Base de conocimiento
- Community
- :
- Comunidad
- :
- Aprende
- :
- Base de conocimiento
- :
- Manipulando Etiquetas en el Gráfico Interactivo
Manipulando Etiquetas en el Gráfico Interactivo
- Suscribirse a un feed RSS
- Marcar como nuevo
- Marcar como leída
- Favorito
- Suscribir
- Página de impresión sencilla
- Notificar al moderador
el 11-09-2020 10:55 AM
Estimados,
Complementando el artículo Tool Mastery | Interactive Chart, me gustaría profundizar en el tema de configuración de las etiquetas - aquellos textos que acompañan las líneas y barras.
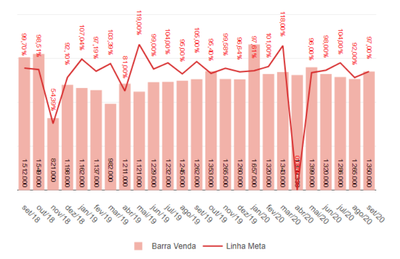
Recientemente mi pidieron que hiciera un gráfico de barras y líneas, en ejes distintos (uno para valor, otro para porcentaje), ambos con las etiquetas puestas como se muestra abajo.

Nota: Escribí este artículo originalmente en portugués, por eso algunas imágenes y columnas van a estar en dicho idioma.
Este gráfico posee características fuera del standard de las configuraciones usuales de la herramienta, por ejemplo:
- Gráfico de línea con etiqueta
- Gráfico de barras con etiqueta en la parte inferior
- Etiqueta del gráfico de barras en la vertical, encima del punto
Para ensamblar un gráfico como este, necesitaremos 1 "Eje X" (las fechas) y 4 "Ejes Y", que son:
- Eje Y del diseño de las barras
- Eje Y del diseño de la línea
- Eje Y de la etiqueta de la barra
- Eje Y de la etiqueta de la línea
Vamos paso a paso:
Paso 1 - Ensamblando los ejes
- - Eje X
Como los datos fueron capturados en formato de fecha, es necesario convertir las fechas a formato mes y año. Utilice la herramienta Fecha y hora para esto.
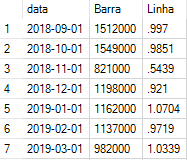
Los datos:

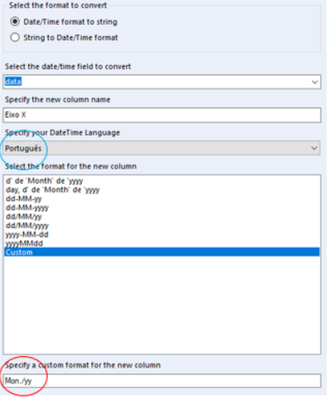
Configuración de la herramienta Fecha y hora:

1.2 - Eje Y del diseño de las barras
No necesita tratamiento, basta utilizar la columna “Barras”, contenida en los datos
1.3 - Eje Y del diseño de la línea
No necesita tratamiento, basta utilizar la columna “Linha” (Línea), contenida en los datos
1.4 - Eje Y de la etiqueta de la barra
Para posicionar el texto en la parte inferior de la barra original, utilice un eje auxiliar. En el ejemplo, fue creado un eje cuya altura es 20% del promedio de las barras originales.
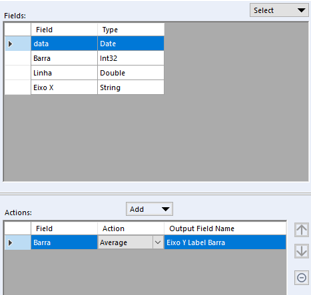
Para calcular el promedio, utilice la herramienta Resumir, con la siguiente configuración:

En seguida, añada la columna del promedio al dataset original, con la herramienta Agregar Campos. No es necesaria ninguna configuración en esta herramienta.
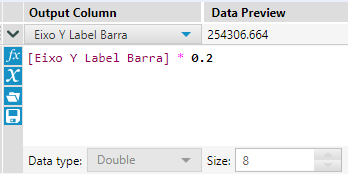
Para reducir el tamaño del eje en 20% del promedio, utilice la Fórmula:
1.5 - Eje Y de la etiqueta de la línea
No necesita tratamiento, basta utilizar la columna “Linha” (Línea), contenida en los datos
En seguida añada las herramientas Gráfico Interactivo y Examinar, y ejecute el flujo para que empecemos a configurar el gráfico.
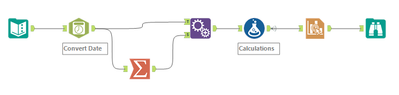
El flujo debe estar con esta apariencia:
Paso 2 - Configurando el Gráfico
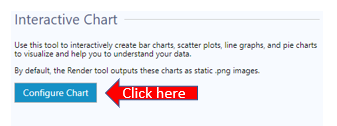
Tras ejecutar el flujo, seleccione la herramienta Gráfico Interactivo y haga clic en el botón azul para que realicemos las configuraciones.

1.1 - Eje X y 1.2 - Eje Y del diseño de las barras

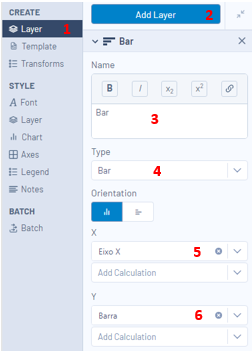
Siga los pasos, conforme los números de la imagen:
1 - Haga clic en "Layer" (Capa) del lado izquierdo, en la sección "Create" (Crear)
2 - Haga clic en el botón azul "Add Layer" (Agregar Capa)
3 - Póngale un nombre a esta capa, en el ejemplo el nombre es "Bar"
4 - Seleccione el tipo "Bar" (Barra)
5 - Seleccione el campo "Eixo X" (Eje X)
6 - Seleccione el campo "Barra"
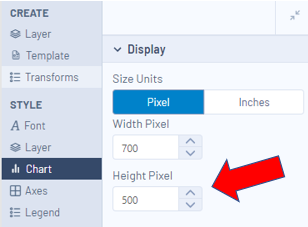
En seguida, vaya hasta la sección "Style" (Estilo) y haga clic en “Chart” (Gráfico), para que reduzcamos la altura del gráfico para 500 pixels.
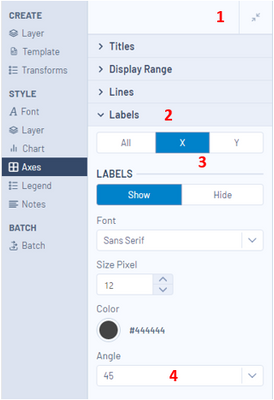
Para hacer que el eje X se incline suavemente, siga los pasos según la numeración en la imagen:

1 - Haga clic en el cuadrado donde aparecen 2 flechas en diagonal, para cerrar las secciones del área de configuración
2 - Haga clic en el área “Labels” (Etiquetas), para abrir solamente las configuraciones de esta área
3 - Revisa que el eje X este seleccionado en azul
4 - Seleccione 45 grados en la opción "Angle" (Ángulo)
¡Ya tenemos nuestra primera barra ensamblada! Vamos a las siguientes.
1.3 - Eje Y del diseño de la línea
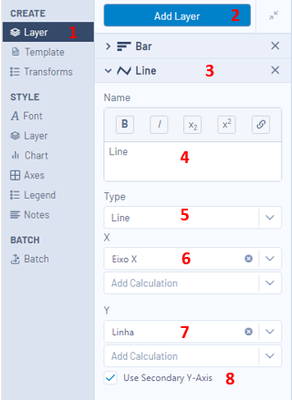
Siga los pasos de acuerdo con la numeración en la imagen:

1 - Haga clic en "Layer" (Capa) del lado izquierdo, en la sección "Create" (Crear)
2 - Haga clic en el botón azul "Add Layer" (Agregar Capa)
3 - Garantice que la capa elegida es la nueva, que acaba de ser creada
4 - Póngale un nombre a esta capa, en el ejemplo el nombre es "Line" (Línea)
5 - Seleccione el tipo "Line" (Linha)
6 - Seleccione la columna "Eixo X" (Eje X)
7 - Seleccione la columna "Linha" (Línea)
8 - Seleccione a opción "Use secondary Y-Axis" (Utilizar el eje Y secundario)
1.4 - Eje Y de la leyenda de la barra
Este paso necesitará más configuraciones.
1.4.1 - Creación de la capa
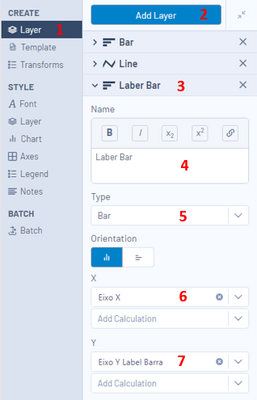
Siga los pasos, conforme los números de la imagen:

1 - Haga clic en "Layer" (Capa) del lado izquierdo, en la sección "Create" (Crear)
2 - Haga clic en el botón azul "Add Layer" (Agregar Capa)
3 - Asegúrese que la capa elegida es la que acaba de ser creada
4 - Póngale un nombre a esta capa, en el ejemplo el nombre es "Label Bar"
5 - Seleccione el tipo "Bar" (Barra)
6 - Seleccione la columna "Eixo X" (Eje X)
7 - Seleccione la columna "Eixo X Label Barra" (Eje X Etiqueta Barra)
8 - Seleccione la columna "Eixo Y Label Barra"
1.4.2 - Configuración de la capa
Siga los pasos de acuerdo con la numeración en la imagen:

1 - Seleccione "Layer" (Capa), en la sección de estilos ("Style")
2 - Haga clic en el cuadrado donde aparecen 2 flechas en diagonal, para cerrar las secciones del área de configuración
3 - Haga clic en el área “Label Bar” (Etiquetas de las Barras), para abrir solamente las configuraciones de esta área
4 - Cambie la opacidad ("Opacity") de la barra a 0%, para que sea invisible
5 - Cambie el modo de la barra ("Bar Mode") a "Overlay" (superponer). Esto hará que las 2 barras ocupen el mismo espacio, pero como esta última es invisible, servirá sólo como para mostrar la etiqueta
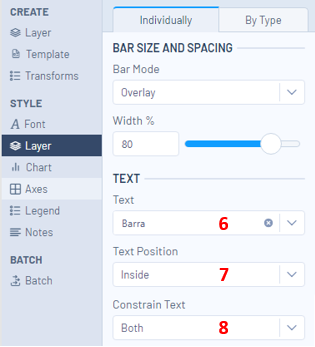
Desplace su pantalla un poco para abajo y realice estos pasos:

6 - En "Text" (Texto), seleccione la columna Barra
7 - En "Text Position" (Posición del texto), seleccione la opción "Inside" (Adentro)
8 - En "Constrain Text" (Limitar Texto), seleccione la opción "Inside" (Adentro) o "Both" (Ambos)
1.5 - Eje Y de la etiqueta de la línea
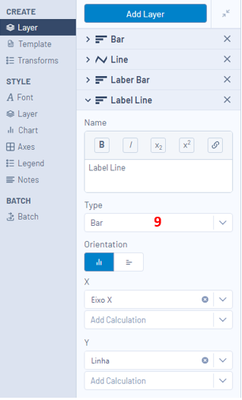
Empiece configurando una nueva capa, igual a la capa llamada "Line", pero con otro nombre:

1 - Haga clic en "Layer" (Capa) del lado izquierdo, en la sección "Create" (Crear)
2 - Haga clic en el botón azul "Add Layer" (Agregar Capa)
3 - Asegúrese que la capa elegida es la que se creó
4 - Póngale un nombre a esta capa, en el ejemplo el nombre es "Label Line" (Etiqueta de la Línea)
5 - Seleccione el tipo "Line" (Linha)
6 - Seleccione la columna "Eixo X" (Eje X)
7 - Seleccione la columna "Linha" (Línea)
8 - Seleccione a opción "Use secondary Y-Axis" (Utilizar el eje Y secundario)
Esta etapa es importante para que podamos utilizar el eje Y secundario.
En seguida, cambie el tipo de gráfico para "Bar" (barras), y el eje Y secundario será respetado aunque no aparezca en la pantalla.

9 - Cambie el tipo de "Line" (Línea) para "Bar" (Barras)
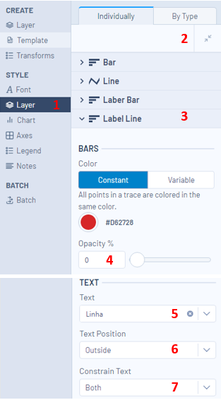
Ahora vamos a formatear esta capa, conforme la imagen abajo:

1 - Seleccione "Layer" (Capa), en la sección de estilos ("Style")
2 - Haga clic en el cuadrado donde aparecen 2 flechas en diagonal, para cerrar las secciones del área de configuración
3 - Haga clic en el área “Label Line” (Etiquetas de las Líneas), para abrir solamente las configuraciones de esta área
4 - Cambie la opacidad ("Opacity") de la barra para 0%, para sea invisible
6 - En "Text" (Texto), seleccione la columna Línea
7 - En "Text Position" (Posición del texto), seleccione la opción "Outside" (Afuera)
8 - En "Constrain Text" (Limitar Texto), seleccione la opción "Outside" (Afuera) o "Both" (Ambos)
Con esto tenemos el gráfico en el formato solicitado, restando apenas algunos detalles de refinamiento por hacer, como los formatos de los textos y etiquetas.
¡Veremos estos tips en la Parte 2 de este artículo!
No se olvide de leer la ayuda de la herramienta y el artículo citado al inicio de este texto.
-
10.5
1 -
agregar campos
1 -
Alteryx
1 -
alteryx desi
1 -
Alteryx Designer
20 -
Alteryx for Good
1 -
Altyeryx Designer
1 -
appended fields
1 -
Apps
1 -
base de conocimiento
2 -
Best Practices
8 -
blog
1 -
browse tool
1 -
buscar V
1 -
buscar y reemplazar
1 -
buscarV
1 -
casos prácticos
1 -
Coincidencia difusa
1 -
Common Use Cases
10 -
Data Preparation
1 -
Datasets
1 -
Date Time
1 -
Descargar
1 -
Designer
2 -
Documentation
5 -
dominio de herramientas
18 -
domínio de herramientas
1 -
download tool
1 -
Dynamic Input
2 -
Dynamic Processing
1 -
entrada de texto
1 -
entrada dinámica
1 -
Error Message
1 -
estudiantes
1 -
examinar
1 -
Expression
2 -
fecha y hora
1 -
filtrar
1 -
filtro. dominio de herramientas
1 -
Find Replace
1 -
foro
1 -
Fuzzy Match
1 -
fórmula
1 -
Gallery
5 -
grupos de usuarios
1 -
Guidelines
1 -
herramientas
5 -
How To
12 -
Input
1 -
Join
4 -
knowledge base
1 -
Licences
1 -
licencias
1 -
licencias gratuitas
1 -
Licensing
1 -
Macros
1 -
MongoDB
2 -
muestra
1 -
Onboarding
1 -
ordenar
1 -
Parse
1 -
Preparation
4 -
profesores. organizaciones sin fines de lucro
1 -
publica gallery
1 -
Publish
1 -
Python
1 -
Regex
1 -
resumir
1 -
Sample
1 -
Scheduler
1 -
seleccionar
1 -
Select
1 -
sort
1 -
Summarize
1 -
Tableau
1 -
text input
1 -
texto a columnas
1 -
Tips and Tricks
9 -
Tool Mastery
6 -
Tools
8 -
Transformation
1 -
transponer
1 -
Transpose
1 -
Troubleshooting
1 -
Union
1 -
Unique
1 -
unir
1 -
Unión
1 -
Workflow
6 -
único
1
- « Anterior
- Siguiente »