Alteryx Designer Desktop Discussions
Find answers, ask questions, and share expertise about Alteryx Designer Desktop and Intelligence Suite.- Community
- :
- Community
- :
- Participate
- :
- Discussions
- :
- Designer Desktop
- :
- Charting two values per service
Charting two values per service
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi all
I'm currently developing a report that will go out to other services within my workplace. In this report I need to create a chart that will compare each services figures for the month against that of the same month from the previous financial year.
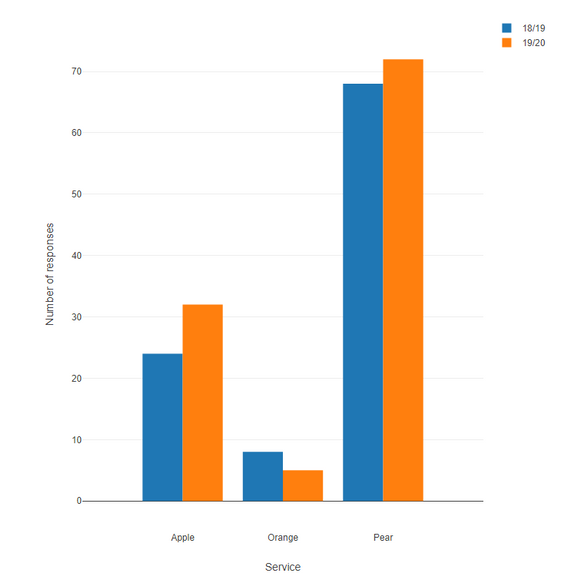
There are roughly 6 services that I am reporting on and I need to have each one on the same chart, with last months performance against the performance of that service for the same month one year ago. I would like these two figures running side by side for each service.
The data looks like this:
| Financial Year | Date | Service | Number of responses |
| 18/19 | 2018-11-01 | Apple | 24 |
| 18/19 | 2018-11-01 | Orange | 8 |
| 18/19 | 2018-11-01 | Pear | 68 |
| 19/20 | 2019-11-01 | Apple | 32 |
| 19/20 | 2019-11-01 | Orange | 5 |
| 19/20 | 2019-11-01 | Pear | 72 |
The workflow is built out so multiple charting tools (or Interactive Chart if necessary) are running into a Visual Layout tool for organisation before being rendered.
Is this possible to do on a charting tool (preferable for my format)? If not is it possible on an Interactive chart tool?
Any help you can provide is greatly appreciated as I have really hit a wall here.
Thanks
Stu
Solved! Go to Solution.
- Labels:
-
Reporting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Stuey
The easiest way to convey this is with an interactive chart with service as the X axis and a transform that splits Service by Year
Dan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Dan,
I've done that and it works for now, however I am having scaling issues with the interactive charting tool when being put into a visual layout and rendered (can see it being an issue in the future).
Thanks for the fast reply and solution.
Stu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Stuey
Glad to help.
The output of the chart gets rendered as a .png. By default the final image size is pretty small, ~700x800 and so in the render tool it gets scaled up to fit the page and ends up stretched and blocky. To work around this, increase the size in the Chart->Display section of the config. You'll want the size to be very large, ~7000x8000, so that when it's rendered it doesn't have to be stretched. Once you make the Graph canvas bigger, you'll need to increase size of the various text objects, labels, axis, etc. to match, otherwise they'll be tiny.
Dan
-
Academy
6 -
ADAPT
2 -
Adobe
204 -
Advent of Code
3 -
Alias Manager
78 -
Alteryx Copilot
26 -
Alteryx Designer
7 -
Alteryx Editions
95 -
Alteryx Practice
20 -
Amazon S3
149 -
AMP Engine
252 -
Announcement
1 -
API
1,209 -
App Builder
116 -
Apps
1,360 -
Assets | Wealth Management
1 -
Basic Creator
15 -
Batch Macro
1,559 -
Behavior Analysis
246 -
Best Practices
2,695 -
Bug
719 -
Bugs & Issues
1 -
Calgary
67 -
CASS
53 -
Chained App
268 -
Common Use Cases
3,825 -
Community
26 -
Computer Vision
86 -
Connectors
1,426 -
Conversation Starter
3 -
COVID-19
1 -
Custom Formula Function
1 -
Custom Tools
1,939 -
Data
1 -
Data Challenge
10 -
Data Investigation
3,488 -
Data Science
3 -
Database Connection
2,221 -
Datasets
5,223 -
Date Time
3,229 -
Demographic Analysis
186 -
Designer Cloud
742 -
Developer
4,373 -
Developer Tools
3,531 -
Documentation
528 -
Download
1,037 -
Dynamic Processing
2,940 -
Email
928 -
Engine
145 -
Enterprise (Edition)
1 -
Error Message
2,260 -
Events
198 -
Expression
1,868 -
Financial Services
1 -
Full Creator
2 -
Fun
2 -
Fuzzy Match
713 -
Gallery
666 -
GenAI Tools
3 -
General
2 -
Google Analytics
155 -
Help
4,711 -
In Database
966 -
Input
4,295 -
Installation
361 -
Interface Tools
1,901 -
Iterative Macro
1,095 -
Join
1,959 -
Licensing
252 -
Location Optimizer
60 -
Machine Learning
260 -
Macros
2,864 -
Marketo
12 -
Marketplace
23 -
MongoDB
82 -
Off-Topic
5 -
Optimization
751 -
Output
5,258 -
Parse
2,328 -
Power BI
228 -
Predictive Analysis
937 -
Preparation
5,171 -
Prescriptive Analytics
206 -
Professional (Edition)
4 -
Publish
257 -
Python
855 -
Qlik
39 -
Question
1 -
Questions
2 -
R Tool
476 -
Regex
2,339 -
Reporting
2,434 -
Resource
1 -
Run Command
575 -
Salesforce
277 -
Scheduler
411 -
Search Feedback
3 -
Server
631 -
Settings
936 -
Setup & Configuration
3 -
Sharepoint
628 -
Spatial Analysis
599 -
Starter (Edition)
1 -
Tableau
512 -
Tax & Audit
1 -
Text Mining
468 -
Thursday Thought
4 -
Time Series
432 -
Tips and Tricks
4,187 -
Topic of Interest
1,126 -
Transformation
3,731 -
Twitter
23 -
Udacity
84 -
Updates
1 -
Viewer
3 -
Workflow
9,982
- « Previous
- Next »