Blog
Les analyses et les idées des plus grands esprits de l'analyse.TIPS de la semaine
Chaque semaine, découvrez de nouvelles astuces et bonnes pratiques pour devenir un expert !
Voir l'index- Community
- :
- Communauté
- :
- Apprendre
- :
- Blog
- :
- Blog
- :
- Convaincre ton chef via un superbe workflow – 2. T...
- S'abonner au fil RSS
- Marquer comme nouveau
- Marquer comme lu
- Marquer
- S'abonner
- Page imprimable
- Signaler au modérateur
- S'abonner au fil RSS
- Marquer comme nouveau
- Marquer comme lu
- Marquer
- S'abonner
- Page imprimable
- Signaler au modérateur
Voici le 2ème chapitre de la série en 3 articles qui aborde le thème de la préparation visuelle de ton workflow.
1- Prépare-toi ainsi que ton audience :
1- Identifie et formalise la valeur pour ton audience.
2- Choisi tes combats, tu ne peux pas aborder tous les thèmes. Quelles sont tes priorités ?
3- Ne jamais démarrer ta présentation par un workflow complexe.
1- Prépare un titre propre et facile à lire
2- Aligne, distribue, ventile et n’oublie pas d’activer le Sans Fil
3- Encadre les modules fonctionnels de ton traitement
4- Assure une ambiance Zen avec des couleurs pastelles
5- Explique ton workflow en 1 seul coup d’œil
6- Améliore la compréhension via les annotations
7- Minimise la complexité via Macros & containers
8- Pré-exécute le workflow !
3- Enrichie ton workflow avec des effets visuels :
1- Images avec effets pour mettre en valeur les informations ou les étapes clés
2- Containers refermés pour afficher en 1 clic des informations pertinentes
3- Sois fun et créatif dans l’usage des backgrounds ; essaye d’appliquer le branding de ta société
4- Comment adapter ces règles de démonstration dans un contexte d'implémentation ?
Pour rappel nous sommes ici pour t’aider à convaincre ta manager préférée, Angélique, que Alteryx est LA solution idéale dans votre contexte. Et tu veux être sûr que la valeur ajoutée dont tu lui as parlé soit bien mise en avant visuellement aussi par tes workflows.
Une fois que tu as validé qu’elle a bien compris la valeur apportée par Alteryx et la philosophie de la solution (cf Article 1), alors et alors seulement tu vas pouvoir montrer ton workflow.
La plupart des règles suivantes sont là pour rendre la 1ère vision impactante et aider le cerveau d’Angélique à comprendre plus rapidement ce qu’elle voit. C’est très important.
Complexité visuelle = mauvaise impression.
Et on ne veut pas de mauvaise impression.
Nous sommes à la base des animaux qui recherchent des modèles dans notre environnement. On n’analyse pas tous les arbres d’une forêt. On recherche le modèle d’un arbre et après automatiquement on détecte que tous le reste à le même modèle sans même y penser.
C’est notre travail ici : respecter des règles visuelles pour aider en quelques secondes à trouver le modèle de représentation et associer cela à quelque chose de simple.
Alors Angélique pourra se concentrer sur ton message et la valeur ajoutée.
C’est sur le même principe que je préconise dans le 1er article de débuter par un petit workflow simple (1 arbre et voici comment il est constitué) avant de passer à un workflow complexe (la forêt qui est la somme d’arbres simples).
Voici les règles de bon sens qu’il faut appliquer :
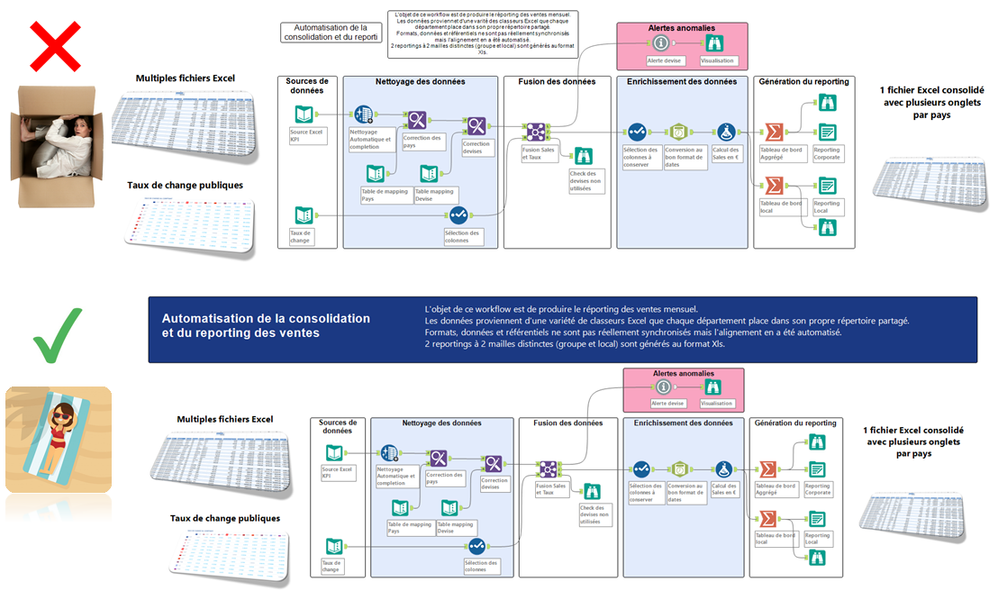
1. Préparer un titre propre et facile à lire
C’est la 1ère chose qu’ils verront, donc bien prendre soin de le préparer. Ne prends pas l’objet “Commentaire” standard avec la couleur de fond blanche… C’est mal ! Tu peux aussi ajouter quelques explications. C’est un bon moyen aussi de démontrer la maintenabilité et la lisibilité (vs du code par exemple).
Voici les règles de construction :
- Laisser le texte respirer et garder de l’espace avec le cadre ; ne rends pas le lecteur claustrophobique juste en lisant le titre.
- Pour l’entête je préfère un fond foncé avec une encre blanche.
- Si le workflow est suffisamment petit, je préfère aussi une bannière qui chapeaute toute la longueur du workflow. Mais dans tous les cas, ne te contente pas d’entourer le texte mais étends sur la droite.
- Combine plusieurs blocs « commentaire » les uns sur les autres : 1 bloc pour le fond, et un ou plusieurs autres avec un fond transparent pour le texte.
- Adapte les couleurs de ton titre aux couleurs que tu utilises dans le workflow. Evitons les fautes de goût. Tu peux aussi utiliser les couleurs de ta société et ajouté un logo.
Astuce : Comme construire ce type de bannière prends un peu de temps à chaque fois, j’utilise un template que je copie/colle.
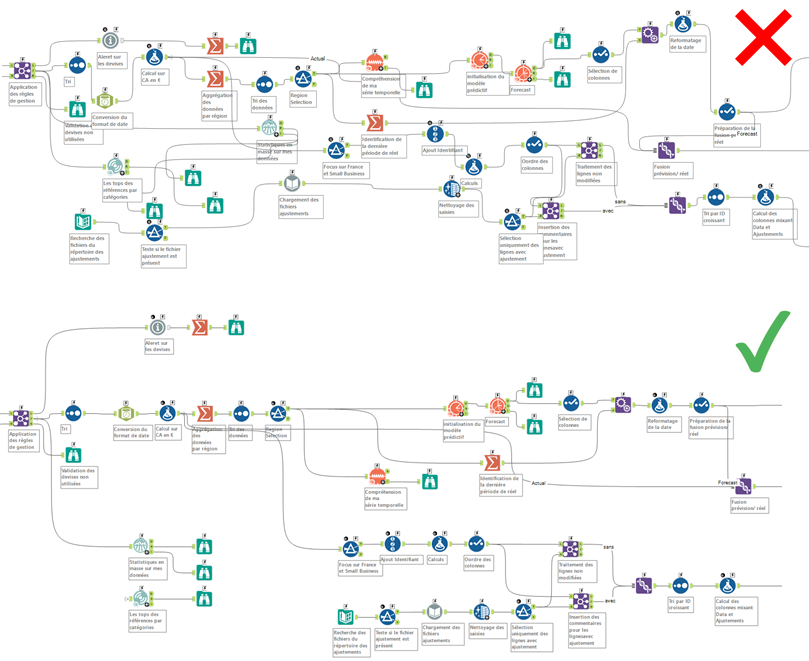
2. Aligne, distribue, ventile & active le Sans fil
Souviens toi qu’Angélique ne connait pas Alteryx. Elle va donc spontanément juger le visuel. Elle va donc détecter ce qui est aligné ou non, régulier ou non, cohérent ou non… Et souviens toi :
Complexité visuelle = mauvaise impression
Donc prends bien le temps de répartir proprement les différentes branches, d’aligner les objets, distribuer et nettoyer. Souvent après la fin d’un workflow on s’arrête juste parce qu’il marche. Là, il faut prendre le temps de le réordonner proprement et de laisser de l’espace entre les principales branches.
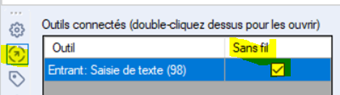
Conseil : comme Angélique ne va pas suivre en détail toutes les étapes, il ne faut pas hésiter à basculer les connections qui sont visuellement brouillones et qui défigurent votre workflow en mode « sans fil ». C’est une option qui supprime visuellement la connexion. Elle n’apparait que lorsqu’on clique sur un des 2 blocs qu’elle relie. Sur le même principe, vous pouvez cacher des parties superflues dans des containers refermés.
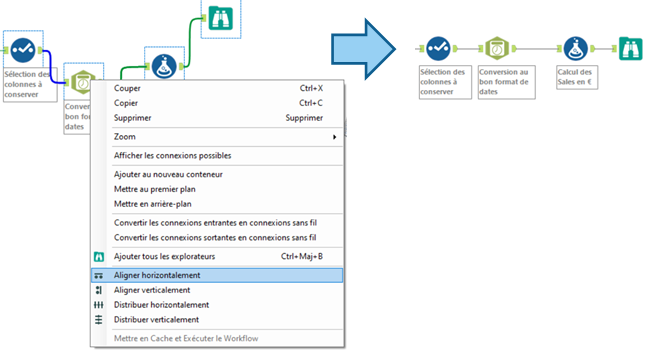
Aligner les objets horizontalement ou verticalement :
• Ctrl + Shift + - = alignment vertical
• Ctrl + Shift + + = alignment horizontal
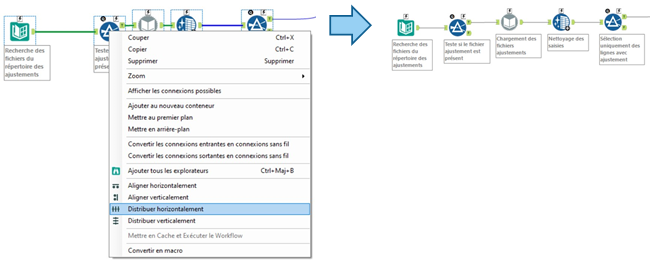
Distribuer les objets régulièrement :
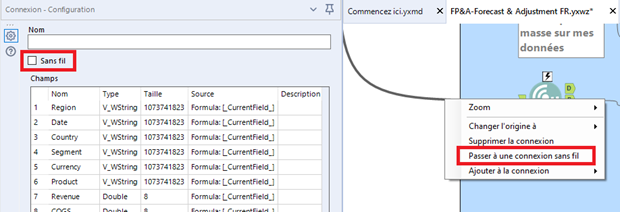
Pour transformer une connection en mode Sans fil :
clic droit sur la connection, puis Passer à une connexion dans fil
Astuce : Ce n’est pas du tout intuitif, mais pour remettre la connection visible il faut cliquer sur l’un des 2 blocs quelle relie et aller dans l’icone Navigation. Et donc décocher « Sans fil ».
3. Encadrer les modules fonctionnels de votre workflow
Pourquoi ?
Une fois de plus, aider à comprendre rapidement les principales étapes du traitement. Angélique ne va pas analyser bloc par bloc, elle souhaite comprendre le fonctionnement macro. Ne la laisse pas attendre la fin de tes explications détaillées pour comprendre le workflow. Contrairement à PowerPoint, on ne peut pas faire apparaitre les blocs au fil de notre discours. Elle verra tout d’un coup, et c’est humain elle va parcourir tout le workflow et tenter de le comprendre. Si elle n’y trouve aucun sens…
Complexité visuelle = mauvaise impression.
Place de courtes et autoporteuses explications pour chacun des modules afin qu’elle puisse appréhender d’elle-même les grandes étapes.
Pour cela, utilise le bloc « Commentaire », « Commentaire » et « Commentaire » encore. Tu peux le retailler et l’aligner au pixel prêt et en sélectionner la couleur. Tu peux placer des objets par-dessus et visuellement tout paraitra propre.
Essaye d’aligner la taille des blocs commentaires, pour obtenir une compréhension toujours plus rapide.
Astuce : C’est une étape qui peut être consommatrice car il faut parfois réorganiser son workflow pour obtenir quelque chose de « propre ». Mais ne va pas trop dans le détail, c’est inutile pour ce type de présentation. On cherche les grandes étapes. Et si un bloc n’est pas dans le bon cadre cela ne change rien.
A noter qu’une fois ce travail réalisé, c’est du bonheur pour les personnes qui vont assurer la maintenance. Car tout est clair.
Note : Le bloc “Conteneur” est pertinent dans le cadre d’une implémentation, moins pour une démonstration/présentation. En effet, comme ils adaptent automatiquement leur taille et position aux objets qu’ils contiennent c’est impossible de les aligner entre eux (taille/position) ou de garder des objets alignés d’un conteneur à l’autre. C’est pourquoi dans notre contexte, je préconise le bloc « commentaire ».
Dans un contexte de pres/démo les seuls usages du conteneur sont à mon sens :
- Cacher la complexité au tout début en fermant un conteneur que j’ouvrirai plus tard si j’ai besoin d’en parler,
- Garder un effet de surprise/blague durant la présentation. On est toujours content d’avoir une surprise !
- Cacher/Afficher une copie écran pour expliquer si besoin une étape ou une règle de mon workflow.
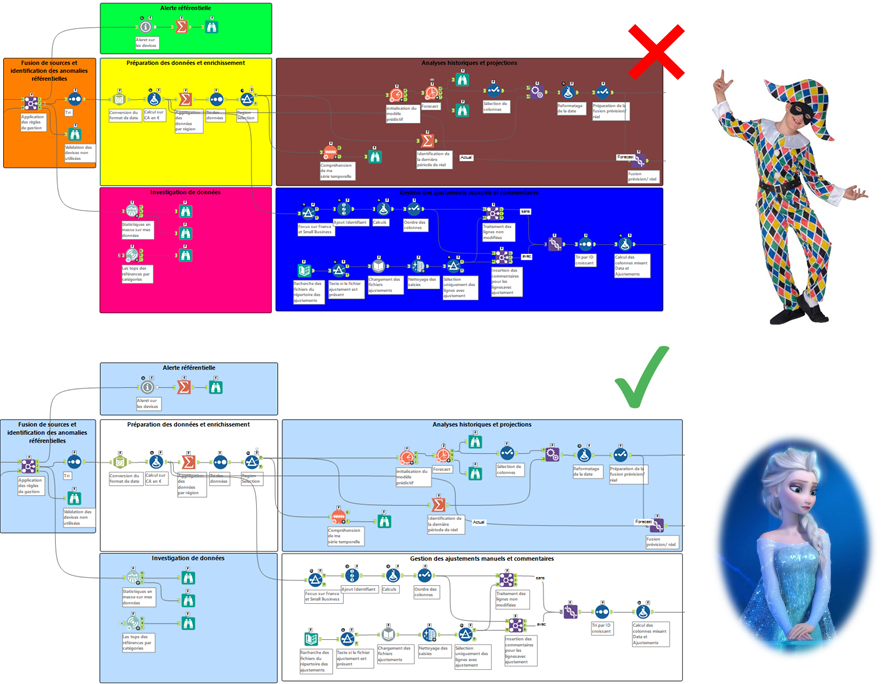
4. Assure une ambiance Zen avec des couleurs pastelles
Les couleurs de la palette standard ne sont pas tes meilleures amies. La douceur est belle pour nos couleurs. Découvre donc la délicatesse des couleurs pastel.
C’est un peu comme aller à la cour du roi pour le bal annuel. Si tu veux impressionner la galerie, il vaut mieux y aller avec la Princesse Elsa, qu’avec Arlequin…
Tu peux aussi adapter les couleurs et la police au branding de la société. Attention, une fois de plus, les couleurs primaires/foncés passent mal sur de grandes surfaces. Utilise des déclinaisons plus claires.
Le moins de couleurs est aussi la bonne option. Blanc + une autre couleur et une bonne combinaison. Utiliser seulement le blanc comme dans les starter kits est intéressant mais pour de grand workflow on finit par confondre les connections et les encadrements. 2 couleurs distinctes évitent ce biais.
Astuce : Là aussi, cela peut prendre du temps de trouver SA bonne combinaison de couleur. Donc ne pas hésiter à réutiliser un template (avec la bannière) et s’en servir de point de départ de tout nouveau workflow.
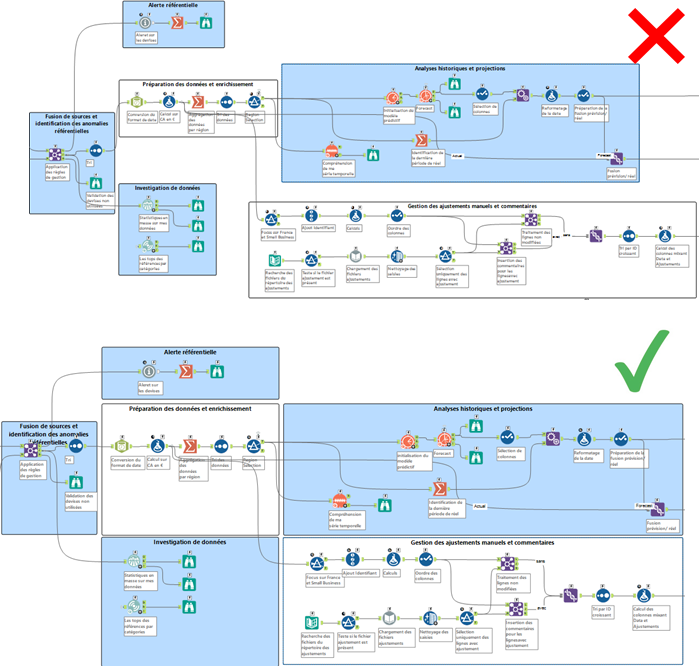
5. Explique ton workflow en 1 seul coup d’œil
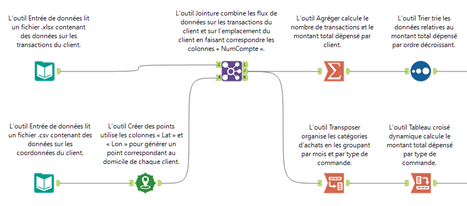
A l’ouverture du Designer Alteryx, la question cruciale est « Comment vais-je expliquer simplement mon workflow complexe ? ». On ne va pas l’expliquer pas à pas en espérant qu’Angélique attende gentiment l’étape 89 pour avoir compris où on allait. Elle s’attend à comprendre dès les 1ère secondes (minutes max). Parfois, certains managers ou collègues, s’ils ont déjà vu le principe d’un 1er workflow simple, s’arrêtent aux explications macro et ne demandent même pas à avoir d’explication pas à pas. « Ok j’ai compris l’articulation et comme j’avais déjà compris la philosophie c’est bon pour moi. ». D’où le fait de ne pas forcément perdre de temps à expliquer tout en détail mais plutôt mettre l’accent très vite sur la compréhension générale.
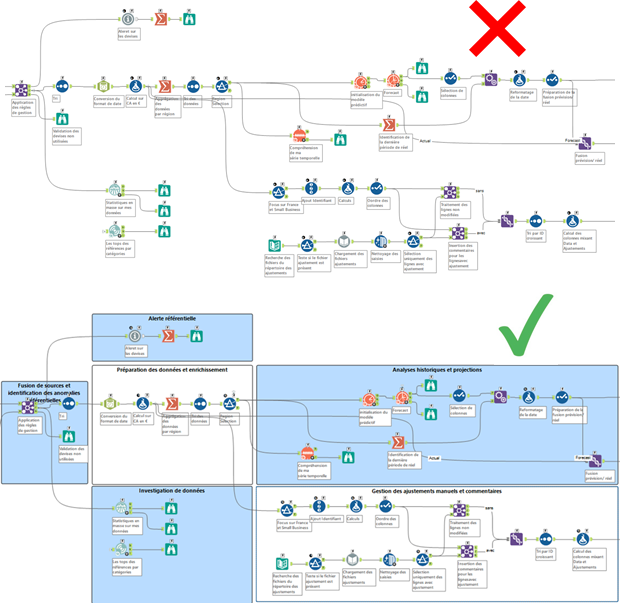
L’idéal, si la taille de votre workflow le permet, est donc d’ouvrir le Designer avec le workflow intégralement visible. Pour cela il te faut adapter le zoom pour réduire et ne voir que les principaux blocs avec un minimum de schroll. Je fais vraiment l’effort avant chaque présentation de « viser » la portion que je vais montrer en basculant sur le Designer. Toujours dans cette idée de soigner la 1ère vision. Tu donneras alors une impression propre et structurée.
Et c’est donc sur cet écran en vue d’hélicoptère que tu expliqueras le traitement à ton audience, quitte à zoomer ensuite dans les différentes parties.
Astuce : Parfois le Designer n’est pas le meilleur media pour expliquer les concepts ou les principes sous-jacent du traitement. C’est pourquoi j’utilise souvent une courte présentation Powerpoint idéale pour ce type de besoin. La complexité est expliquée dans les slides et on ne bascule dans le Designer que lorsque les concepts sont maitrisés. Ainsi, on évite l’association complexité = Alteryx et on ne navigue pas dans tous les sens dans le designer pour expliquer autre chose que le designer.
Un bon réflexe dans la présentation powerpoint « pre designer » est d’évoquer les mêmes blocs fonctionnels que ceux que vous avez encadrés dans le Designer.
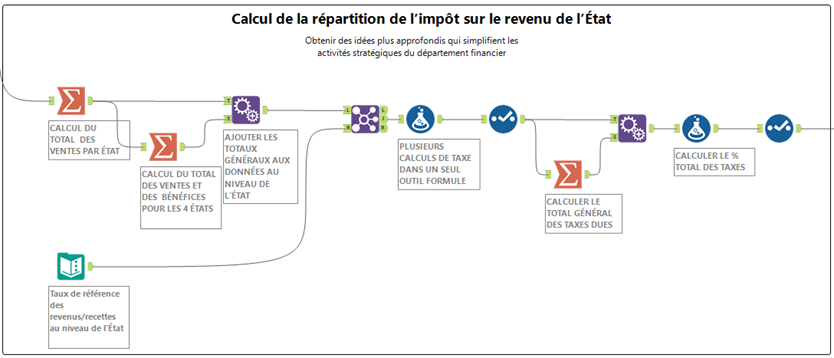
Par exemple le workflow en exemple ci-dessus est l’une de mes vraies démonstrations. Il est riche et donc avant de l’ouvrir je parcoure déjà 5 slides qui expliquent ce qu’on cherche à obtenir, à partir de quoi, quelles sont les étapes pour y parvenir et la valeur que cela apporte. Quand je suis sûr qu’ils ont bien compris, alors seulement, j’ouvre le designer.
Ne pas surcharger son audience ! Avancer pas à pas.
1- Qu’est ce qu’Alteryx sur une cas simple (mon arbre)
2- Voilà ce qu’on veut faire avec Alteryx dans Powerpoint, à l’oral ou autre (la forme et le lieu de la forêt qu’on veut planter)
3- Voila comment on l’a réalisé (tous mes arbres plantés à l’endroit et suivant la forme prévue)
Astuce : Tu peux aussi ajouter des images ou des copies d’écran à l’intérieur de ton workflow pour aider à la compréhension. (cf. le workflow géospatial du 3ème article)
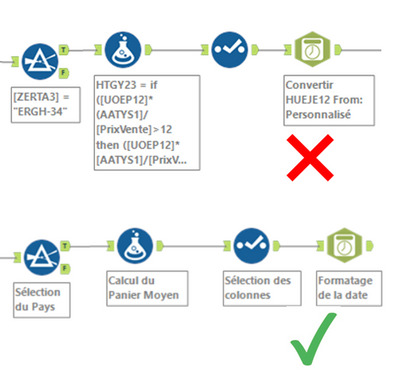
6. Améliore la compréhension via les annotations
Utilise les annotations pour clarifier. Angélique ne connaît pas la fonction de chaque bloc. Elle essaye donc de deviner. Attention, les annotations sont là pour lui expliquer la fonction de chaque bloc et non pas sa configuration.
Pourquoi cette nuance ? Une fois de plus : simplicité.
Comme Angélique ne connait pas les blocs et encore moins leur configuration elle est incapable d’interpréter les explications portant sur la configuration (ex: GDEIJD > 1000). La seule chose qu’elle peut comprendre c’est la fonction. Comme par défaut les annotations affichent la configuration, il faut donc repasser sur les annotations pour y placer la fonction de cette étape.
Si tu as le temps, et que ton workflow n’est pas trop volumineux tu peux aussi ajouter des explications au-dessus dans un commentaire transparent. On peut gérer les superpositions d’objets comme dans PowerPoint. Tu peux donc l’envoyer en arrière-plan. Plus à utiliser si on sait qu’on va aller dans le détail des étapes et que la maintenabilité/documentation est un point important.
Dans le doute, tu peux supprimer les annotations (le vide est mieux qu’une formule incompréhensible) et ne conserver que celles importantes pour la compréhension générale.
Il y a un 2ème intérêt à avoir des annotations propres : tu peux ainsi démontrer combien il est simple pour une personne qui ne connais pas un workflow de se l’approprier et de le comprendre. On souligne ainsi la maintenabilité, la facilité d’appropriation par le métier et la facilité à documenter. Si en quelques minutes Angélique comprends, toute son équipe le pourra !
7. Minimise la complexité via Macros & containers
Une fois de plus si le workflow est riche tu n’auras pas le temps ni l’intérêt de l’audience pour tout présenter. Angélique cherche surtout à comprendre pourquoi elle devrait te payer pour l’utiliser cette solution (et payer la license).
Du coup, rappelle toi la « règle de l’arbre de noël » et n’hésite pas à :
1- Simplifier ton workflow pour te focaliser sur les parties ou fonctionnalités principales,
2- Cacher les parties non pertinentes/complexes qu’il n’y a pas d’intérêt à présenter lors de cette 1ère découverte, et qui complexifie visuellement le workflow.
Tu sais que cela fonctionne réellement et tu veux la focaliser sur la réelle valeur que tu as perçu pour elle et ton équipe. Alors fais le : Focalise la visuellement aussi !
Il y a 2 manières de cacher la complexité inutile : les macros et les conteneurs
- Conteneurs : plus rapide à utiliser,
- Macros : opportunité de placer icone fun/ice breaker ET de démontrer la puissance, la simplicité et la maintenabilité qui arrivent avec elles.
Chacun son choix.
Note : À l’inverse, il n’est pas obligatoire de présenter le contenu des macros si cela ne sert pas le propos ou que ce n’est pas prioritaire dans ton discours. Keep it simple.
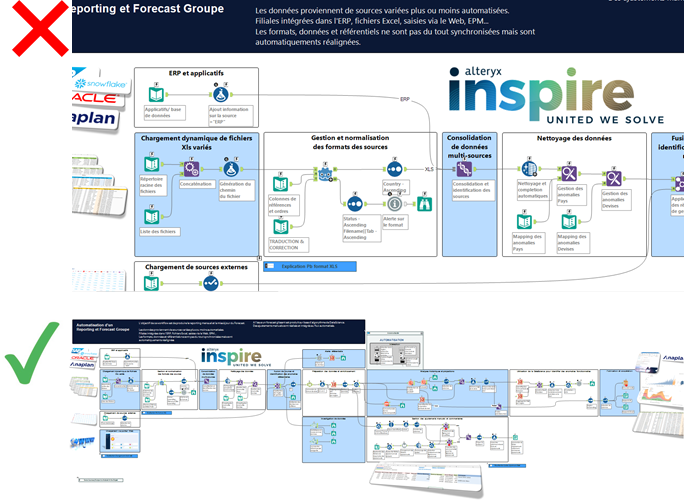
Exemple d’usage de macro :
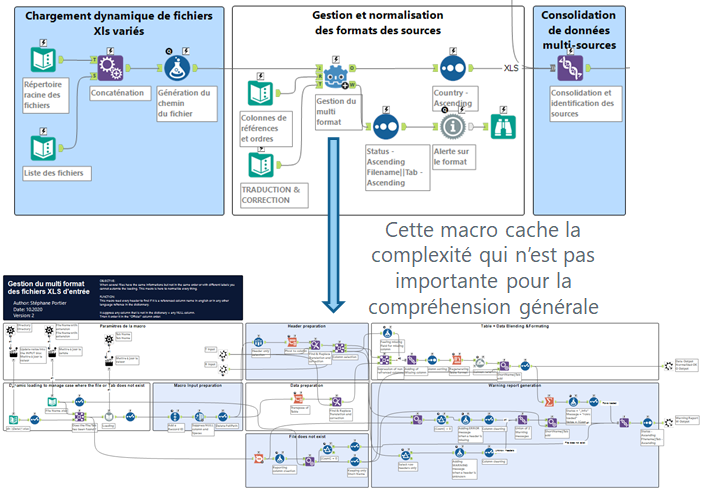
Exemple de conteneur :
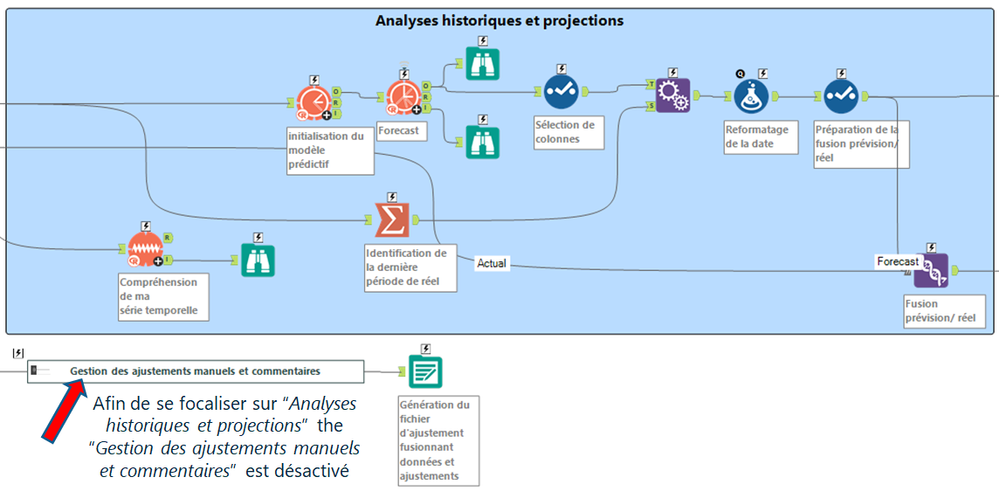
Ou alors tu souhaites focaliser l’attention sur une portion particulière du traitement (ici « Analyses historiques et projections ») et tu caches donc les autres parties (ici « Gestion des ajustements manuels et commentaires »).
8. Pré-exécute ton workflow
Dans le cas où ton workflow prend plus de 30s à s’exécuter, pré-exécute le avant la démonstration. Seule exception : si tu à besoin de démontrer combien c’est rapide par rapport au processus/techno précédent.
Ceci peut devenir ton cauchemar ! Parfois, tu souhaites expliciter une étape importante mais les données ne sont pas présentes car tu n’as pas encore lancé l’exécution. Donc tu lances et là… tous le monde est bloqué sur ton écran à attendre que cela se termine. Toi-même tu ne peux plus rien montrer car il exécute. Mauvaise expérience.
Tu ne veux pas que cela t’arrive, pré-exécute !
Arrêtons ici cette 2ème partie. Le dernier chapitre concerne l’enrichissement de ton workflow avec des effets visuels. Au delà de la cosmétique, cela aide encore à la compréhension.
Enjoy !
Tu peux trouver les 2 autres articles ici :
- Convaincre ton chef via un superbe workflow : Part 1 : Ta préparation
- Convaincre ton chef via un superbe workflow: Part 3 : Effets visuels

Sales Engineer
Pour ajouter un commentaire ici, vous devez être inscrit. Si vous êtes déjà inscrit, connectez-vous. Dans le cas contraire, inscrivez-vous puis connectez-vous.
-
2019.4
2 -
2020
1 -
2020.2
2 -
2020.3
2 -
2020.4
1 -
2021.1
2 -
2021.2
1 -
2021.4
1 -
2022.1
1 -
2022.3
1 -
2023.1
1 -
Academy
2 -
Academy française Alteryx
1 -
ACE
5 -
ACE Program
1 -
achats
1 -
ADAPT
2 -
Administration
1 -
Advent of Code
1 -
Agenda
11 -
Agenda Data
1 -
Agréger
2 -
aide
2 -
ALTER.NEXT
1 -
AlterNext
1 -
Alteryx
1 -
Alteryx 2020.1
1 -
Alteryx automation
1 -
Alteryx Cloud
1 -
Alteryx Designer
9 -
Alteryx Excellence Awards
1 -
Amplify.Automation
1 -
analyse
2 -
analyse avancée
1 -
analyse avancée e-book
1 -
analyse des données
1 -
analyse géospatiale
1 -
ANALYSTE INNOVATEUR
1 -
Analytique
2 -
analytiques
1 -
APA
1 -
API
2 -
App et macros
1 -
application analytique
1 -
astuces
1 -
attrition
1 -
Auto Insights
1 -
Automation
1 -
automatisation
1 -
automatisation du machine learning
1 -
aéroport
1 -
B4 Impact
1 -
badge
1 -
Bank
1 -
Best practice
4 -
Best Practices
6 -
beta
1 -
Big Data
2 -
Big Data Analytics Europe
1 -
Big Data Paris 2020
1 -
bloc
1 -
Bloquer
1 -
boucle
1 -
Cahier de vacances Data
1 -
Centre de Solutions Virtuel
2 -
Certification
1 -
certifiés
2 -
cfo
6 -
Changer la disposition des données
1 -
chargement
1 -
Chief Data Officer
1 -
Churn
1 -
citizen data scientist
4 -
Clients
1 -
Cloud
1 -
Clustering
1 -
colonne
1 -
colonnes
1 -
Comment
1 -
Commentaire
1 -
commerce
1 -
Commercial
1 -
comptabilité
1 -
Connect
1 -
CONNECT AND SOLVE
1 -
Connecter des feuilles
1 -
Connecteurs
2 -
connexion SSL
1 -
connexion TLS
1 -
Core
1 -
core certification
2 -
Core Certified
1 -
COVID-19
3 -
crise
1 -
CRM
1 -
CSV
1 -
culture de l’analyse
1 -
Customer Advocacy
1 -
Data
1 -
Data Analyse
1 -
Data Connection
1 -
Data Management
1 -
Data Preparation
1 -
Data Science
2 -
Data Science Portal
1 -
data scientists
1 -
Data types String
1 -
data virtualisation
1 -
data warehousing
1 -
Date
2 -
Designer
4 -
Designer Cloud
1 -
Designer 2019.4
1 -
Données
2 -
données de sortie
1 -
Download
1 -
Dynamic
1 -
Débutant
1 -
décennie
1 -
Défi hebdomadaire
2 -
défis
1 -
Défis Hebdomadaires
1 -
E-book
1 -
e-commerce
1 -
Entrée dynamique
1 -
epm
1 -
Event
3 -
Excel
9 -
Explorateur
1 -
filtre
1 -
Filtrer des données
1 -
finance
4 -
Financier
1 -
Find Replace
1 -
fiscalité
1 -
Formule à plusieurs lignes
1 -
FP&A
2 -
Fractionner les données
1 -
Fuzzy Match
1 -
Gallery
2 -
Governance
1 -
Grand Prix
2 -
groupe d'utilisateurs
1 -
HR
1 -
HR analytics
1 -
Hyper
1 -
Index
2 -
Innovator
2 -
inspiration
1 -
Inspire
4 -
Intelligence Suite
4 -
jeu de données analytique
1 -
Jointure
2 -
Juin
1 -
La recherchev dans Designer
1 -
langue
2 -
Les leçons interactives
1 -
leçons interactives
2 -
livre blanc
2 -
log
1 -
Machine Learning
3 -
Macro
1 -
Macro itérative
1 -
Mapbox
2 -
Maîtrise de l'outil
1 -
methodes
1 -
modèle prédictif
1 -
modèles algorithmiques
1 -
modélisation
1 -
moteur AMP
1 -
métiers
1 -
Nettoyage des données
1 -
News
1 -
Nouveautés
2 -
Outil
1 -
outils
1 -
outils Alteryx
1 -
Parse
1 -
Performance
1 -
Plateforme
1 -
Plusieurs jointures
1 -
Podcast
1 -
Power BI
3 -
PowerBi
1 -
Predictive Analysis
1 -
Preparation
3 -
preview
1 -
Pricing
1 -
Produit
1 -
profilage
1 -
profilage holistique
1 -
Préparation des données
1 -
Questions pour un outil
51 -
Rechercher et remplacer
1 -
RegEx
2 -
Release
1 -
release 2021.3
1 -
Remplacement Dynamique
1 -
Reporting
11 -
reporting avancé
1 -
reportings
1 -
ressources humaines
1 -
Retail
3 -
rpa
1 -
RWA
1 -
Réglementaire
1 -
rétrospective
1 -
Sales
2 -
Santalytics
1 -
SAP Analytics
1 -
segmentation
1 -
Select
1 -
Server
4 -
serveur
2 -
Snowflake
2 -
solution SaaS
1 -
Sortie de données
1 -
stratégie analytique
1 -
stratégie des données
1 -
Supply Chain
1 -
Sélectionner
1 -
sélectionner les enregistrements
1 -
Séparer les doublons
1 -
table
2 -
Tableau
2 -
tableau croisé
2 -
Tableau croisé dynamique
1 -
Tableau Hyper.
2 -
test
1 -
text input
1 -
Texte en colonnes
1 -
The Data Podcast
2 -
Top chef
1 -
Top Contributeur
1 -
Top Contributeurs
15 -
Top Contributors
1 -
transcriptions audios
1 -
transformation numérique
2 -
Transposer
1 -
tri
2 -
Trier
1 -
Trier les données
1 -
Union
1 -
Unique
1 -
Use Case
1 -
user group
1 -
version
1 -
Version 2019.1
1 -
version 2020.1
2 -
version 2019.4
1 -
version 2020.1
1 -
Virtual Solution Center
1 -
visualiser
1 -
VSC
1 -
webinaire
6 -
Webinaires
1 -
Webinare
2 -
webinars
1 -
Word
1 -
Wordcloud
1 -
Workflow
1 -
workflow performant
1 -
Workflows
2 -
workout
1 -
writing expression
1 -
You.Vision
1 -
You.Vision.
1 -
Échantillon
1 -
Échantillonner
1 -
Écrire des expressions
1 -
Écriture des Expressions
1 -
Évènements
2
- « Précédent
- Suivant »
- robi sur : Pense bête RegEx !
- fatimahanna sur : Alteryx + Chat GPT
- YOUCEF-KHODJA sur : Episode 3 – Comment créer une boucle dans Alteryx ...
- mouna_belaid sur : Comment gérer les connexions aux base des données ...
- Jeremy sur : Top Contributeurs & certifiés | Q2 2022
-
StephaneP sur : Data types String - Comment décider ?
- Emmanuel_G sur : Top Contributeurs & certifiés | Q1 2022
- StephV sur : Reporting avancé ou le paradoxe de Spock : 3 - Déc...
-
StephaneP sur : Comment générer et formater des totaux et cumuls
-
StephaneP sur : Top contributeurs 2021