Alteryx Designer Desktop Discussions
Find answers, ask questions, and share expertise about Alteryx Designer Desktop and Intelligence Suite.- Community
- :
- Community
- :
- Participate
- :
- Discussions
- :
- Designer Desktop
- :
- Uneven row height in Reports
Uneven row height in Reports
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
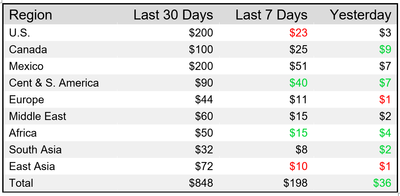
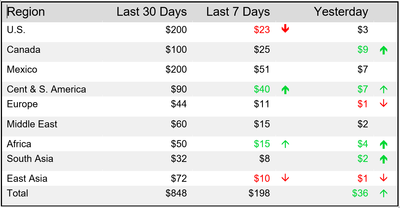
The Table tool is producing uneven row heights. In the attached workflow and .docx, you can see that the row heights for Africa, Cent & S. America, and East Asia are short, compared to all the other rows. The three short rows all have arrows in both columns; the tall rows either have no arrows or an arrow in only one column.
Is there a way to get uniform row heights when using arrows?
Thanks.
- Labels:
-
Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Newt
This is an interesting and also very annoying problem - I've been thinking it over for a few days.
The first thing I want to say is that (in my experience) the Table and Render tools are not always an exact science! I've had to do quite a bit of persuading in the past to get them to do what I want. Perhaps a lack of skill on my part, but it feels like they just don't always do what it says on the tin!
Having said that, I believe the issue here is with fonts, and more specifically, the fact that they are not monospaced fonts (I had to look that word up). The best way I can explain this to myself is like this:
Think of a character as a little rectangular box with mostly white pixels and some black pixels that define the character. If those rectangular boxes are exactly the same size for all characters in font, it's called a monospaced font. This means that if you make up a word with any, say, 5 characters, it will be exactly the same height and width of any other word with 5 characters.
But if your font is not monospaced, this doesn't happen, i.e. the characters are not all the same size.
It took your workflow and looked at a version without the arrows vs one with the arrows - see below. Without the arrows, all rows are the same height


I'm still not quite sure how to solve this problem. Perhaps a combination of all arrows with font colour white (i.e. invisible) after each of your arrows will make all the rows the same size, or something quirky like that - as I said, sometimes it needs a lot of persuading
-
Academy
5 -
ADAPT
2 -
Adobe
201 -
Advent of Code
2 -
Alias Manager
76 -
Alteryx Copilot
21 -
Alteryx Designer
7 -
Alteryx Editions
60 -
Alteryx Practice
19 -
Amazon S3
148 -
AMP Engine
247 -
Announcement
1 -
API
1,202 -
App Builder
113 -
Apps
1,356 -
Assets | Wealth Management
1 -
Basic Creator
10 -
Batch Macro
1,531 -
Behavior Analysis
244 -
Best Practices
2,678 -
Bug
714 -
Bugs & Issues
1 -
Calgary
67 -
CASS
53 -
Chained App
265 -
Common Use Cases
3,805 -
Community
24 -
Computer Vision
83 -
Connectors
1,413 -
Conversation Starter
3 -
COVID-19
1 -
Custom Formula Function
1 -
Custom Tools
1,932 -
Data
1 -
Data Challenge
9 -
Data Investigation
3,472 -
Data Science
2 -
Database Connection
2,202 -
Datasets
5,192 -
Date Time
3,219 -
Demographic Analysis
184 -
Designer Cloud
726 -
Developer
4,337 -
Developer Tools
3,508 -
Documentation
524 -
Download
1,027 -
Dynamic Processing
2,918 -
Email
924 -
Engine
145 -
Error Message
2,235 -
Events
194 -
Expression
1,862 -
Financial Services
1 -
Full Creator
1 -
Fun
2 -
Fuzzy Match
708 -
Gallery
659 -
GenAI Tools
1 -
General
1 -
Google Analytics
156 -
Help
4,689 -
In Database
962 -
Input
4,267 -
Installation
352 -
Interface Tools
1,891 -
Iterative Macro
1,086 -
Join
1,945 -
Licensing
245 -
Location Optimizer
61 -
Machine Learning
257 -
Macros
2,838 -
Marketo
12 -
Marketplace
22 -
MongoDB
83 -
Off-Topic
4 -
Optimization
746 -
Output
5,217 -
Parse
2,316 -
Power BI
224 -
Predictive Analysis
934 -
Preparation
5,138 -
Prescriptive Analytics
205 -
Professional (Edition)
2 -
Publish
256 -
Python
849 -
Qlik
39 -
Question
1 -
Questions
2 -
R Tool
477 -
Regex
2,333 -
Reporting
2,427 -
Resource
1 -
Run Command
569 -
Salesforce
276 -
Scheduler
410 -
Search Feedback
3 -
Server
619 -
Settings
929 -
Setup & Configuration
3 -
Sharepoint
615 -
Spatial Analysis
596 -
Tableau
511 -
Tax & Audit
1 -
Text Mining
465 -
Thursday Thought
4 -
Time Series
429 -
Tips and Tricks
4,166 -
Topic of Interest
1,120 -
Transformation
3,699 -
Twitter
23 -
Udacity
84 -
Updates
1 -
Viewer
2 -
Workflow
9,902
- « Previous
- Next »
| User | Count |
|---|---|
| 107 | |
| 82 | |
| 70 | |
| 54 | |
| 40 |
