Blog
Les analyses et les idées des plus grands esprits de l'analyse.TIPS de la semaine
Chaque semaine, découvrez de nouvelles astuces et bonnes pratiques pour devenir un expert !
Voir l'index- Community
- :
- Communauté
- :
- Apprendre
- :
- Blog
- :
- Blog
- :
- Reporting avancé ou le paradoxe de Spock : 6. Gest...
- S'abonner au fil RSS
- Marquer comme nouveau
- Marquer comme lu
- Marquer
- S'abonner
- Page imprimable
- Signaler au modérateur
- S'abonner au fil RSS
- Marquer comme nouveau
- Marquer comme lu
- Marquer
- S'abonner
- Page imprimable
- Signaler au modérateur
Le reporting avancé ou le paradoxe de Spock : 1-Le Starter kit du reporting avancé
Reporting avancé ou le paradoxe de Spock : 2. Comprendre la logique de formatage
Reporting avancé ou le paradoxe de Spock : 3 - Découverte de la syntaxe CSS pour les bordures
Reporting avancé ou le paradoxe de Spock : 4 - 1er Exemple avancé d’utilisation du CSS
Reporting avancé ou le paradoxe de Spock : 5 - 2ème Exemple avancé d’utilisation du CSS
Reporting avancé ou le paradoxe de Spock : 6. Gestion de la taille des colonnes (Vous êtes ici)
Reporting avancé ou le paradoxe de Spock : 7. Exemples de gestion de taille des colonnes
Reporting avancé ou le paradoxe de Spock : 8. Entête multilignes sorti dans 1 tableau XLS
Reporting avancé ou le paradoxe de Spock : 9. Entête multi lignes sorti dans 1 onglet XLS
Reporting avancé ou le paradoxe de Spock : 10. Entête multi lignes via l’outil Table
Reporting avancé ou le paradoxe de Spock : 11. Entête multi lignes via l’outil Table 2
Reporting avancé ou le paradoxe de Spock : 6. Gestion de la taille des colonnes
Quoi ?! Un article complet sur la taille des colonnes ?
Et oui, car vous allez le voir ce petit exercice est le résultat de nombreuses interactions. Pour vous faire gagner énormément de temps il est important de bien les maîtriser, plutôt que de cliquer au hasard.
La taille des colonnes peut être impactée par plusieurs facteurs. Une fois de plus, comme les formats de sortie peuvent être distincts, il peut y avoir des écarts entre ce que l’on définit et ce que l’on obtient au final. Il y a 5 paramétrages qui impactent la taille des colonnes :
- Taille de la police des entêtes et données,
- Largeur de colonne dans l’outil Table,
- Largeur de table dans l’outil Table,
- Mode de sortie dans l’outil Rendu,
- Format de papier dans l’outil Rendu.
Globalement, c’est assez logique, il faut juste comprendre le fonctionnement.
Une même table définie dans l’outil Table peut être poussée dans un mail, dans du pdf, du Excel, du Html… avec tous des formats et des caractéristiques techniques distinctes. Certains ont des affichages fixes (pdf), d’autres dynamiques (une page web). Il y a donc des paramétrages qui permettent de s’adapter et aussi des caractéristiques qui ne fonctionnement pas dans certains formats de sortie. Par exemple, on ne peut pas imposer à l’avance une taille de colonne à Excel mais on peut le faire pour du pdf.
On peut vouloir fixer une taille de table, ou au contraire demander à ce qu’elle prenne toute la largeur de la page quel que soit le futur format qui sera exploité ce qui du coup est plus maintenable.
Si je définis un tableau avec des tailles de colonnes, il faut que la taille de ce tableau rentre bien dans le format de sortie précisé.
Si la feuille est plus petite que la table, j’aurai un souci et Alteryx va essayer de le réduire pour que ça rentre.
Si je définis des largeurs de colonnes elles devront dans tous les cas rentrer dans la largeur de ma table.
Si je définis une taille de police, il faut que je puisse afficher toutes mes valeurs dans toutes mes colonnes et dans ma table sans que cela soit tronquée. Alteryx ne prendra pas l’initiative de réduire une taille de Police. Il jouera sur les largeurs de colonnes ce qui génère des cas particuliers à comprendre.
Donc rien que de la logique, mais tous ceci impacte la taille des colonnes.
Une fois de plus, lorsqu’on vient d’Excel, ce sont des problématiques qu’on ne se pose pas, ce qui n’aide pas à comprendre certains menus.
L’idée ici est de vous donner un aperçu des grandes idées pour vous éviter les phases de tâtonnement et voir tout de suite ce qu’on peut ou ne peut pas faire.
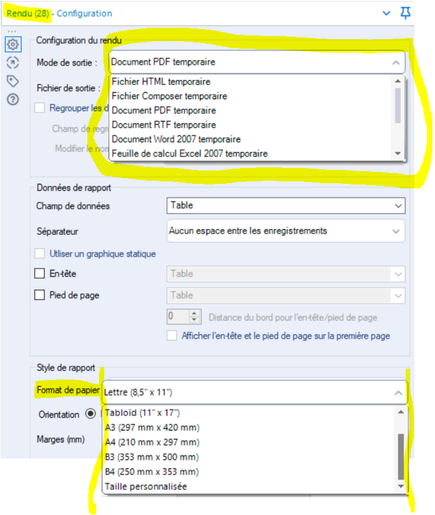
Rendu : Mode de sortie et Format de papier
L’outil Rendu

Ceci impacte donc la taille potentielle de ce qui peut être produit. Il faut savoir que si on définit une Police de 12 et que le tableau en 12 ne rentre pas dans le format de sortie, Alteryx ne va pas réduire de lui-même la police pour que cela rentre. Il va essayer de tronquer ou de réduire les tailles des colonnes.
Ceci impact aussi les options à utiliser. Pour une page HTML, on préféra les options qui s’adaptent à la taille de la page. Pour du pdf on recherchera plus la précision.
Changer ici un format de sortie à donc un fort impact.
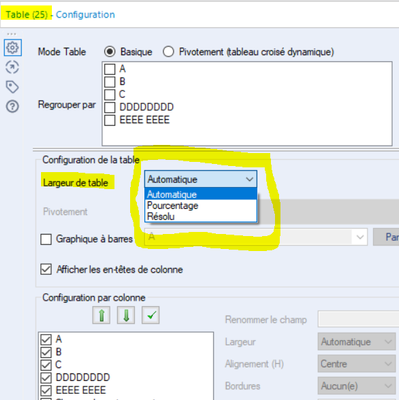
Table : Largeur de table
Permet de définir comment est gérée la largeur de la table. La notion de Table correspond au cadre extérieur de votre tableau indépendamment des colonnes.
Il comporte 3 options :
- Automatique = Autosize sur le contenu : En mode automatique la largeur de la table s’adaptera exactement à la somme des largeurs des colonnes (sauf si la taille du format de sortie -dans l’outil Rendu- est inférieure à cette taille. Dans ce cas là, il essaiera de réduire les colonnes).
- Pourcentage = exploiter le maximum d’espace disponible : En mode pourcentage, il faut saisir un %. 100 signifie qu’on va prendre 100% de la largeur du format de sortie définie dans l’outil Rendu. C’est-à-dire que quelque soit le nombre de colonnes on veut que le tableau prenne toute la largeur de la sortie. 50% => Juste la moitié.
- Résolu = largeur fixe : Est une mauvaise traduction, cela signifie Fixe. On peut ici fixer la taille globale de la table (si la taille de la sortie permet d’absorber cette taille de table). Mais aussi, si le format de sortie accepte qu’on puisse fixer une taille de sortie. Excel par exemple ne le permet pas.
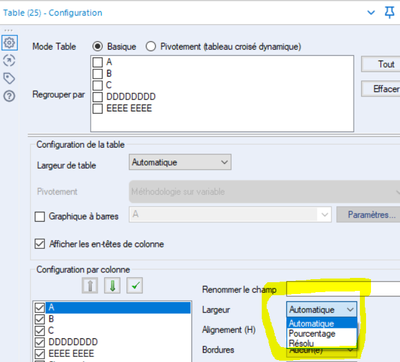
Table : Largeur de colonne
Mêmes options que pour la table :
- Automatique = Autosize sur le contenu : Il adaptera automatiquement la largeur des colonnes pour coller au contenu.
- Pourcentage = respecter un % de largeur défini par rapport au tableau complet : il réservera à cette colonne un % de la largeur de la table. Il faut donc faire attention à ce que la somme des % soit <= 100%. A noter aussi que si la table est elle-même un pourcentage du format de sortie. Alors avec cette option, la colonne sera un % du %... Cf les exemples plus loin pour mieux comprendre.
- Résolu = largeur fixe : On fixe la taille de la colonne. Là aussi, attention à la cohérence de la somme des largeurs des colonnes par rapport à la largeur de la table.
Table : Police des entêtes et données
Alteryx ne réduit jamais de lui-même la taille d’une police si les données sont trop larges pour une colonne ou si la somme des colonnes dépasse la taille de la table. Il essaye toujours de réduire les largeurs des colonnes pour s’adapter au mieux au contenu. Et seulement alors, si toutes les colonnes ne peuvent plus être réduites, il tronquera.
Méthodologie : toujours du plus large au plus fin
1 - Identifier le mode de sortie
En fonction de cela, on sait déjà les orientations à donner au formatage. HTML ou Excel => Plutôt de l’automatique, pdf plutôt du fixé… Cela aide aussi à être conscient des limitations.
2 - Identifier le format de sortie :
A4, Letter, personnalisé. C’est très important de le faire dès le début car cela impacte fortement le rendu final. Alteryx en a besoin pour valider si les colonnes + Police rentrent bien dans le format attendu.
3 - Identifier la largeur de la table
Globalement, appliquez les mêmes règles que pour le choix du mode de sortie. Ai-je besoin que ce soit statique ou dois-je fixer les bornes ?
4 - Définir la taille de la police
Partez sur les valeurs par défaut. Faites des 1ers essais et si cela ne rentre pas, diminuez la taille de police.
5 - Définir par colonnes la largeur
Là aussi, cela dépend de votre tableau et de vos attentes.
6 - Valider d’abord une structure de bout en bout avant de vous lancer dans le formatage détaillé
En effet, formatage et color coding - surtout s’ils sont conditionnels - peuvent prendre du temps. Avant de s’y lancer, il faut déjà valider que toutes les données que vous souhaitez afficher rentrent bien dans le format attendu avec ces polices et des données complètes. Si ce n’est pas le cas, un des axes de travail est de diminuer la police par exemple. Cela peut vous obliger à repasser sur toutes vos tailles de Police. D’où l’intérêt de commencer par valider une production brute de bout en bout avant d’attaquer les finitions.
7 - En cas de souci, re-valider la cohérence de ces éléments les uns par rapport aux autres :
a -Taille de la police des entêtes et données dans l’outil Table
b - Largeur de colonne dans l’outil Table
c - Largeur de table dans l’outil Table
d - Mode de sortie dans l’outil Rendu
f - Format de papier dans l’outil Rendu
En effet, les problèmes ne sont généralement que des erreurs de taille relative ou de paramétrage d’une couche à l’autre. La taille de mes colonnes est supérieure à ma table, ma police est trop grande par rapport à la largeur de ma colonne, je n’ai pas paramétré le bon format de sortie… Donc, soit on augmente la taille de la couche supérieure, soit on réduit la taille de la couche inférieure.
Et voila pour la théorie.
Au prochain article des exemples concrets pour bien visualiser l’usage mais aussi les cas particuliers.
Enjoy !

Sales Engineer
Pour ajouter un commentaire ici, vous devez être inscrit. Si vous êtes déjà inscrit, connectez-vous. Dans le cas contraire, inscrivez-vous puis connectez-vous.
-
2019.4
2 -
2020
1 -
2020.2
2 -
2020.3
2 -
2020.4
1 -
2021.1
2 -
2021.2
1 -
2021.4
1 -
2022.1
1 -
2022.3
1 -
2023.1
1 -
2024.1
1 -
Academy
2 -
Academy française Alteryx
1 -
ACE
5 -
ACE Program
1 -
achats
1 -
ADAPT
2 -
Administration
1 -
Advent of Code
1 -
Agenda
11 -
Agenda Data
1 -
Agréger
2 -
aide
2 -
ALTER.NEXT
1 -
AlterNext
1 -
Alteryx
1 -
Alteryx 2020.1
1 -
Alteryx automation
1 -
Alteryx Cloud
1 -
Alteryx Designer
8 -
Alteryx Excellence Awards
1 -
Amplify.Automation
1 -
analyse
2 -
analyse avancée
1 -
analyse avancée e-book
1 -
analyse des données
1 -
analyse géospatiale
1 -
ANALYSTE INNOVATEUR
1 -
Analytique
2 -
analytiques
1 -
APA
1 -
API
2 -
App et macros
1 -
application analytique
1 -
astuces
1 -
attrition
1 -
Auto Insights
1 -
Automation
1 -
automatisation
1 -
automatisation du machine learning
1 -
aéroport
1 -
B4 Impact
1 -
badge
1 -
Bank
1 -
Best practice
4 -
Best Practices
6 -
beta
1 -
Big Data
2 -
Big Data Analytics Europe
1 -
Big Data Paris 2020
1 -
bloc
1 -
Bloquer
1 -
boucle
1 -
Cahier de vacances Data
1 -
Centre de Solutions Virtuel
2 -
Certification
1 -
certifiés
2 -
cfo
6 -
Changer la disposition des données
1 -
chargement
1 -
Chief Data Officer
1 -
Churn
1 -
citizen data scientist
4 -
Clients
1 -
Cloud
1 -
Clustering
1 -
colonne
1 -
colonnes
1 -
Comment
1 -
Commentaire
1 -
commerce
1 -
Commercial
1 -
comptabilité
1 -
Connect
1 -
CONNECT AND SOLVE
1 -
Connecter des feuilles
1 -
Connecteurs
2 -
connexion SSL
1 -
connexion TLS
1 -
Core
1 -
core certification
2 -
Core Certified
1 -
COVID-19
3 -
crise
1 -
CRM
1 -
CSV
1 -
culture de l’analyse
1 -
Customer Advocacy
1 -
Data
1 -
Data Analyse
1 -
Data Connection
1 -
Data Management
1 -
Data Preparation
1 -
Data Science
2 -
Data Science Portal
1 -
data scientists
1 -
Data types String
1 -
data virtualisation
1 -
data warehousing
1 -
Date
2 -
Designer
4 -
Designer Cloud
1 -
Designer 2019.4
1 -
Données
2 -
données de sortie
1 -
Download
1 -
Dynamic
1 -
Débutant
1 -
décennie
1 -
Défi hebdomadaire
2 -
défis
1 -
Défis Hebdomadaires
1 -
E-book
1 -
e-commerce
1 -
Entrée dynamique
1 -
epm
1 -
Event
3 -
Excel
9 -
Explorateur
1 -
filtre
1 -
Filtrer des données
1 -
finance
4 -
Financier
1 -
Find Replace
1 -
fiscalité
1 -
Formule à plusieurs lignes
1 -
FP&A
2 -
Fractionner les données
1 -
Fuzzy Match
1 -
Gallery
2 -
Governance
1 -
Grand Prix
2 -
groupe d'utilisateurs
1 -
HR
1 -
HR analytics
1 -
Hyper
1 -
Index
2 -
Innovator
2 -
inspiration
1 -
Inspire
4 -
Intelligence Suite
4 -
jeu de données analytique
1 -
Jointure
2 -
Juin
1 -
La recherchev dans Designer
1 -
langue
2 -
Les leçons interactives
1 -
leçons interactives
2 -
livre blanc
2 -
log
1 -
Machine Learning
3 -
Macro
1 -
Macro itérative
1 -
Mapbox
2 -
Maîtrise de l'outil
1 -
methodes
1 -
modèle prédictif
1 -
modèles algorithmiques
1 -
modélisation
1 -
moteur AMP
1 -
métiers
1 -
Nettoyage des données
1 -
News
1 -
Nouveautés
2 -
Outil
1 -
outils
1 -
outils Alteryx
1 -
Parse
1 -
Performance
1 -
Plateforme
1 -
Plusieurs jointures
1 -
Podcast
1 -
Power BI
3 -
PowerBi
1 -
Predictive Analysis
1 -
Preparation
3 -
preview
1 -
Pricing
1 -
Produit
1 -
profilage
1 -
profilage holistique
1 -
Préparation des données
1 -
Questions pour un outil
51 -
Rechercher et remplacer
1 -
Regex
2 -
Release
1 -
release 2021.3
1 -
Remplacement Dynamique
1 -
Reporting
11 -
reporting avancé
1 -
reportings
1 -
ressources humaines
1 -
Retail
3 -
rpa
1 -
RWA
1 -
Réglementaire
1 -
rétrospective
1 -
Sales
2 -
Santalytics
1 -
SAP Analytics
1 -
segmentation
1 -
Select
1 -
Server
4 -
serveur
2 -
Snowflake
2 -
solution SaaS
1 -
Sortie de données
1 -
stratégie analytique
1 -
stratégie des données
1 -
Supply Chain
1 -
Sélectionner
1 -
sélectionner les enregistrements
1 -
Séparer les doublons
1 -
table
2 -
Tableau
2 -
tableau croisé
2 -
Tableau croisé dynamique
1 -
Tableau Hyper.
2 -
test
1 -
text input
1 -
Texte en colonnes
1 -
The Data Podcast
2 -
Top chef
1 -
Top Contributeur
1 -
Top Contributeurs
15 -
Top Contributors
1 -
transcriptions audios
1 -
transformation numérique
2 -
Transposer
1 -
tri
2 -
Trier
1 -
Trier les données
1 -
Union
1 -
Unique
1 -
Use Case
1 -
User Group
1 -
version
1 -
Version 2019.1
1 -
version 2020.1
2 -
version 2019.4
1 -
version 2020.1
1 -
Virtual Solution Center
1 -
visualiser
1 -
VSC
1 -
webinaire
6 -
Webinaires
1 -
Webinare
2 -
webinars
1 -
Word
1 -
Wordcloud
1 -
Workflow
1 -
workflow performant
1 -
Workflows
2 -
workout
1 -
writing expression
1 -
You.Vision
1 -
You.Vision.
1 -
Échantillon
1 -
Échantillonner
1 -
Écrire des expressions
1 -
Écriture des Expressions
1 -
Évènements
2
- « Précédent
- Suivant »
- VictorThemis sur : Pense bête RegEx !
- StephaneP sur : Le Starter Kit Avancé des Sorties Excel 1
- fatimahanna sur : Alteryx + Chat GPT
- YOUCEF-KHODJA sur : Episode 3 – Comment créer une boucle dans Alteryx ...
- mouna_belaid sur : Comment gérer les connexions aux base des données ...
- Jeremy sur : Top Contributeurs & certifiés | Q2 2022
- NBUSSER sur : Data types String - Comment décider ?
- Emmanuel_G sur : Top Contributeurs & certifiés | Q1 2022
- StephV sur : Reporting avancé ou le paradoxe de Spock : 3 - Déc...
- StephaneP sur : Comment générer et formater des totaux et cumuls