Alteryx Designer Desktop Discussions
Find answers, ask questions, and share expertise about Alteryx Designer Desktop and Intelligence Suite.- Community
- :
- Community
- :
- Participate
- :
- Discussions
- :
- Designer Desktop
- :
- Constrain Image Size in Report
Constrain Image Size in Report
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have been asked to allow users to add their own picture to the front page of a report. The problem is, that, if the picture is too big, it starts pushing things down to the next page and kills the entire report. Is there a way to reliably constrain the size of a dynamically placed image?
Stephen Ruhl
Principal Customer Support Engineer
Solved! Go to Solution.
- Labels:
-
Apps
-
Interface Tools
-
Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
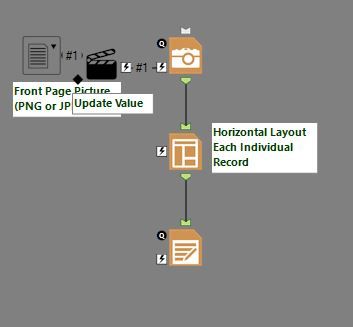
I have a solution that I'll share here. I hope there is a better one out there. I turned the app into a chained app where the first step is to input the image, center it using the layout tool, then render it in the size required for the second step in the app.
Stephen Ruhl
Principal Customer Support Engineer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @StephenRuhl
This solution is a little easier and worked for me with a small sample table and a sample picture:
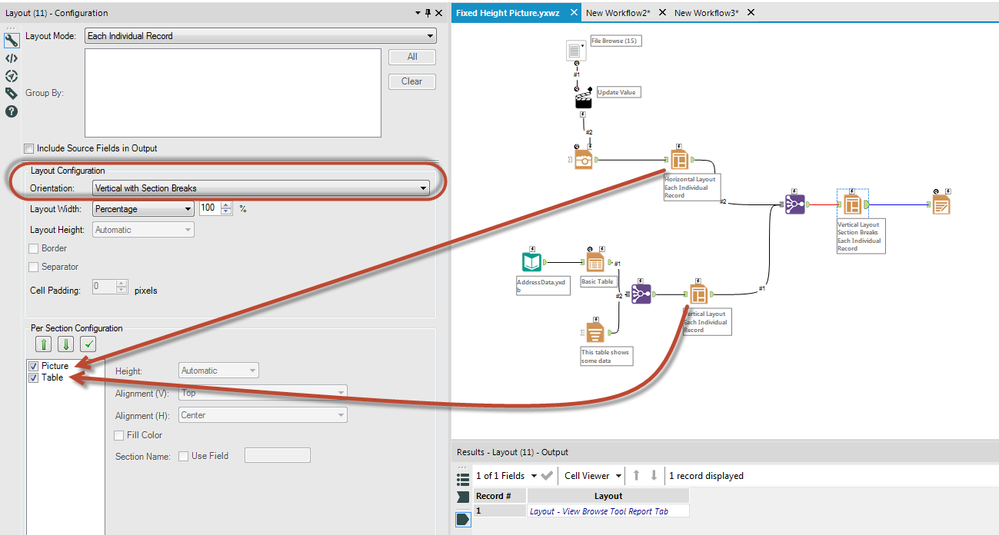
I created two separate layouts, one for the picture and one for the rest of the report. I forced the picture to be a certain size in the layout tool which should keep it to one page. Then I combine these two items using another layout tool with "Vertical with Section Breaks" selected as the Orientation. This should always push the second part of the report on a new page.
I'm attaching the app.
Technical Product Manager - Data Connectors
Alteryx, Inc.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Will this solution constrain it to less than one page? The report that was being constructed had dynamic text on the same page as the picture. It seemed that rendering the image was the only way to get a specific size.
Stephen Ruhl
Principal Customer Support Engineer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @StephenRuhl
If the text is limited to just a few lines, then yes, it will stay on one page but unfortunately there is no "shrink to page" option in the layout tool. It won't truncate text or shrink it to tiny font to make it fit. The "vertical layout with section breaks" option will make sure that your actual report doesn't start on the same page as the picture but your front page might end up two pages long.
That would be a great feature request though, if you could take the time and submit it as an idea here, we would appreciate!
Technical Product Manager - Data Connectors
Alteryx, Inc.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
-
Academy
6 -
ADAPT
2 -
Adobe
204 -
Advent of Code
3 -
Alias Manager
78 -
Alteryx Copilot
27 -
Alteryx Designer
7 -
Alteryx Editions
96 -
Alteryx Practice
20 -
Amazon S3
149 -
AMP Engine
252 -
Announcement
1 -
API
1,210 -
App Builder
116 -
Apps
1,360 -
Assets | Wealth Management
1 -
Basic Creator
15 -
Batch Macro
1,559 -
Behavior Analysis
246 -
Best Practices
2,696 -
Bug
720 -
Bugs & Issues
1 -
Calgary
67 -
CASS
53 -
Chained App
268 -
Common Use Cases
3,825 -
Community
26 -
Computer Vision
86 -
Connectors
1,426 -
Conversation Starter
3 -
COVID-19
1 -
Custom Formula Function
1 -
Custom Tools
1,939 -
Data
1 -
Data Challenge
10 -
Data Investigation
3,489 -
Data Science
3 -
Database Connection
2,221 -
Datasets
5,223 -
Date Time
3,229 -
Demographic Analysis
186 -
Designer Cloud
743 -
Developer
4,377 -
Developer Tools
3,534 -
Documentation
528 -
Download
1,038 -
Dynamic Processing
2,941 -
Email
929 -
Engine
145 -
Enterprise (Edition)
1 -
Error Message
2,262 -
Events
198 -
Expression
1,868 -
Financial Services
1 -
Full Creator
2 -
Fun
2 -
Fuzzy Match
714 -
Gallery
666 -
GenAI Tools
3 -
General
2 -
Google Analytics
155 -
Help
4,711 -
In Database
966 -
Input
4,296 -
Installation
361 -
Interface Tools
1,902 -
Iterative Macro
1,095 -
Join
1,960 -
Licensing
252 -
Location Optimizer
60 -
Machine Learning
260 -
Macros
2,866 -
Marketo
12 -
Marketplace
23 -
MongoDB
82 -
Off-Topic
5 -
Optimization
751 -
Output
5,260 -
Parse
2,328 -
Power BI
228 -
Predictive Analysis
937 -
Preparation
5,171 -
Prescriptive Analytics
206 -
Professional (Edition)
4 -
Publish
257 -
Python
855 -
Qlik
39 -
Question
1 -
Questions
2 -
R Tool
476 -
Regex
2,339 -
Reporting
2,434 -
Resource
1 -
Run Command
576 -
Salesforce
277 -
Scheduler
411 -
Search Feedback
3 -
Server
631 -
Settings
936 -
Setup & Configuration
3 -
Sharepoint
628 -
Spatial Analysis
599 -
Starter (Edition)
1 -
Tableau
512 -
Tax & Audit
1 -
Text Mining
468 -
Thursday Thought
4 -
Time Series
432 -
Tips and Tricks
4,188 -
Topic of Interest
1,126 -
Transformation
3,732 -
Twitter
23 -
Udacity
84 -
Updates
1 -
Viewer
3 -
Workflow
9,983
- « Previous
- Next »