Alteryx Designer Desktop Ideas
Share your Designer Desktop product ideas - we're listening!Submitting an Idea?
Be sure to review our Idea Submission Guidelines for more information!
Submission Guidelines- Community
- :
- Community
- :
- Participate
- :
- Ideas
- :
- Designer Desktop
Featured Ideas
Hello,
After used the new "Image Recognition Tool" a few days, I think you could improve it :
> by adding the dimensional constraints in front of each of the pre-trained models,
> by adding a true tool to divide the training data correctly (in order to have an equivalent number of images for each of the labels)
> at least, allow the tool to use black & white images (I wanted to test it on the MNIST, but the tool tells me that it necessarily needs RGB images) ?
Question : do you in the future allow the user to choose between CPU or GPU usage ?
In any case, thank you again for this new tool, it is certainly perfectible, but very simple to use, and I sincerely think that it will allow a greater number of people to understand the many use cases made possible thanks to image recognition.
Thank you again
Kévin VANCAPPEL (France ;-))
Thank you again.
Kévin VANCAPPEL
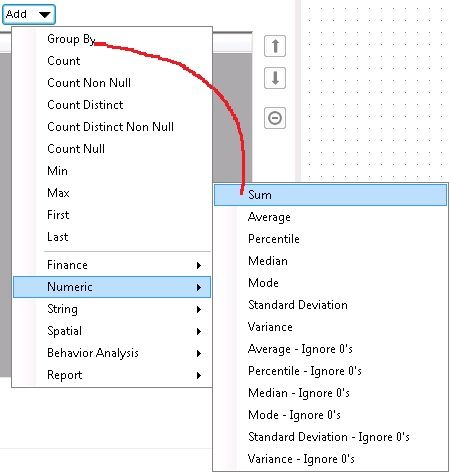
The sum function is probably the one I use most in the summarize tool. It is a silly thing, but it would be nice for "Sum" to be in the single-click list, rather than in the "Numeric" category...

-
Category Data Investigation
-
Category Interface
-
Category Preparation
-
Desktop Experience
Hi,
The current way to label or annotate a tool is that we need to double click the tool to bring up configuration window, then click on the annotation icon, then click on the annotation textbox.
My suggestion is when a tool is selected, simply press the Enter/Return key, then start typing the annotation right there (inline editing). Save a couple of clicks.
Thanks.
-
Category Interface
-
Desktop Experience
While almost all interface tools allow for default values, the listbox / manually set values does not. The idea would be for a property on each line that when displayed to the user would have one or any values checked upon entry. The configuration might look like Name:Value:Default. I.e.
Alabama:01:Yes
Alaska:02:No
Arkansas:03:No
I would use this to pre-populate the listbox with entries from a database that would essentially allow the user to edit his previous entry. In this example, the user previously selected Alabama and the results were stored in a database. When editing the record using an analytics app, I would want the user to see what he chose and the other options available.
-
Category Interface
-
Desktop Experience
I was thinking that if I add a Text box to my app -- there is an option to add Default Text. It would be nice to make that a little more dynamic.
Here is my use case. I want to put the current year in as default text to then use it in a filter tool. It would be great to be able to put a formal in that always get the current year -- but allows a user to overwrite it if they want to do another year. The way I envision it could be:
DateTImeYear(Datetimenow) would show 2020 by default, but a user could overwrite it to say 2019 instead.
Another example is folder structure. If a department is consistent with their folder structure where only a year change:
'C:\Tax\Returns\' + str(DateTImeYear(Datetimenow) would show C:\Tax\Returns\2020. Next year it would show 2021...etc.
Thanks,
Seth
-
Category Interface
-
Desktop Experience
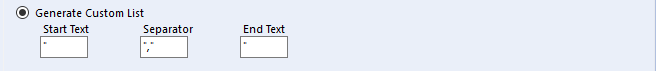
Add an option to the tree tool generate custom lists similar to the list box. When building apps for teams to use and we need them to select from either a product or store hierarchy it would greatly simplify the process if the tree tool could generate a custom list of the lowest level of the hierarchy that we could feed into a sql pull in the dynamic input tool. On top making the workflow cleaner, I think it would make the user interface a lot cleaner, instead of a giant lists of stores/departments etc. they could drill down to the relevant area much faster.
-
Category Interface
-
Desktop Experience
Hi!
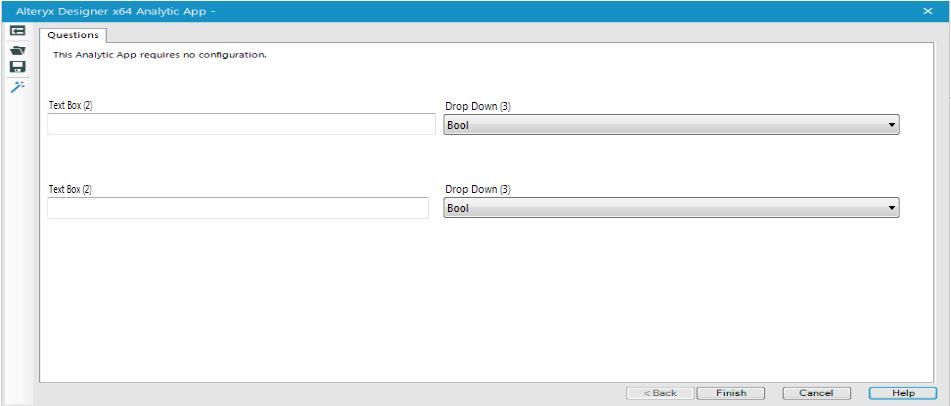
For a improved presentation of the GUI elements (Inteface Tools), may be to use for an Analytic App.
It would be great if it were possible to position the Interface Tools also side by side, instead of one above the other.
Best regards
Mathias
-
Category Apps
-
Category Interface
-
Desktop Experience
Hello,
It appears that Alteryx does not accept .svg (or other vector image format) for icons (I think to custom macro icons), image in comment, etc...
I think that would be a great idea, especially to manage web integration and support of different resolutions.
here an example of a svg logo I made :
As you can see you can zoom in/out without loose quality.
For reference, here is long blog post about why SVG is great : https://bumpsetcreative.com/10-reasons-the-image-format-svg-is-rocking-the-internet/
To sum it up :
1) SVGs are widely supported2) SVGs are speedy
3) SVGs scale perfectly
4) SVGs are high resolution
5) SVGs can be styled through CSS
6) SVGs can be animated
7) SVGs can be rearranged easily
😎 SVGs support transparency
9) SVGs are great for readability
10) SVGs stand out
-
Category Interface
-
Category Macros
-
Desktop Experience
Hi,
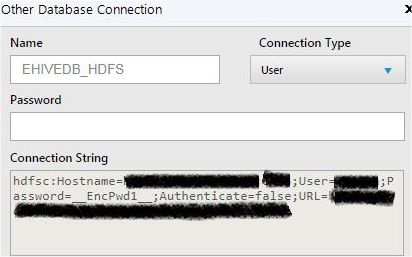
I would like to be able to modify my connection string in the Alias Manager.
Connection string is greyed out :
If I want to change my connection string, I have to create a new alias.
-
Category Interface
-
Desktop Experience
I would like to suggest 2 small changes to make working with Interface tools easier:
1) Let a user change the name of Question Constants from the workflow tab. For example, I would love the ability to change the names of my list boxes below. Currently, I can click in the name box and write new names in, but it doesn't stick.
2) Let the user add the value on the Interface tools under the Annotation tab. Currently, I drop an interface tool on, change the name on the annotation tab, and then have to go the the workflow tab to setup a value. It would be easier if the value box was also on the annotation tab:
-
Category Interface
-
Desktop Experience
Hi team, Can I have dropdown for Action tool link to container?
a: Check to disable, uncheck to enable
b. Check to enable, uncheck to disable
it was very confuse for me when i want to do a reverse way. it is good to if it able to apply to other interface.
-
Category Interface
-
Desktop Experience
I always end up sorting after the Summarize tool. It would be nice to have an option to sort on a field in the Actions section of the Sort tool.
-
Category Interface
-
Desktop Experience
I have some fairly long running analytic apps on my private gallery. We have many different users who will run these apps and I would like to send them an email when the app is complete so that they don't have to keep checking back for results.
I came across a few different posts that explained how to use a text input named __cloud:UserId to determine the user id of the person running the app and then to query the MongoDB for that user to retrieve their email address. These posts were very helpful, as I do have it working in my analytic app. However, I tried putting all of this into a macro so that I didn't have to copy/paste every time I needed the current user's email address. Unfortunately, the __cloud:UserId text box does not seem to work if it is in a macro.
-
Category Interface
-
Category Macros
-
Desktop Experience
I would like to see a time interface tool similar to the Date and Numeric Up Down tools. I am working on some macros where the user can select the time they would like to use a filter for the data.
Example: I want all data loaded after 5:00 PM because its late and needs to be removed.
Example 2: I want to create an app where the user can select what time range they would like to see records for (business hours, during their shift, etc)
Currently this require 2-3 numeric up downs or a Text box with directions for the user on how to format field with Error tools to prevent bad entries. It could even be UTC time.

-
Category Apps
-
Category Interface
-
Desktop Experience
Hi Alteryx,
Can you add the search functionality in the dropdown (Apps) where the user enters specific text and the dropdown list gets filtered accordingly?
It would enhance the user's experience while using large lists in dropdown.
-
Category Apps
-
Category Interface
-
Desktop Experience
Hi Team,
I would like to make some suggestions for future release. I am a big fan of the "retro" alteryx look and would like the option to select that look under User Settings. There should also be some other set themes for user to use. a "Light" version, "Dark" (for the true developer feel) and some grayscale standards or color blind adapted themes.
I have a number of reservations to the new look design (I can put those in a separate post if the team really wants to hear them) but please put the 'retro' button in user settings for me and I will be a happy analyst.
Keep up the good work!!!
-
Category Interface
-
Desktop Experience
It would be really useful to select a default date for Date interface tools for the end user. Really useful in other interface tools and would save a lot of time in testing.
-
Category Interface
-
Desktop Experience
Pardon the length of this post, but I have been working with Alteryx since version 2.0 (11 years) and have been accumulating a wish list ever since. Some of these suggestions have been made in the past but have yet to be embraced. This is the first post for the first 'idea' but, as I said, this is a wish list that has grown since I was first introduced to Alteryx. More posts will follow.
I will break this into sections to hopefully make the suggestions easier to categorize and digest.
Application interface - Since I was introduce to Alteryx, the application interface (what is presented to users) has remained rather stagnant and, with the rumored push to adopt HTML as a replacement for pcxml, could benefit from the following additional settings. I suggest these based on the fact that dot Net classes for interface controls are readily available in Windows which allow for manipulation of each of the controls attributes.
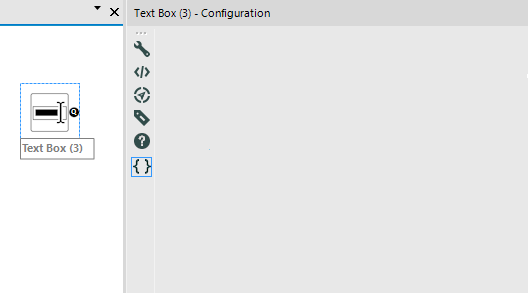
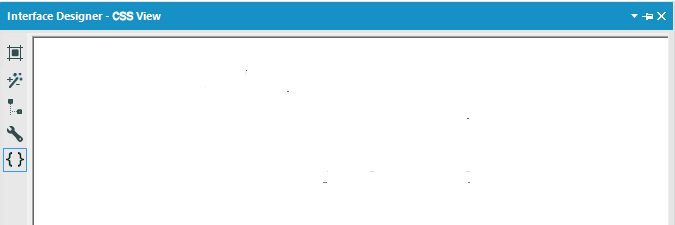
1. The ability to set 'style' attributes for each of the interface tools in the application interface (font-family, font-style, font-size, font-weight, color, etc. This could be presented to the developer as an additional (perhaps optional button) in the Configuration panel for each interface tool as below:
These settings would be specific to the type of interface tool and to how the individual tool would layout and/or be styled relative to the application interface window. One layout option, applicable to most interface tools, would be where the label would be relative to the object itself (top, bottom, left, right). The CSS could be stored in and interpreted from the XML of the yxwz file referencing the ToolID of the Node in a section of the XML hierarchy called <CSS> or something standard. An option to alter the default CSS could be displayed with a radio button control so that if not selected, the tool would fallback to the default system CSS of the tool. This default could also be set in System settings so that a consistent interface could be defined across the enterprise.
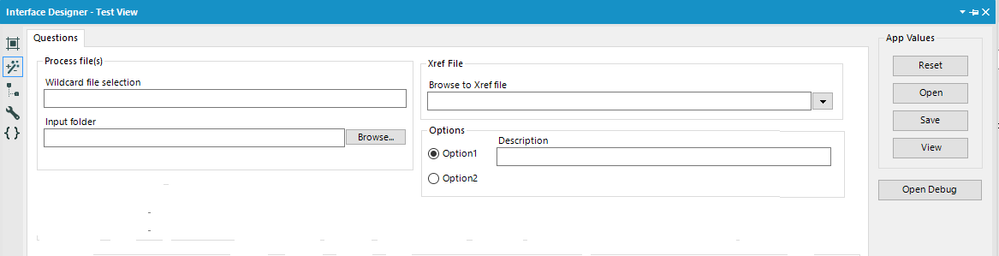
2. Moving to the actual window that displays when the application is opened, a lot of the same concepts could be applied to the Interface Designer pane.
Attributes that could be set could include position on screen when opened, width and height of the window, and all the attributes of a dot Net form. The same radio button strategy used for individual interface tools could be employed to use or not use system defaults.
3. In the UI, it would be nice if there was additional flexibility in how the interface tools could be laid out. Along with the relative position of labels for each control, being able to layout controls horizontally as well as vertically would allow for a more organized interface.
The Radio buttons would work as normal with the Text Box controls inside each Radio button and only displaying when the button is selected.
I realize a lot of the current development in Alteryx is focused on the new Alteryx Connect and being able to attach to more data files and services. But, if there is still also a concerted effort to move from what could be considered a legacy proprietary mark up language, pcxml, to a more robust and universally accepted mark up, html and css, then, in my humble opinion, expanding the options for developers to design more user friendly and customizable applications to a standard 'style' across the enterprise, both on the desktop and in the gallery, is a worthy endeavor.
Thanks for your attention. More to follow.
Dan
-
Category Apps
-
Category Interface
-
Category Macros
-
Desktop Experience
I often use user constants in my workflows and ever since the Workflow tab has been buried under the Canvas tab in the Workflow Configuration, I often forget to adjust my constants. Out of sight, out of mind.
My suggestion would be to create a tool that could be placed on the canvas with the constant name in the title area and a text box which shows the current value and allows the user to change the value before processing.
-
Category Input Output
-
Category Interface
-
Data Connectors
-
Desktop Experience
It would be great if the "fields from connected tool" option pulled fresh data at runtime when used in the gallery and pulling data from non-interface tools. The external source option doesn't have many settings (i.e. I can just point to one file), whereas the possibilities would be endless if I could use the full suite of tools to create a data set, at runtime, to pass to the list box/dropdown.
-
Category Apps
-
Category Interface
-
Desktop Experience
The newest versions of Alteryx have the Designer Interface Calendar tool being very large when the app is run in Designer. Anyway to give us the option to size it? The old version was much more manageable from a development perspective when you have several of them on one screen. Now you can barely fit 3 of them in one 23in screen.
-
Category Interface
-
Desktop Experience
- New Idea 206
- Accepting Votes 1,838
- Comments Requested 25
- Under Review 149
- Accepted 55
- Ongoing 7
- Coming Soon 8
- Implemented 473
- Not Planned 123
- Revisit 68
- Partner Dependent 4
- Inactive 674
-
Admin Settings
19 -
AMP Engine
27 -
API
11 -
API SDK
217 -
Category Address
13 -
Category Apps
111 -
Category Behavior Analysis
5 -
Category Calgary
21 -
Category Connectors
239 -
Category Data Investigation
75 -
Category Demographic Analysis
2 -
Category Developer
206 -
Category Documentation
77 -
Category In Database
212 -
Category Input Output
631 -
Category Interface
236 -
Category Join
101 -
Category Machine Learning
3 -
Category Macros
153 -
Category Parse
74 -
Category Predictive
76 -
Category Preparation
384 -
Category Prescriptive
1 -
Category Reporting
198 -
Category Spatial
80 -
Category Text Mining
23 -
Category Time Series
22 -
Category Transform
87 -
Configuration
1 -
Data Connectors
948 -
Desktop Experience
1,492 -
Documentation
64 -
Engine
121 -
Enhancement
274 -
Feature Request
212 -
General
307 -
General Suggestion
4 -
Insights Dataset
2 -
Installation
24 -
Licenses and Activation
15 -
Licensing
10 -
Localization
8 -
Location Intelligence
79 -
Machine Learning
13 -
New Request
176 -
New Tool
32 -
Permissions
1 -
Runtime
28 -
Scheduler
21 -
SDK
10 -
Setup & Configuration
58 -
Tool Improvement
210 -
User Experience Design
165 -
User Settings
73 -
UX
220 -
XML
7
- « Previous
- Next »
- vijayguru on: YXDB SQL Tool to fetch the required data
- Fabrice_P on: Hide/Unhide password button
- cjaneczko on: Adjustable Delay for Control Containers
-
Watermark on: Dynamic Input: Check box to include a field with D...
- aatalai on: cross tab special characters
- KamenRider on: Expand Character Limit of Email Fields to >254
- TimN on: When activate license key, display more informatio...
- simonaubert_bd on: Supporting QVDs
- simonaubert_bd on: In database : documentation for SQL field types ve...
- guth05 on: Search for Tool ID within a workflow
| User | Likes Count |
|---|---|
| 40 | |
| 32 | |
| 21 | |
| 10 | |
| 7 |