Alteryx Server Discussions
Find answers, ask questions, and share expertise about Alteryx Server.- Community
- :
- Community
- :
- Participate
- :
- Discussions
- :
- Server
- :
- Populate drop down with tool output - works in ana...
Populate drop down with tool output - works in analytic app, doesn't work in serve gallery
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
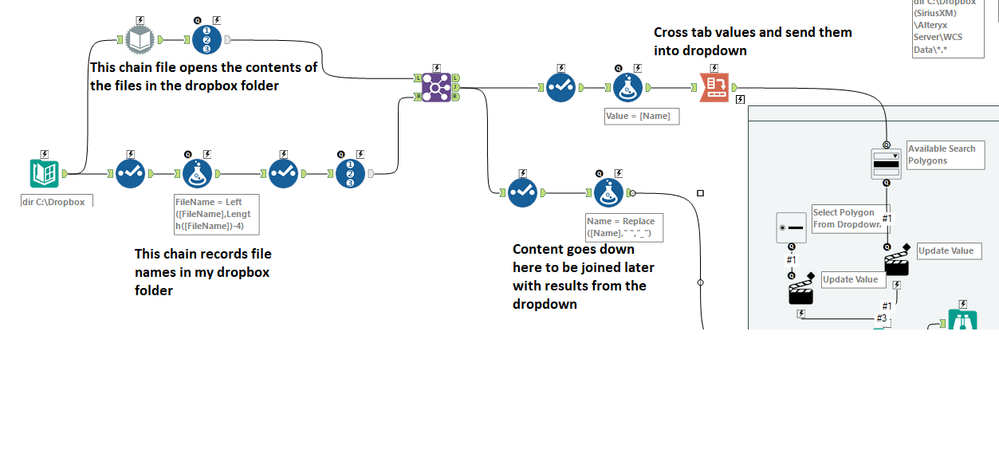
I'm populating a drop-down list with files in a dropbox folder, from there I can process whichever has been chosen. It works great, but it doesn't work when I push it to the gallery. It seems the drop down in the gallery is only populated with whatever was in that dropbox folder when the workflow was saved to the server gallery?
I hope this makes sense:
Open dropbox directory
Dynamic open will open the contents of the file
I create 2 columns (Name, Value) - formula block left of the cross tab.
Cross tab and put into the drop down
Drop down should now have a list of file names
I then join that up later with the content to select the correct content

- Labels:
-
Apps
-
Gallery
-
Interface Tools
-
Publish
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@StephenMack When your dropdown uses the "fields from connected tool", it is unfortunately stale in my experience. It saves that info in the xml and updates it whenever it's run as a workflow (but not when it's run as an app or run in the gallery). A semi-workaround would be to have your app save the name value pairs to a file and read that file into the dropdown using the external source option instead of fields from connected tool. The deal breaker here would be that you're always one run behind. So if you add a file to your dropbox, you would have to run your app once (and it wouldn't have the new file displayed) and then the second time you run it you would have the desired effect.
I hope that makes sense!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Would it be a totally stupid use of resources to schedule a worfklow every 5-10 minutes to re-up a file? That way I wouldn't be one run behind, I'd always have it within a few minutes of current.
Though I guess that would also trash my 'workflow results' section
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Not sure how similar something I do is, but here it is anyway in case it helps.....
I have an app that displays a tree list to the user that they can pick various options from. Only problem is that tree list is specific to the user. And can change at any moment (a user's list might have 5 options now, and 10 options 5 minutes from now, and another user will have a totally different list).
To accomplish this "dynamic" tree list based on user, I invoke the chained app functionality.
When the user logs into the app, they see a description of what the app does and a "NEXT" button. When they click the NEXT button, what's actually happening is it's capturing who that user is, and creating, on they fly, their own special list to display. When that is done, it immediately jumps into the app that's chained to it, which now pulls in that list that was just created right then and there. It's seamless to the user, they think it's all the same app.
If this sounds similar to what you need, let me know and I can give you more details.
-
Administration
1 -
Alias Manager
28 -
Alteryx Designer
1 -
Alteryx Editions
3 -
AMP Engine
38 -
API
385 -
App Builder
18 -
Apps
297 -
Automating
1 -
Batch Macro
58 -
Best Practices
317 -
Bug
96 -
Chained App
95 -
Common Use Cases
131 -
Community
1 -
Connectors
157 -
Database Connection
336 -
Datasets
73 -
Developer
1 -
Developer Tools
133 -
Documentation
118 -
Download
96 -
Dynamic Processing
89 -
Email
81 -
Engine
42 -
Enterprise (Edition)
1 -
Error Message
414 -
Events
48 -
Gallery
1,419 -
In Database
73 -
Input
179 -
Installation
140 -
Interface Tools
179 -
Join
15 -
Licensing
71 -
Macros
149 -
Marketplace
4 -
MongoDB
262 -
Optimization
62 -
Output
273 -
Preparation
1 -
Publish
199 -
R Tool
20 -
Reporting
99 -
Resource
2 -
Run As
64 -
Run Command
102 -
Salesforce
35 -
Schedule
258 -
Scheduler
357 -
Search Feedback
1 -
Server
2,198 -
Settings
541 -
Setup & Configuration
1 -
Sharepoint
85 -
Spatial Analysis
14 -
Tableau
71 -
Tips and Tricks
232 -
Topic of Interest
49 -
Transformation
1 -
Updates
89 -
Upgrades
195 -
Workflow
600
- « Previous
- Next »