Alteryx Designer Desktop Discussions
Find answers, ask questions, and share expertise about Alteryx Designer Desktop and Intelligence Suite.- Community
- :
- Community
- :
- Participate
- :
- Discussions
- :
- Designer Desktop
- :
- Re: Data prep for first stacked bar chart
Data prep for first stacked bar chart
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
All,
I did some searching but can't seem to figure out how to format data for a simple stacked bar chart.
Say for example I have the following data:
Area, Smiles, Frowns
1, 22, 56
2, 29, 2
3, 10, 0
4, 10, 70
For all my trying various combinations I can't seem to figure out how to produce a stacked bar chart. Not sure what is considered the series. What I'm search for on horizontal axis is the areas. The stacked bars consist of # smiles, and # of frowns. Seemed so simple when I started ... sigh. Any guidance appreciated.
Jeff
Solved! Go to Solution.
- Labels:
-
Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
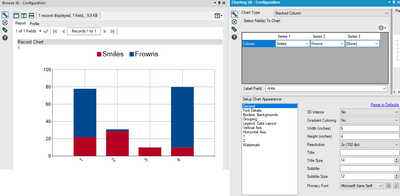
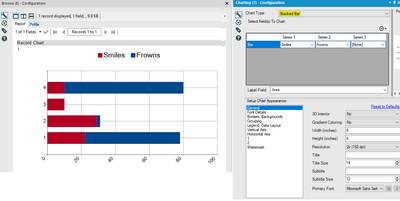
Series refer to the elements of the chart. In the case of your example Stacked Bar chart, it sounds like you'll want two series, one for smiles and one for frowns.
I am not sure if you are looking for a Stacked Bar, or Stacked Column based on your description. If you want the "Area" on the bottom axis and the stacked bars extending vertically, that would likely be a "Stacked Column".
Are either of these helpful?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You are right I used the incorrect terms. If I could get either to work it'd be a miracle. You proven it can be done.
Can you look at mine? I only get three columns but can't see a place to change that. Also can see how I get the labels right. I'm sure it's something simple.
BTW, my data might be different.
Thanks for guidance!
Jeff
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hmmm,
So I've fought with all the options and I think I got it to show the all the areas on horizontal axis and a stacked column. Man that's difficult. Seems like there ought to be a example, tutorial, or some documentation. Painful... far too painful.
One thing I couldn't figure out, are the horizontal labels angle adjustable? Couldn't find anything that seemed to be related.
Thanks,
Jeff
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
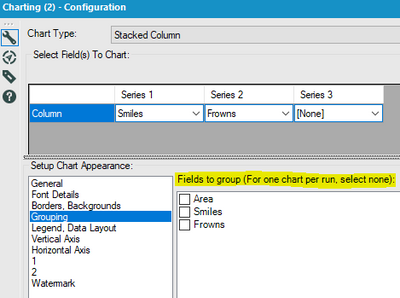
I opened the file that you sent and it looks like you had checked "Area" in "Fields to Group" (See the screenshot below). I unchecked the box and got all of the Areas on the horizontal axis. It was a little confusing to me, but checking that box was creating one chart per Area instead of one chart with all the Areas combined. Hopefully that is the fix that you found in your second comment.
Reporting has always been very difficult for me. I feel that it is not really Alteryx's strongest attribute when you want to focus heavily on formatting so I tend to default to Tableau or Excel if I have very specific needs. However, there are some webcasts related to the Reporting tools in the Live Training section of this Community site. Here is an introductory training but you might be able to find something more suitable for what you are trying to do if you dig a little deeper than I did:
https://community.alteryx.com/t5/Live-Training/Live-Training-Introduction-to-Reporting/td-p/66495
Finally, as far as I know, there is no way to change the test angle for the axis labels. It might be something to propose in the Ideas section.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks... boy I wish I would have seen that presentation before I fought with trying it on my own.
Thanks for all you help I'm think I'm moving forward now!
Jeff
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Robheb,
Can I ask you several questions about Alteryx Stacked Bar chart?
- Is there any way that I could put the number label to the center of my stacked bar?
- Is there any way to remove or change the "record" and Layout" header?
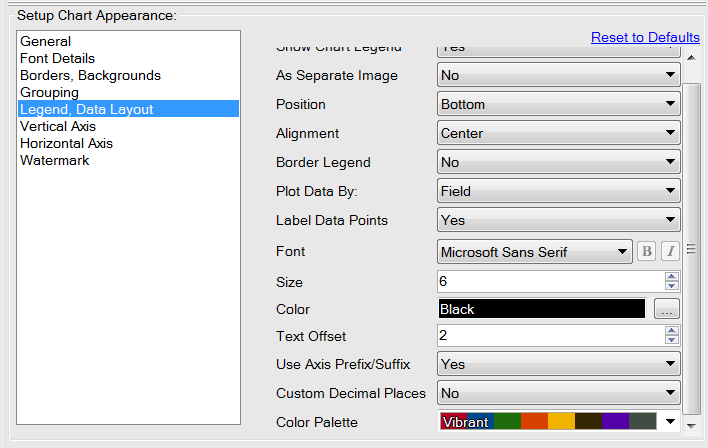
- For the color of bars, I know I could pick different color palette under "Legend, Data Layout". But can I choose the color for each bar (field)?
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@Amy18 I attached an example workflow using the Charting tool to do the things you suggest. Once you add the series to your stacked bar chart, you will see additional options on the left menu which allows you to add labels, change colors, etc for each piece of the bar.
Regarding your question about changing the default names of the fields, or snippets, of the report, you can always use a Select tool to change field names, but I think what you may really want is to feed your report piece into a Layout tool and/or a Render tool (like my example). The headers that you show will not show up in an actual, Rendered, report. Or I may not totally understand what you're trying to do or what your end goal is. Hope this helps!
Customer Experience
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Cailin,
Thank you for your reply. But it does not solve my questions.
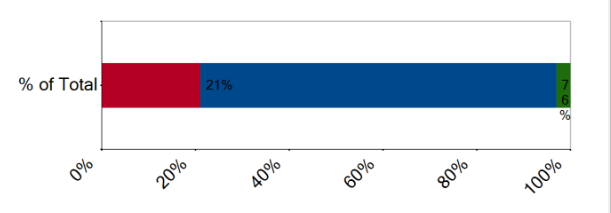
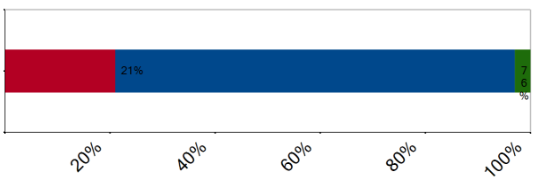
In my analysis, I just would like to see one stacked bar, as below. I don't want to add several series.
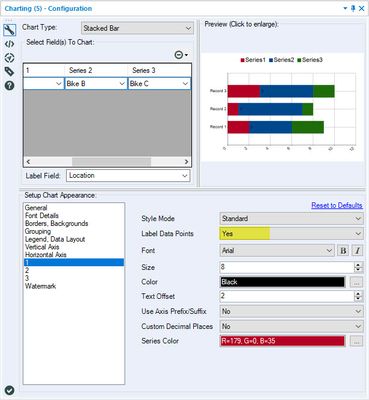
I saw you have "1", "2" "3" under Setup Chart Appearance. How did you create them? Can you tell me?
For my second questions about the position of label, you saw on my chart that "21%" is posted on the blue part which is not right. Label "21%" should belong to the red part while label "76%" belongs to the blue part. And I can not see the label for the green part. Do you know how to put each label to the center of each color bar? (label 21% to the middle of red part, label 76% to the middle of blue part).
Thank you so much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@Amy18, apologies for any confusion caused by my example. I have 3 locations and that is why i have three bars. The 'series' represents the 'stacks' and if you'll specify them like I did in my example workflow, you will see the '1,2,3' show up in your options on the left - this may require you to rearrange your data (using a CrossTab, Transpose, and/or combination of the two - hopefully my example workflow helps to show how to structure the data for purposes of the stacking. Regarding the labels, once you open my example workflow you can see the options available, but I'm not sure you'll be able to place them as specifically as you describe.
Customer Experience
-
Academy
6 -
ADAPT
2 -
Adobe
204 -
Advent of Code
3 -
Alias Manager
78 -
Alteryx Copilot
26 -
Alteryx Designer
7 -
Alteryx Editions
95 -
Alteryx Practice
20 -
Amazon S3
149 -
AMP Engine
252 -
Announcement
1 -
API
1,208 -
App Builder
116 -
Apps
1,360 -
Assets | Wealth Management
1 -
Basic Creator
15 -
Batch Macro
1,559 -
Behavior Analysis
246 -
Best Practices
2,695 -
Bug
719 -
Bugs & Issues
1 -
Calgary
67 -
CASS
53 -
Chained App
268 -
Common Use Cases
3,825 -
Community
26 -
Computer Vision
86 -
Connectors
1,426 -
Conversation Starter
3 -
COVID-19
1 -
Custom Formula Function
1 -
Custom Tools
1,938 -
Data
1 -
Data Challenge
10 -
Data Investigation
3,487 -
Data Science
3 -
Database Connection
2,220 -
Datasets
5,222 -
Date Time
3,227 -
Demographic Analysis
186 -
Designer Cloud
742 -
Developer
4,372 -
Developer Tools
3,530 -
Documentation
527 -
Download
1,037 -
Dynamic Processing
2,939 -
Email
928 -
Engine
145 -
Enterprise (Edition)
1 -
Error Message
2,258 -
Events
198 -
Expression
1,868 -
Financial Services
1 -
Full Creator
2 -
Fun
2 -
Fuzzy Match
712 -
Gallery
666 -
GenAI Tools
3 -
General
2 -
Google Analytics
155 -
Help
4,708 -
In Database
966 -
Input
4,293 -
Installation
361 -
Interface Tools
1,901 -
Iterative Macro
1,094 -
Join
1,958 -
Licensing
252 -
Location Optimizer
60 -
Machine Learning
260 -
Macros
2,864 -
Marketo
12 -
Marketplace
23 -
MongoDB
82 -
Off-Topic
5 -
Optimization
751 -
Output
5,255 -
Parse
2,328 -
Power BI
228 -
Predictive Analysis
937 -
Preparation
5,169 -
Prescriptive Analytics
206 -
Professional (Edition)
4 -
Publish
257 -
Python
855 -
Qlik
39 -
Question
1 -
Questions
2 -
R Tool
476 -
Regex
2,339 -
Reporting
2,434 -
Resource
1 -
Run Command
575 -
Salesforce
277 -
Scheduler
411 -
Search Feedback
3 -
Server
630 -
Settings
935 -
Setup & Configuration
3 -
Sharepoint
627 -
Spatial Analysis
599 -
Starter (Edition)
1 -
Tableau
512 -
Tax & Audit
1 -
Text Mining
468 -
Thursday Thought
4 -
Time Series
431 -
Tips and Tricks
4,187 -
Topic of Interest
1,126 -
Transformation
3,730 -
Twitter
23 -
Udacity
84 -
Updates
1 -
Viewer
3 -
Workflow
9,980
- « Previous
- Next »