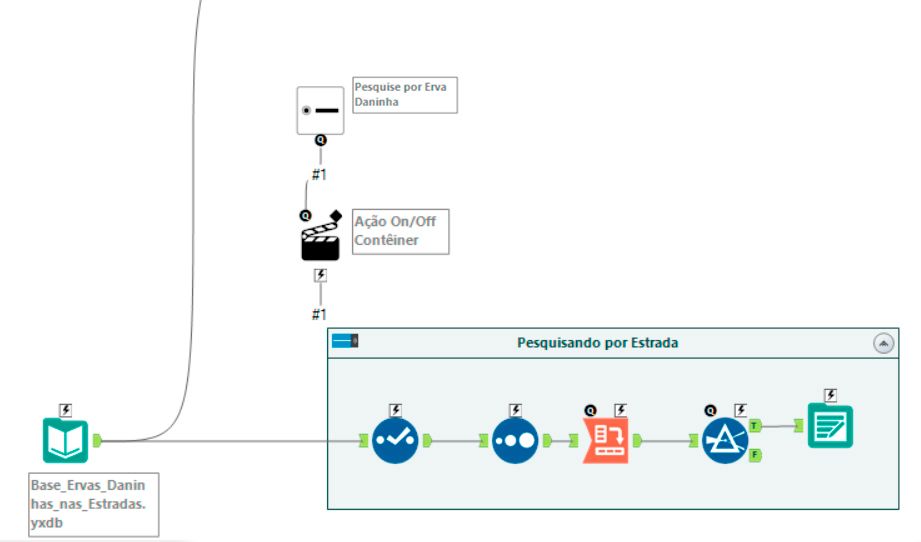
Passo 1: Inserir as Container Tools, agrupando as ferramentas que vão ser desabilitadas caso o Usuário escolha pesquisar por Estrada ou pesquisar por Erva Daninha.
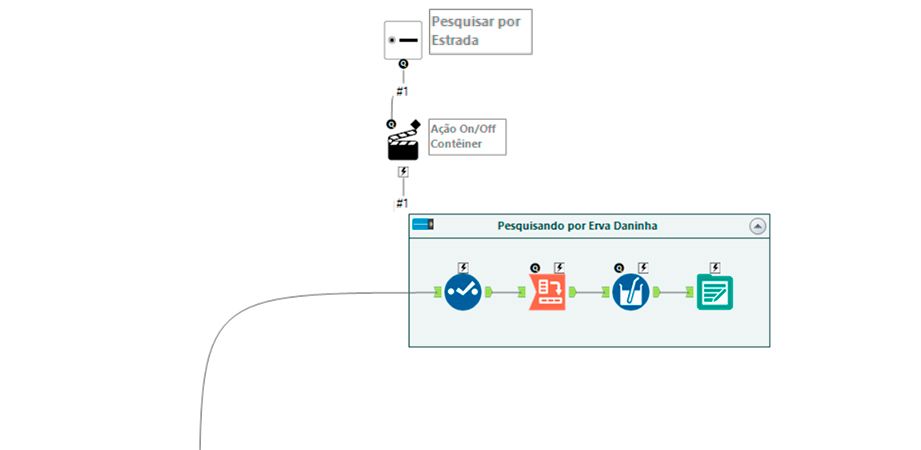
Passo 2: Inserir as Radio Button Tools e liga-las aos contêiners, criando automaticamente um Action Tool entre eles. Lembrando que a configuração padrão da Action Tool é Desativar o Contêiner se o Botão estiver Marcado, ou seja, para desativar o contêiner de “Pesquisar por estrada” devemos ligar a ele o Radio Button que pergunta se o Usuário deseja “Pesquisar por Erva Daninha”.
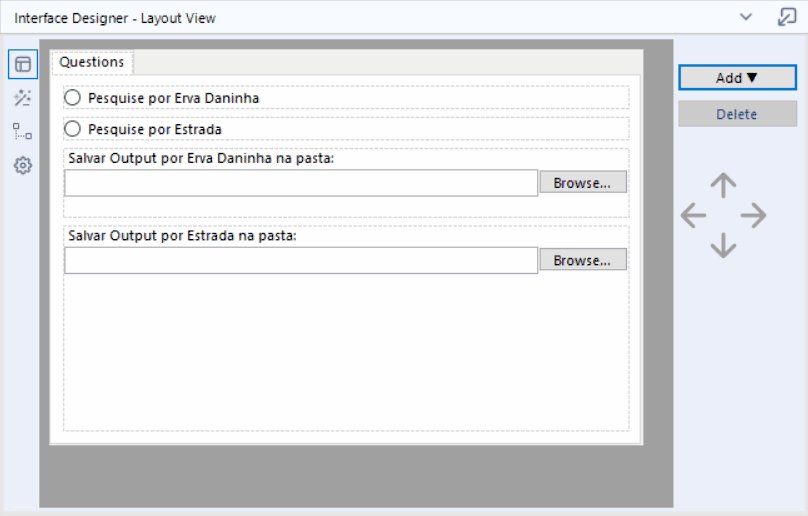
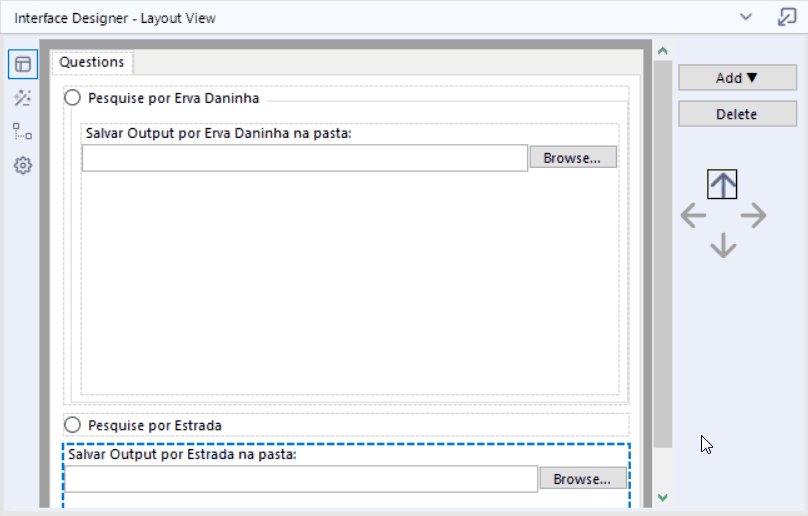
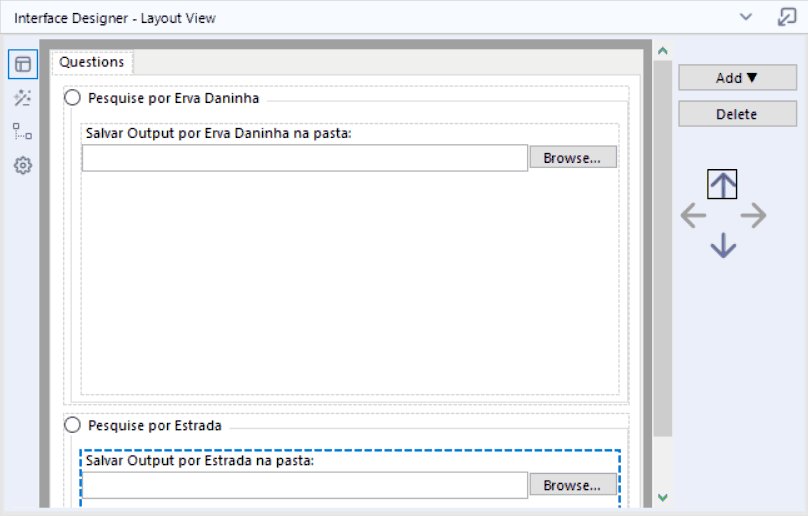
Passo 3: Se outras ferramentas de interface forem ser adicionadas ao fluxo, lembre-se de organizar as ferramentas no Interface Designer (atalho: Ctrl + Alt + D) dentro do mesmo contêiner para que os campos corretos apareçam de acordo com a escolha do Usuário.
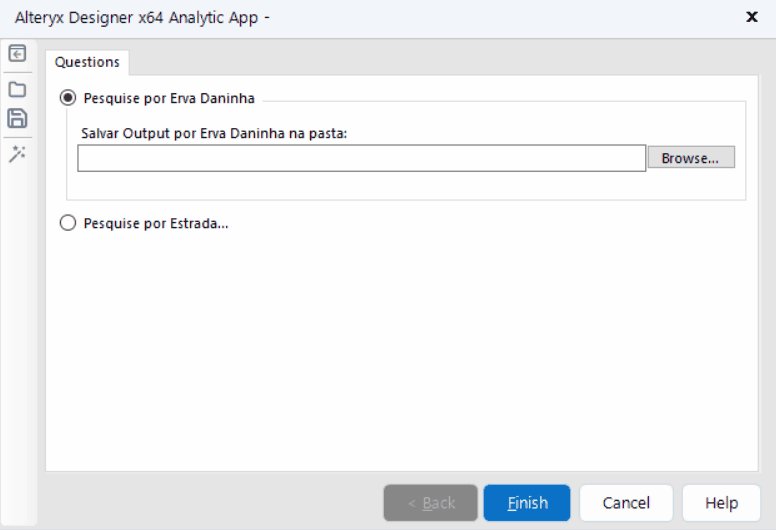
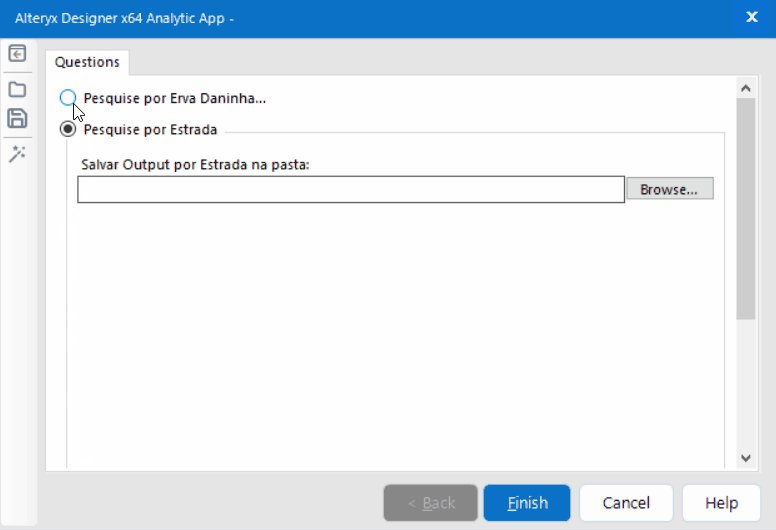
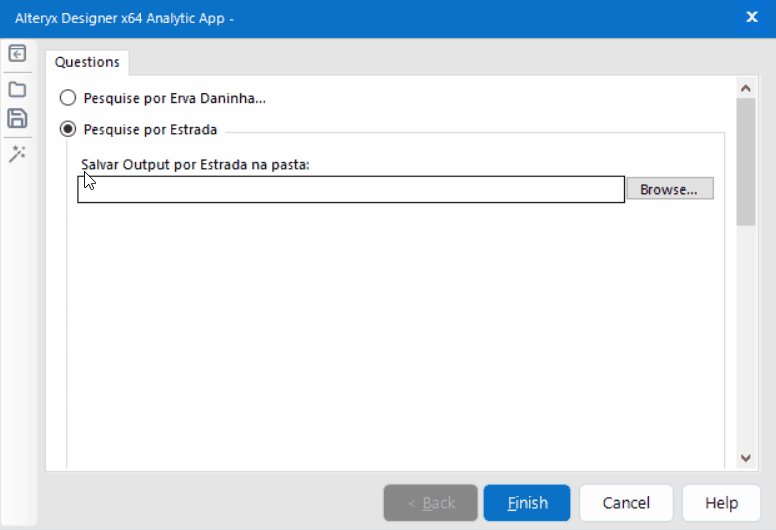
E esse é o resultado final:
Você deve ser um usuário registrado para adicionar um comentário aqui. Se você já estiver registrado, faça logon. Se você ainda não estiver registrado, registre-se e faça logon.
-
2019.1
1 -
2019.4
3 -
2020
1 -
2020.2
1 -
2020.3
1 -
2020.4
1 -
2021
1 -
2021.1
1 -
2021.2
1 -
2021.4
1 -
2022.1
1 -
2022.3
2 -
2023.2
1 -
@AlteryxOSS
1 -
abril
1 -
abrir o arquivo mais recente
1 -
abrir várias planilhas
1 -
abrir vários arquivos
1 -
Academia
1 -
academia alteryx
1 -
Academy
2 -
ACE Program
1 -
adicione macros ao Designer
1 -
adicione macros à paleta de ferramentas no designer
1 -
Admin Settings
1 -
AED
2 -
Agendador
1 -
agrupamento de tópicos
2 -
agrupamentos de palavras
1 -
agrupamentos de tópicos
1 -
ALTER.NEXT
1 -
Alteryx
24 -
Alteryx Analytics
1 -
Alteryx Designer
8 -
Alteryx intelligence suite
7 -
alteryx open source
1 -
Alteryx Server
4 -
AlteryxLATAM
1 -
AML
3 -
AMP
2 -
AMP Engine
1 -
Amsterdam
1 -
Amsterdã
1 -
Analytic
1 -
Analytic Hub
2 -
Analyticon
1 -
Analytics
3 -
analítica
1 -
análise
2 -
análise Alteryx
1 -
análise de autoatendimento
3 -
Análise de Dados
2 -
análise exploratória
2 -
análise geoespacial
1 -
análise preditiva
2 -
análise se dados
1 -
APA
1 -
aplicativos analíticos
2 -
aprendizado de máquina
4 -
aprendizado de máquina Alteryx
3 -
aprendizado de máquina automatizado
1 -
ativar licenças
1 -
atualização
3 -
Atualizações
1 -
Auto Insights
1 -
Automation
1 -
automação
2 -
automação Alteryx
1 -
automação de desktop
1 -
AutoML
2 -
AWS
1 -
badges
1 -
baixar arquivo html
1 -
baixar arquivos
1 -
baixar da web
1 -
baixar dados
1 -
baixar macros
1 -
beta
1 -
Beta Program
1 -
big query
1 -
Browse
1 -
carregamento em massa
1 -
certificação Core
5 -
cfo
3 -
cientista de dados
2 -
citizen data scientist
3 -
ciência de dados
1 -
classificação de imagem
2 -
Cloud
1 -
Collections
1 -
Community
1 -
Como fazer
1 -
complemento ateryx
1 -
Compose
1 -
conector de big query
1 -
conector de big query do Google
1 -
conectores
1 -
configurando o Alteryx
1 -
Copiar
1 -
core certification
3 -
Core Certified
4 -
core exam
1 -
credly
1 -
criar recursos
1 -
Customer Advocacy
1 -
código aberto
1 -
dados
1 -
data health
1 -
Data Science
1 -
Data Scientist
1 -
data workout
2 -
Deletar
1 -
departamento financeiro
1 -
Designer
6 -
dezembro
1 -
Digital Badge Program
1 -
domínio de ferramentas
2 -
Dynamic Input
1 -
ebooks
1 -
EDA
2 -
EMEA
2 -
encoding
1 -
encontrar e substituir
1 -
engenharia de recursos
5 -
Entrada de dados
1 -
entrada dinâmica
1 -
enviar e-mails
1 -
erro 3274
1 -
erro ao abrir o Excel
1 -
erro ao abrir relatórios SAP
1 -
erro nos arquivos do Excel
1 -
escalabilidade
1 -
Espacial
1 -
evento
2 -
eventos
17 -
Events
2 -
Excel
2 -
Excel Users
2 -
Excels
1 -
execução de comando
1 -
execução de fluxos da linha de comando
1 -
execução de fluxos de trabalho da linha de comando
1 -
exportação de modelo
1 -
Expressão Regular
1 -
expressões no designer
1 -
feature engineering
1 -
feature types
1 -
Featuretools
1 -
ferramentas
3 -
fevereiro
1 -
Filter
1 -
Financeiro
2 -
Finanças
4 -
Find Replace
1 -
Fluxo de trabalho
2 -
fluxos automatizados
1 -
fluxos automáticos
1 -
Formula Tool
1 -
FP&A
2 -
Fuzzy Match
1 -
fórmula
2 -
Galeria
3 -
galeria do Alteryx
1 -
galeria pública
2 -
galeria pública do Alteryx
1 -
Gallery
3 -
Geocodificação
1 -
geocoding
1 -
geoespacial
1 -
Gerenciador de Conexões de Dados
1 -
GIS Mapping
1 -
Grand Prix
2 -
grupos de palavras
2 -
grupos de tópicos
1 -
identificação de defeitos
2 -
identificação de falhas
2 -
identificação de tópicos
2 -
impostos
1 -
ingeniería de características
1 -
Innovator
1 -
Input data
1 -
Inspire
6 -
Inspire EMEA
1 -
instalar Alteryx
1 -
instalação do Alteryx
1 -
Instale macros no Designer
1 -
instale o alteryx intelligence suite
1 -
instale o intelligence suite
1 -
inteligência aumentada
1 -
Intelligence Suite
9 -
intervalo de leitura
1 -
janeiro
1 -
Join
1 -
junção
1 -
Learning Path 1
1 -
lematização
1 -
Ler Excel
1 -
licenciamento do Alteryx
1 -
licenciamento do Designer
1 -
licença do Alteryx
1 -
licenças alteryx
1 -
limpeza de dados
2 -
linha de comando
1 -
lições interativas
2 -
login
1 -
Machine Learning
3 -
Macro
3 -
Macro batch
1 -
macro de lote
1 -
macro iterativa
1 -
Macros
1 -
mapa
1 -
mapa não exibido
1 -
mapas
1 -
mapas não exibidos
1 -
maps not showing
1 -
março
1 -
mecanismo
1 -
mecanismo de processamento multithread alteryx
1 -
mecanismo de processamento paralelo
1 -
meu computador morreu
1 -
mineração de texto
1 -
modelagem
2 -
Modelagem assistida
2 -
modelagem de tópicos
2 -
modelagem preditiva
4 -
modelo de classificação treinado
1 -
motor
1 -
Mover
1 -
mover licença
1 -
mulheres em anaytics
1 -
Multiple Excel Files
1 -
Multiple Excels
1 -
múltiplos arquivos
1 -
New release
2 -
NLP
1 -
Notícias
1 -
nova versão
6 -
novembro
1 -
Novidades
1 -
novos recursos
1 -
nuvem
1 -
nuvem de palavras
2 -
não consigo abrir o arquivo do Excel
1 -
não consigo entrar
1 -
Não tenho mapas
1 -
OHE
1 -
On-demand
1 -
one-hot
1 -
OSS
1 -
outubro
1 -
PDF
1 -
perfil de dados
2 -
PLN
1 -
PNL
1 -
power to the process
1 -
Predictive Modeling
1 -
preditivo
1 -
preparar arquivo
1 -
preparar arquivo html
1 -
preview
1 -
primeiros passos no Alteryx
1 -
processamento de linguagem natural
2 -
processamento espacial
1 -
processamento paralelo
1 -
programa Beta
2 -
pré-processamento de texto
2 -
Public Gallery
1 -
reconhecimento de imagem
2 -
Record ID
1 -
referência circular
1 -
RegEx
1 -
Relatório
1 -
Renomear
1 -
Resultado
1 -
revogar licença
1 -
rpa
1 -
saúde dos dados
1 -
segregação
2 -
Select
1 -
separação de imagens
2 -
Server
5 -
Servidor
2 -
setor financeiro
1 -
Snowflake
2 -
Spatial
1 -
Spatial Analysis
1 -
SSO
1 -
sumarizar
1 -
Summarize
1 -
Supply Chain
1 -
Tags: Começando com Alteryx
1 -
Tax
1 -
tipos de recursos
1 -
Tool Mastery
1 -
top colaboradores
3 -
Top Contributors
2 -
Transformação Digital
4 -
Updates
3 -
variável categórica
1 -
versão 2020.3
1 -
versão 2021.2
1 -
versão atualizada
1 -
VGI
1 -
Virtual Global Inspire
1 -
visualização de dados
2 -
Visão Computacional
1 -
vídeos
1 -
Webinar
10 -
webinars
3 -
women in analytics
1 -
Workflow
2 -
xlookup
1
- « Anterior
- Próximo »
-
Angela_Menegass
i em: Como deixar comentários nas páginas de ajuda -
silvestremoreir
a em: Cancelando Jobs Executados Manualmente -
carlosteixeira em: TOP COLABORADORES - Q4 2021
-
FláviaB em: O Alteryx Analytics Gallery está de mudança para a...
-
Thableaus em: Programa badge digital da Alteryx
-
FláviaB em: TOP COLABORADORES
-
Thableaus em: Compartilhando conhecimentos (VÍDEOS)
- Joker_Hazard em: Baixando dados de um site
- CainãClímaco em: TOP COLABORADORES
-
Angela_Menegass
i em: Parabéns a todos que completaram a Certificação Co...