Alteryx Designer Desktop Discussions
Find answers, ask questions, and share expertise about Alteryx Designer Desktop and Intelligence Suite.- Community
- :
- Community
- :
- Participate
- :
- Discussions
- :
- Designer Desktop
- :
- Re: Data prep for first stacked bar chart
Data prep for first stacked bar chart
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
All,
I did some searching but can't seem to figure out how to format data for a simple stacked bar chart.
Say for example I have the following data:
Area, Smiles, Frowns
1, 22, 56
2, 29, 2
3, 10, 0
4, 10, 70
For all my trying various combinations I can't seem to figure out how to produce a stacked bar chart. Not sure what is considered the series. What I'm search for on horizontal axis is the areas. The stacked bars consist of # smiles, and # of frowns. Seemed so simple when I started ... sigh. Any guidance appreciated.
Jeff
Solved! Go to Solution.
- Labels:
-
Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
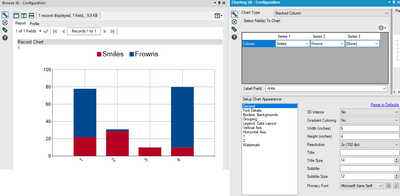
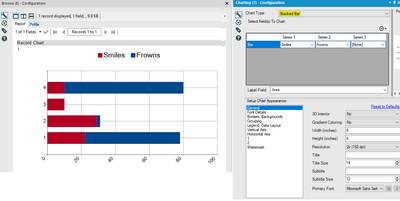
Series refer to the elements of the chart. In the case of your example Stacked Bar chart, it sounds like you'll want two series, one for smiles and one for frowns.
I am not sure if you are looking for a Stacked Bar, or Stacked Column based on your description. If you want the "Area" on the bottom axis and the stacked bars extending vertically, that would likely be a "Stacked Column".
Are either of these helpful?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You are right I used the incorrect terms. If I could get either to work it'd be a miracle. You proven it can be done.
Can you look at mine? I only get three columns but can't see a place to change that. Also can see how I get the labels right. I'm sure it's something simple.
BTW, my data might be different.
Thanks for guidance!
Jeff
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hmmm,
So I've fought with all the options and I think I got it to show the all the areas on horizontal axis and a stacked column. Man that's difficult. Seems like there ought to be a example, tutorial, or some documentation. Painful... far too painful.
One thing I couldn't figure out, are the horizontal labels angle adjustable? Couldn't find anything that seemed to be related.
Thanks,
Jeff
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
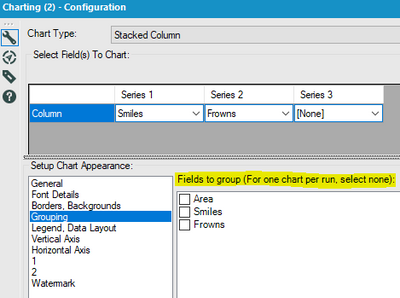
I opened the file that you sent and it looks like you had checked "Area" in "Fields to Group" (See the screenshot below). I unchecked the box and got all of the Areas on the horizontal axis. It was a little confusing to me, but checking that box was creating one chart per Area instead of one chart with all the Areas combined. Hopefully that is the fix that you found in your second comment.
Reporting has always been very difficult for me. I feel that it is not really Alteryx's strongest attribute when you want to focus heavily on formatting so I tend to default to Tableau or Excel if I have very specific needs. However, there are some webcasts related to the Reporting tools in the Live Training section of this Community site. Here is an introductory training but you might be able to find something more suitable for what you are trying to do if you dig a little deeper than I did:
https://community.alteryx.com/t5/Live-Training/Live-Training-Introduction-to-Reporting/td-p/66495
Finally, as far as I know, there is no way to change the test angle for the axis labels. It might be something to propose in the Ideas section.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks... boy I wish I would have seen that presentation before I fought with trying it on my own.
Thanks for all you help I'm think I'm moving forward now!
Jeff
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Robheb,
Can I ask you several questions about Alteryx Stacked Bar chart?
- Is there any way that I could put the number label to the center of my stacked bar?
- Is there any way to remove or change the "record" and Layout" header?
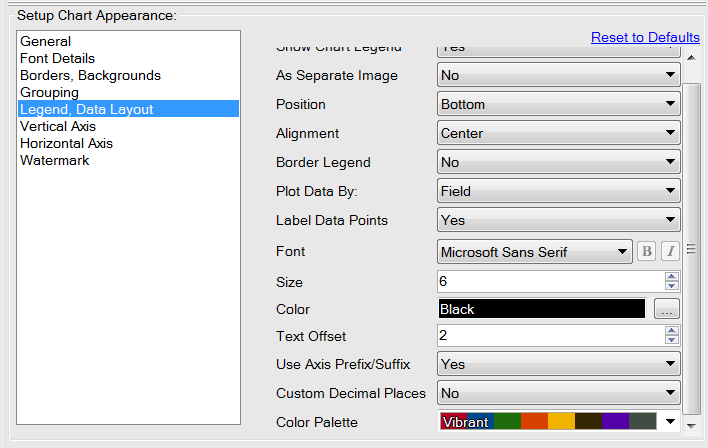
- For the color of bars, I know I could pick different color palette under "Legend, Data Layout". But can I choose the color for each bar (field)?
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
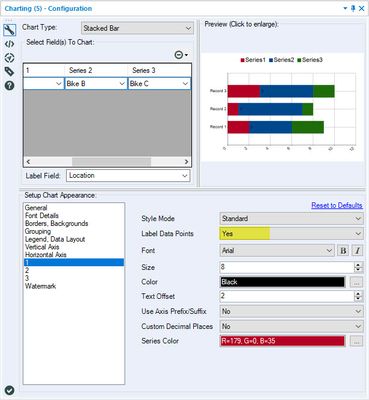
@Amy18 I attached an example workflow using the Charting tool to do the things you suggest. Once you add the series to your stacked bar chart, you will see additional options on the left menu which allows you to add labels, change colors, etc for each piece of the bar.
Regarding your question about changing the default names of the fields, or snippets, of the report, you can always use a Select tool to change field names, but I think what you may really want is to feed your report piece into a Layout tool and/or a Render tool (like my example). The headers that you show will not show up in an actual, Rendered, report. Or I may not totally understand what you're trying to do or what your end goal is. Hope this helps!
Customer Experience
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Cailin,
Thank you for your reply. But it does not solve my questions.
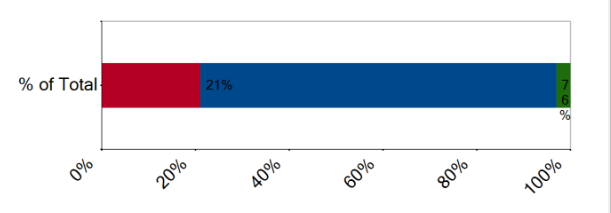
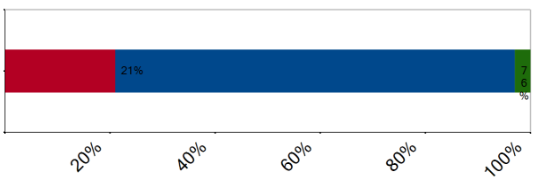
In my analysis, I just would like to see one stacked bar, as below. I don't want to add several series.
I saw you have "1", "2" "3" under Setup Chart Appearance. How did you create them? Can you tell me?
For my second questions about the position of label, you saw on my chart that "21%" is posted on the blue part which is not right. Label "21%" should belong to the red part while label "76%" belongs to the blue part. And I can not see the label for the green part. Do you know how to put each label to the center of each color bar? (label 21% to the middle of red part, label 76% to the middle of blue part).
Thank you so much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@Amy18, apologies for any confusion caused by my example. I have 3 locations and that is why i have three bars. The 'series' represents the 'stacks' and if you'll specify them like I did in my example workflow, you will see the '1,2,3' show up in your options on the left - this may require you to rearrange your data (using a CrossTab, Transpose, and/or combination of the two - hopefully my example workflow helps to show how to structure the data for purposes of the stacking. Regarding the labels, once you open my example workflow you can see the options available, but I'm not sure you'll be able to place them as specifically as you describe.
Customer Experience
-
AAH
1 -
AAH Welcome
2 -
Academy
24 -
ADAPT
82 -
Add column
1 -
Administration
20 -
Adobe
174 -
Advanced Analytics
1 -
Advent of Code
5 -
Alias Manager
69 -
Alteryx
1 -
Alteryx 2020.1
3 -
Alteryx Academy
3 -
Alteryx Analytics
1 -
Alteryx Analytics Hub
2 -
Alteryx Community Introduction - MSA student at CSUF
1 -
Alteryx Connect
1 -
Alteryx Designer
44 -
Alteryx Engine
1 -
Alteryx Gallery
1 -
Alteryx Hub
1 -
alteryx open source
1 -
Alteryx Post response
1 -
Alteryx Practice
134 -
Alteryx team
1 -
Alteryx Tools
1 -
AlteryxForGood
1 -
Amazon s3
136 -
AMP Engine
187 -
ANALYSTE INNOVATEUR
1 -
Analytic App Support
1 -
Analytic Apps
17 -
Analytic Apps ACT
1 -
Analytics
2 -
Analyzer
17 -
Announcement
4 -
API
1,037 -
App
1 -
App Builder
42 -
Append Fields
1 -
Apps
1,165 -
Archiving process
1 -
ARIMA
1 -
Assigning metadata to CSV
1 -
Authentication
4 -
Automatic Update
1 -
Automating
3 -
Banking
1 -
Base64Encoding
1 -
Basic Table Reporting
1 -
Batch Macro
1,266 -
Beginner
1 -
Behavior Analysis
216 -
Best Practices
2,405 -
BI + Analytics + Data Science
1 -
Book Worm
2 -
Bug
619 -
Bugs & Issues
2 -
Calgary
58 -
CASS
45 -
Cat Person
1 -
Category Documentation
1 -
Category Input Output
2 -
Certification
4 -
Chained App
233 -
Challenge
7 -
Charting
1 -
Clients
3 -
Clustering
1 -
Common Use Cases
3,379 -
Communications
1 -
Community
188 -
Computer Vision
44 -
Concatenate
1 -
Conditional Column
1 -
Conditional statement
1 -
CONNECT AND SOLVE
1 -
Connecting
6 -
Connectors
1,174 -
Content Management
8 -
Contest
6 -
Conversation Starter
17 -
copy
1 -
COVID-19
4 -
Create a new spreadsheet by using exising data set
1 -
Credential Management
3 -
Curious*Little
1 -
Custom Formula Function
1 -
Custom Tools
1,713 -
Dash Board Creation
1 -
Data Analyse
1 -
Data Analysis
2 -
Data Analytics
1 -
Data Challenge
83 -
Data Cleansing
4 -
Data Connection
1 -
Data Investigation
3,046 -
Data Load
1 -
Data Science
38 -
Database Connection
1,892 -
Database Connections
5 -
Datasets
4,563 -
Date
3 -
Date and Time
3 -
date format
2 -
Date selection
2 -
Date Time
2,874 -
Dateformat
1 -
dates
1 -
datetimeparse
2 -
Defect
2 -
Demographic Analysis
172 -
Designer
1 -
Designer Cloud
471 -
Designer Integration
60 -
Developer
3,633 -
Developer Tools
2,907 -
Discussion
2 -
Documentation
449 -
Dog Person
4 -
Download
902 -
Duplicates rows
1 -
Duplicating rows
1 -
Dynamic
1 -
Dynamic Input
1 -
Dynamic Name
1 -
Dynamic Processing
2,525 -
dynamic replace
1 -
dynamically create tables for input files
1 -
Dynamically select column from excel
1 -
Email
740 -
Email Notification
1 -
Email Tool
2 -
Embed
1 -
embedded
1 -
Engine
129 -
Enhancement
3 -
Enhancements
2 -
Error Message
1,969 -
Error Messages
6 -
ETS
1 -
Events
176 -
Excel
1 -
Excel dynamically merge
1 -
Excel Macro
1 -
Excel Users
1 -
Explorer
2 -
Expression
1,690 -
extract data
1 -
Feature Request
1 -
Filter
1 -
filter join
1 -
Financial Services
1 -
Foodie
2 -
Formula
2 -
formula or filter
1 -
Formula Tool
4 -
Formulas
2 -
Fun
4 -
Fuzzy Match
613 -
Fuzzy Matching
1 -
Gallery
586 -
General
93 -
General Suggestion
1 -
Generate Row and Multi-Row Formulas
1 -
Generate Rows
1 -
Getting Started
1 -
Google Analytics
140 -
grouping
1 -
Guidelines
11 -
Hello Everyone !
2 -
Help
4,097 -
How do I colour fields in a row based on a value in another column
1 -
How-To
1 -
Hub 20.4
2 -
I am new to Alteryx.
1 -
identifier
1 -
In Database
852 -
In-Database
1 -
Input
3,704 -
Input data
2 -
Inserting New Rows
1 -
Install
3 -
Installation
305 -
Interface
2 -
Interface Tools
1,640 -
Introduction
5 -
Iterative Macro
947 -
Jira connector
1 -
Join
1,732 -
knowledge base
1 -
Licenses
1 -
Licensing
210 -
List Runner
1 -
Loaders
12 -
Loaders SDK
1 -
Location Optimizer
52 -
Lookup
1 -
Machine Learning
230 -
Macro
2 -
Macros
2,493 -
Mapping
1 -
Marketo
12 -
Marketplace
4 -
matching
1 -
Merging
1 -
MongoDB
66 -
Multiple variable creation
1 -
MultiRowFormula
1 -
Need assistance
1 -
need help :How find a specific string in the all the column of excel and return that clmn
1 -
Need help on Formula Tool
1 -
network
1 -
News
1 -
None of your Business
1 -
Numeric values not appearing
1 -
ODBC
1 -
Off-Topic
14 -
Office of Finance
1 -
Oil & Gas
1 -
Optimization
645 -
Output
4,491 -
Output Data
1 -
package
1 -
Parse
2,094 -
Pattern Matching
1 -
People Person
6 -
percentiles
1 -
Power BI
197 -
practice exercises
1 -
Predictive
2 -
Predictive Analysis
818 -
Predictive Analytics
1 -
Preparation
4,622 -
Prescriptive Analytics
185 -
Publish
229 -
Publishing
2 -
Python
727 -
Qlik
35 -
quartiles
1 -
query editor
1 -
Question
18 -
Questions
1 -
R Tool
452 -
refresh issue
1 -
RegEx
2,102 -
Remove column
1 -
Reporting
2,107 -
Resource
15 -
RestAPI
1 -
Role Management
3 -
Run Command
500 -
Run Workflows
10 -
Runtime
1 -
Salesforce
242 -
Sampling
1 -
Schedule Workflows
3 -
Scheduler
371 -
Scientist
1 -
Search
3 -
Search Feedback
20 -
Server
523 -
Settings
756 -
Setup & Configuration
47 -
Sharepoint
463 -
Sharing
2 -
Sharing & Reuse
1 -
Snowflake
1 -
Spatial
1 -
Spatial Analysis
556 -
Student
9 -
Styling Issue
1 -
Subtotal
1 -
System Administration
1 -
Tableau
461 -
Tables
1 -
Technology
1 -
Text Mining
409 -
Thumbnail
1 -
Thursday Thought
10 -
Time Series
397 -
Time Series Forecasting
1 -
Tips and Tricks
3,776 -
Tool Improvement
1 -
Topic of Interest
40 -
Transformation
3,202 -
Transforming
3 -
Transpose
1 -
Truncating number from a string
1 -
Twitter
24 -
Udacity
85 -
Unique
2 -
Unsure on approach
1 -
Update
1 -
Updates
2 -
Upgrades
1 -
URL
1 -
Use Cases
1 -
User Interface
21 -
User Management
4 -
Video
2 -
VideoID
1 -
Vlookup
1 -
Weekly Challenge
1 -
Weibull Distribution Weibull.Dist
1 -
Word count
1 -
Workflow
8,436 -
Workflows
1 -
YearFrac
1 -
YouTube
1 -
YTD and QTD
1
- « Previous
- Next »