Hey Community! Here's a quick run-down of what's new in Community version 19.3.
Customer Support Improvements
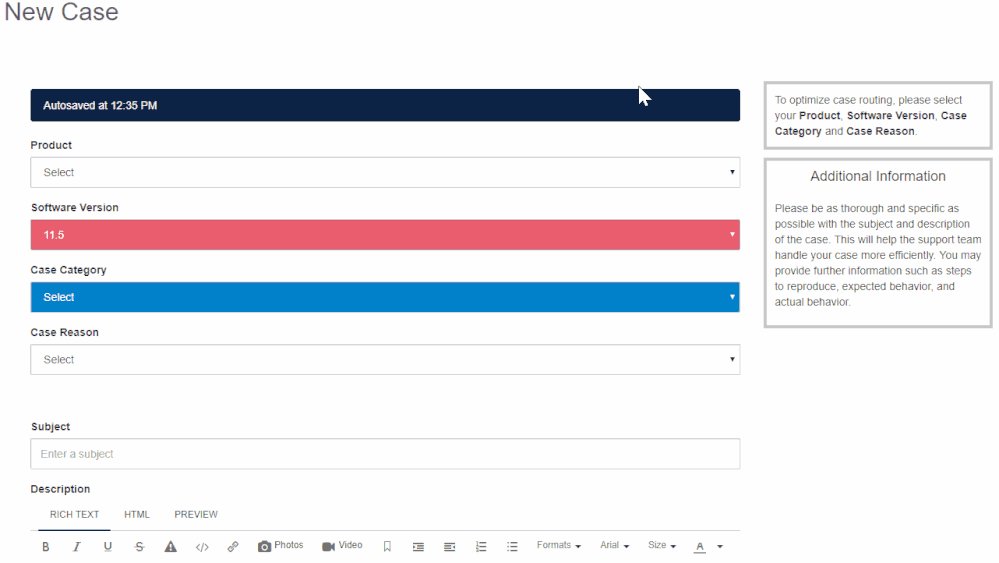
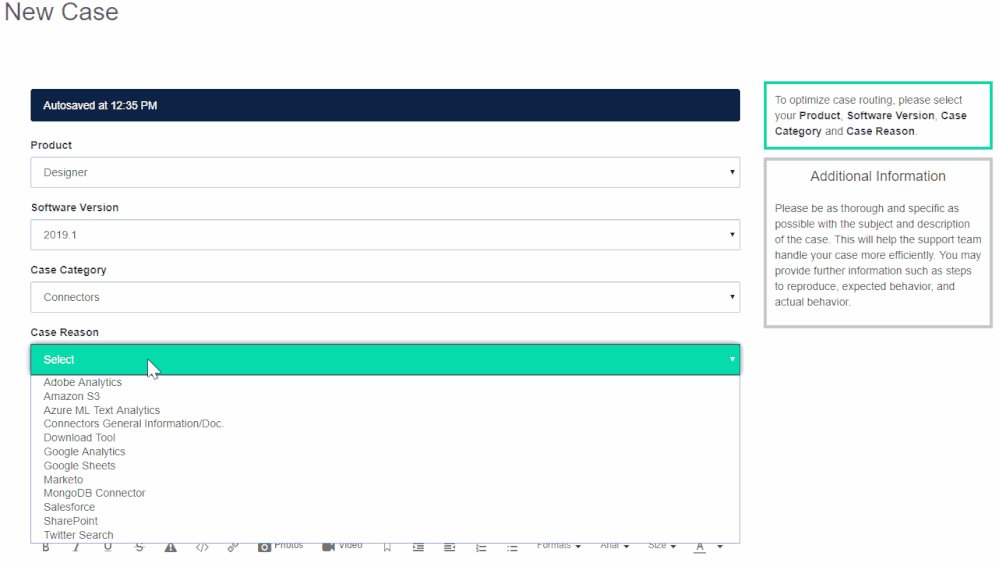
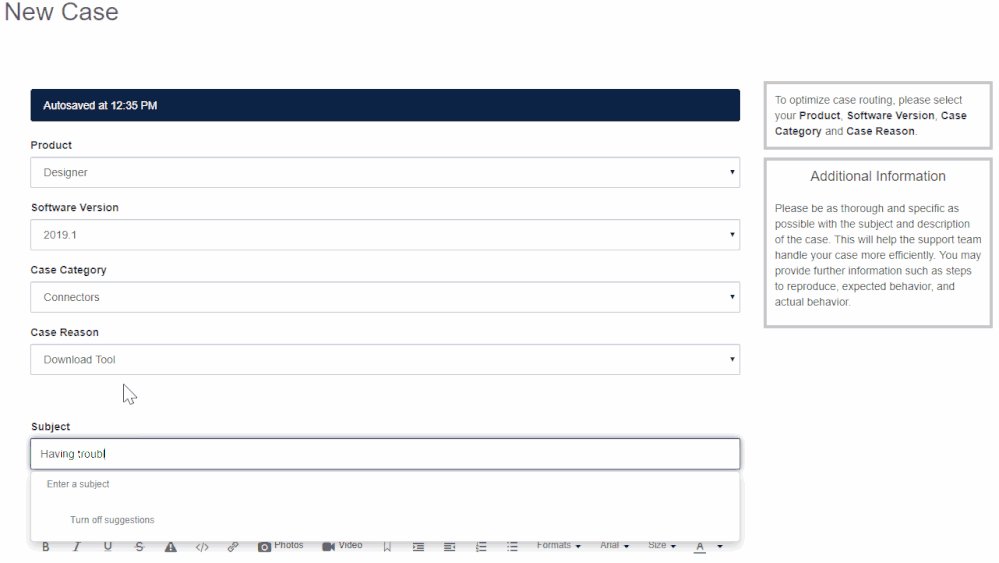
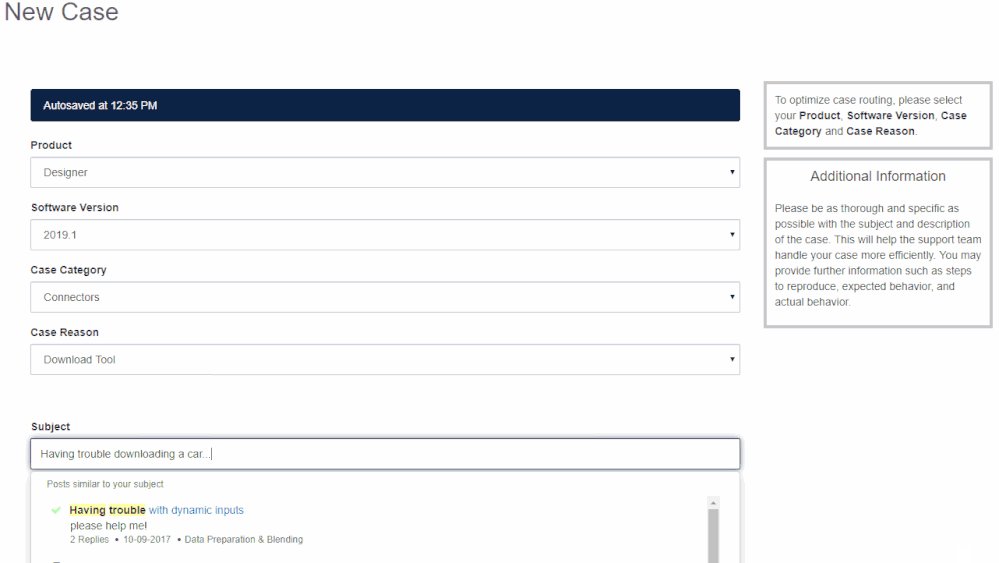
We're happy to provide a few new features and enhancements to the Customer Support Case portal, including a more streamlined case submission process and a sharp new look for your open cases. Head over to the Case Portal to check out these changes.
Improvements to Native Language Communities
You can now find Blog content across all our Global Communities! Check 'em out here: French Blog, German Blog, Japanese Blog.
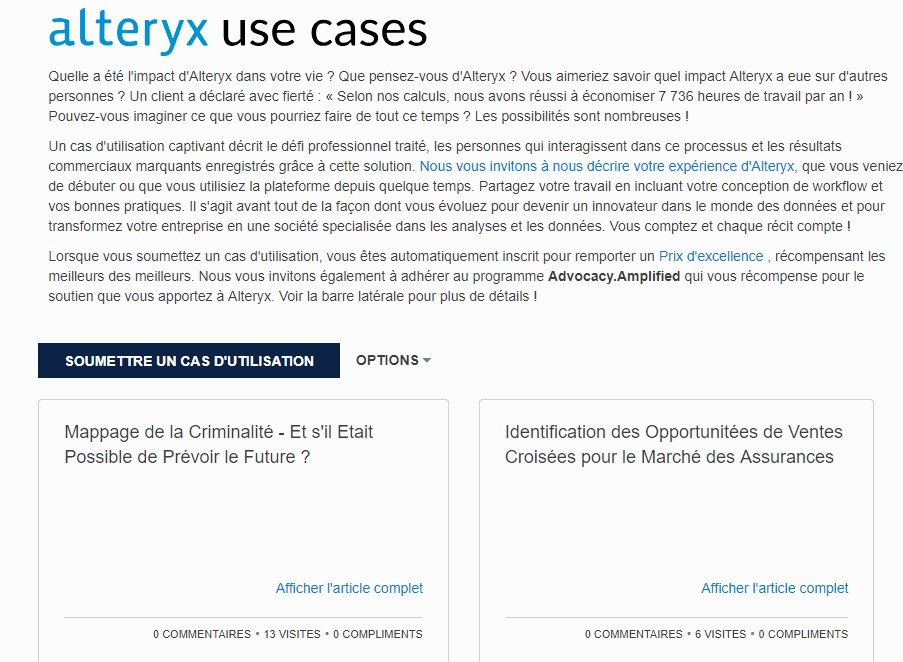
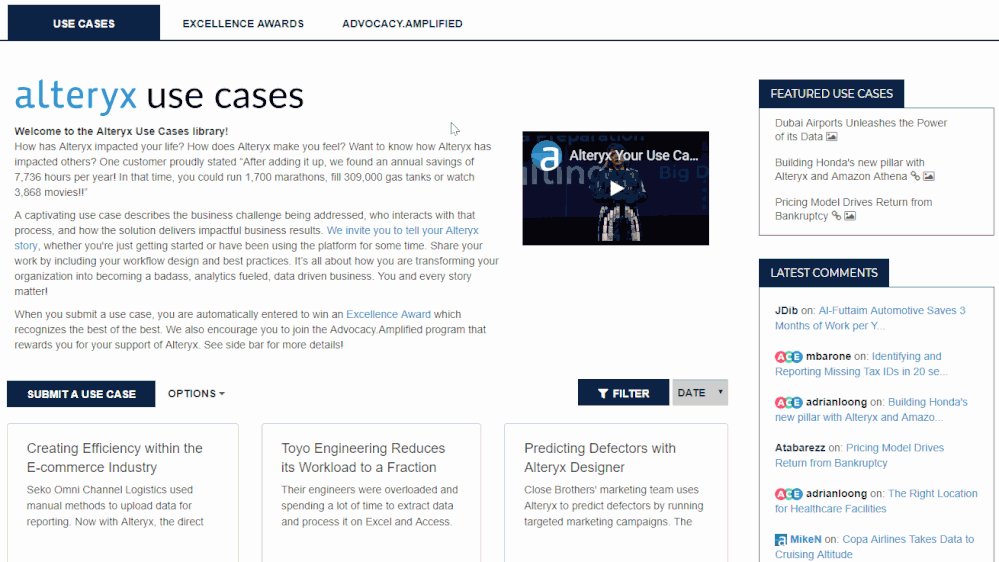
We're also proud to launch brand new Use Case sections in the French, German, and Japanese Communities!
Use Cases
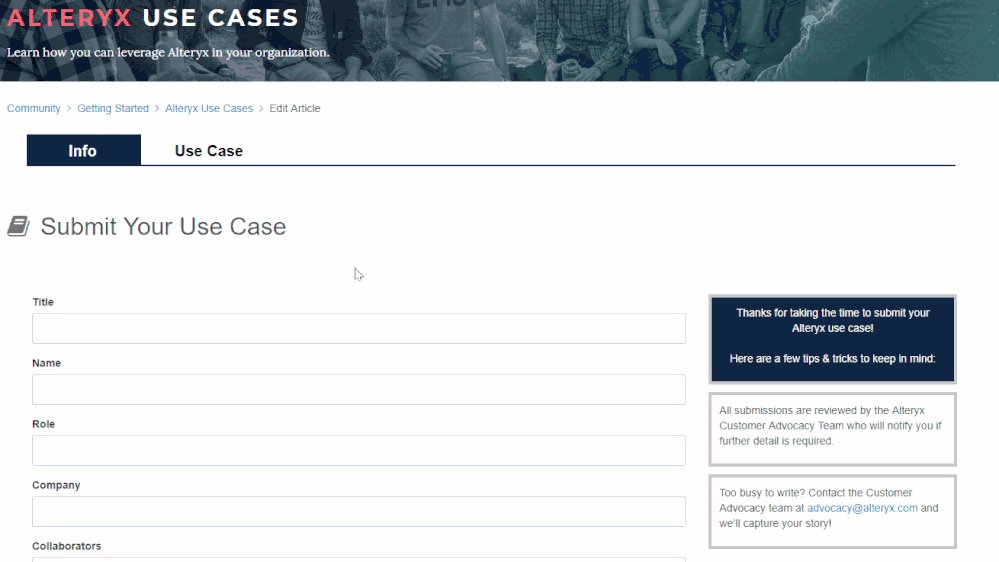
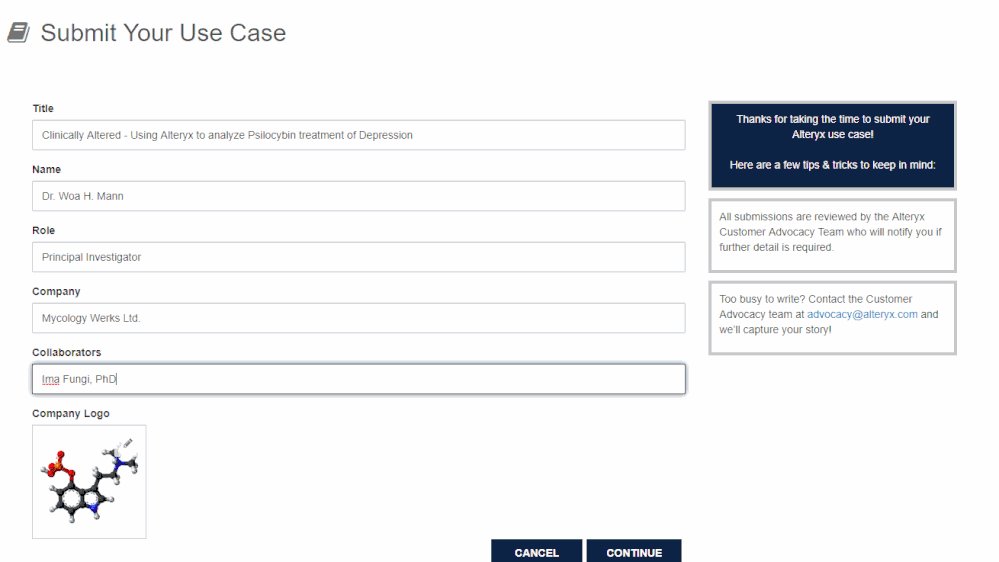
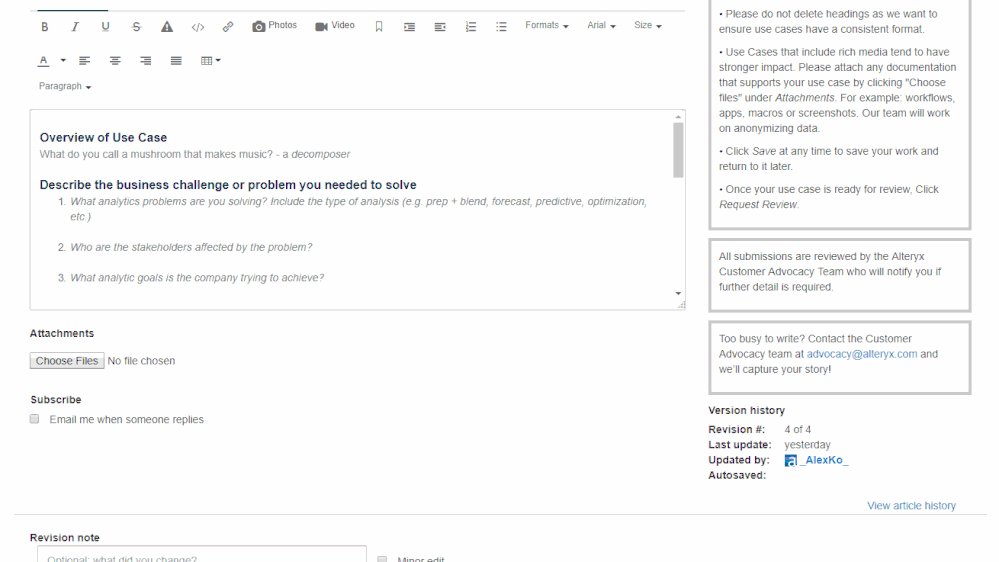
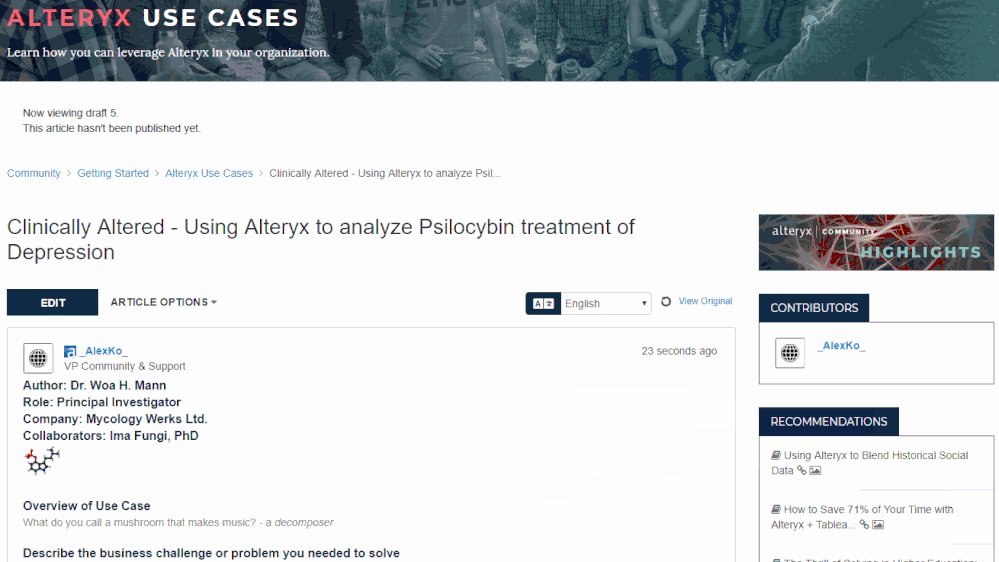
Apart from the new Use Case sections, we've also beefed up the Use Case submission process with new fields and helpful tips on the side of the page.
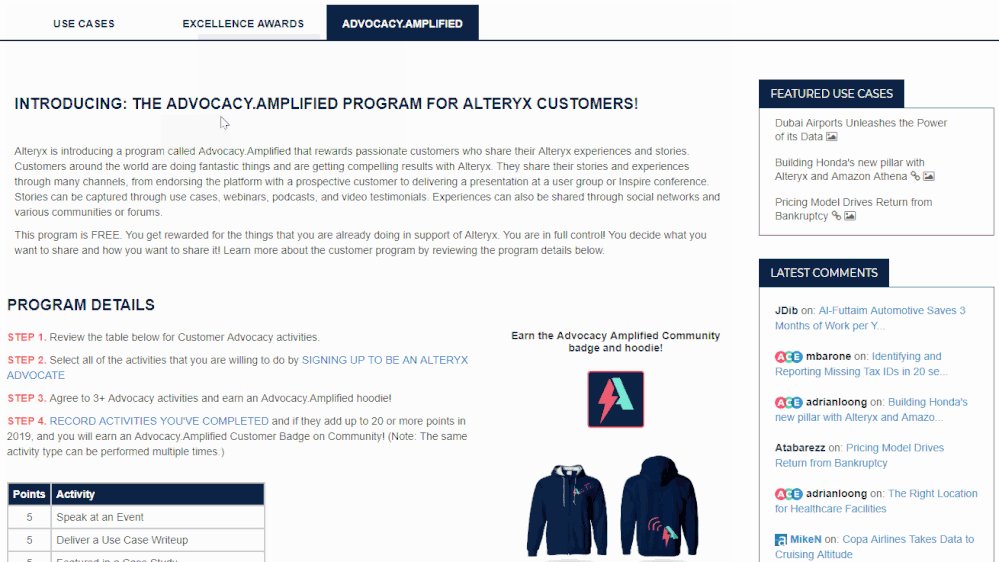
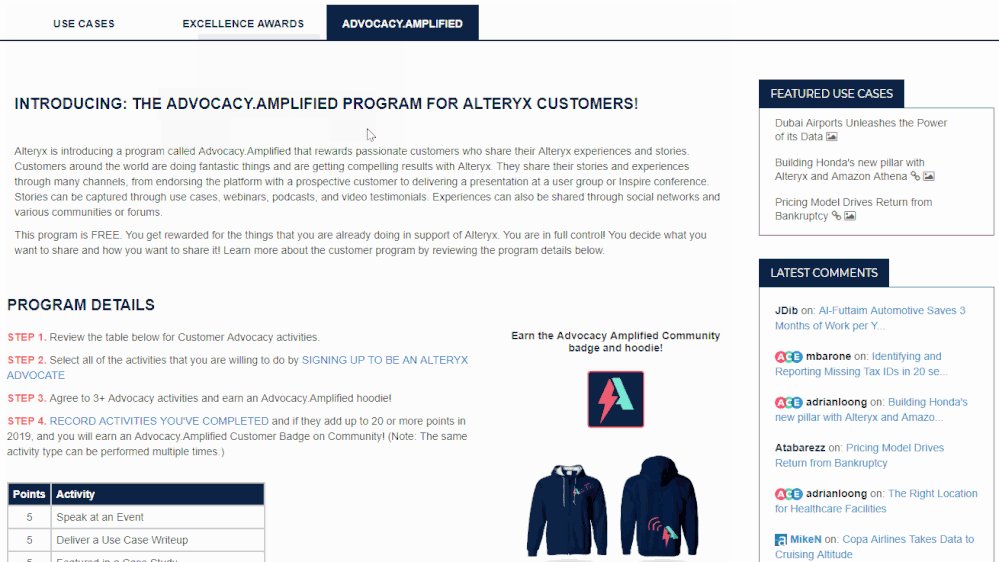
Advocacy.Amplified
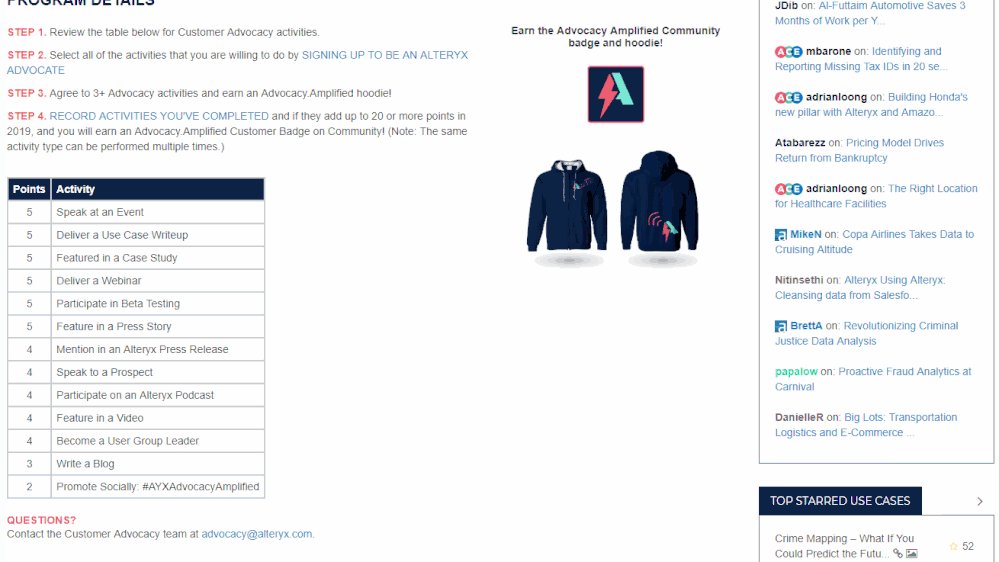
We've added a new tab to the Use Case section with more details about how customers and partners can get involved in the Advocacy.Amplified program. Take a look to check out the cool swag you can score through that program!
DataCamp Light
Did you know that our Dev Space is over 2 years old? Far out.
We're happy to add some cool new capabilities that will feel right at home with our tech-savvy users. One of these is the ability to embed a Datacamp Light widget/app that allows you to write code for a reader to execute!
Go ahead and click "Run" below.
fruits = ["apple", "banana", "cherry"]
for x in fruits:
print(x)
It's currently only enabled for Knowledge Bases and Blogs to help out our technical content creators. Keep an eye out for more of these components in action!
edit: Check out @NeilR's Macro Maynia post for more examples of this widget: Learn Macros Through Code (for Non-Coders).
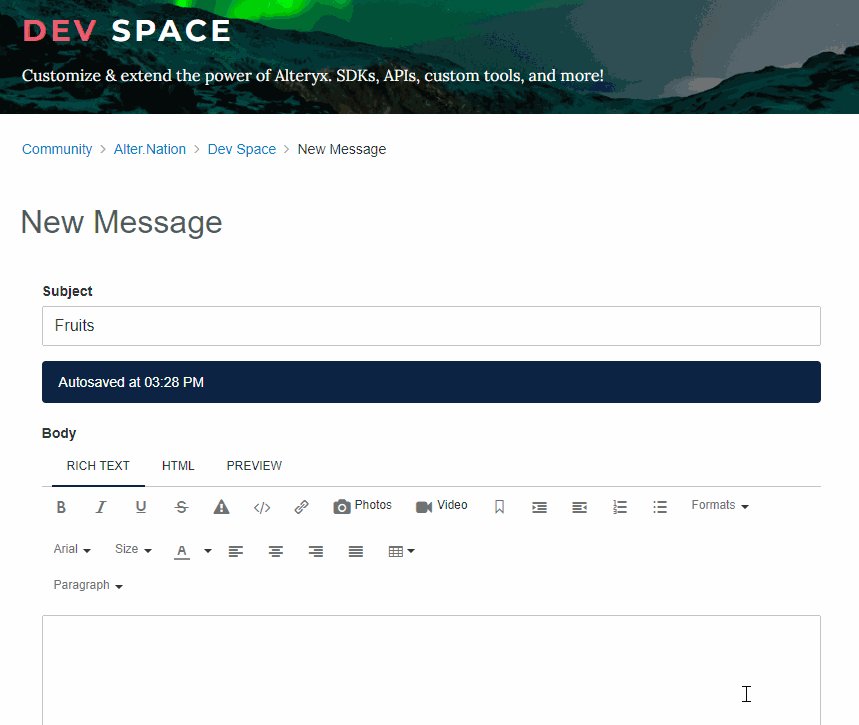
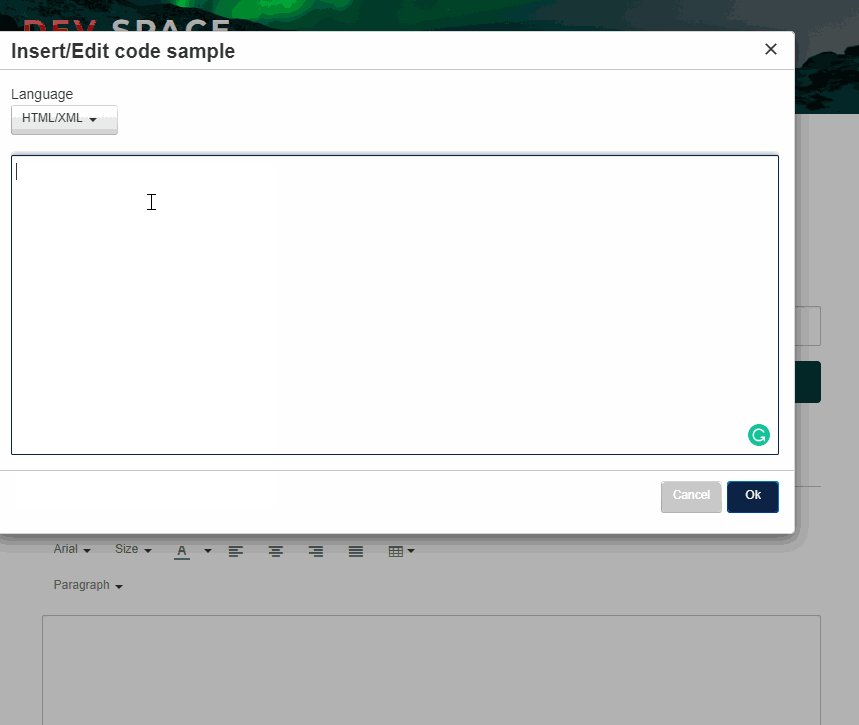
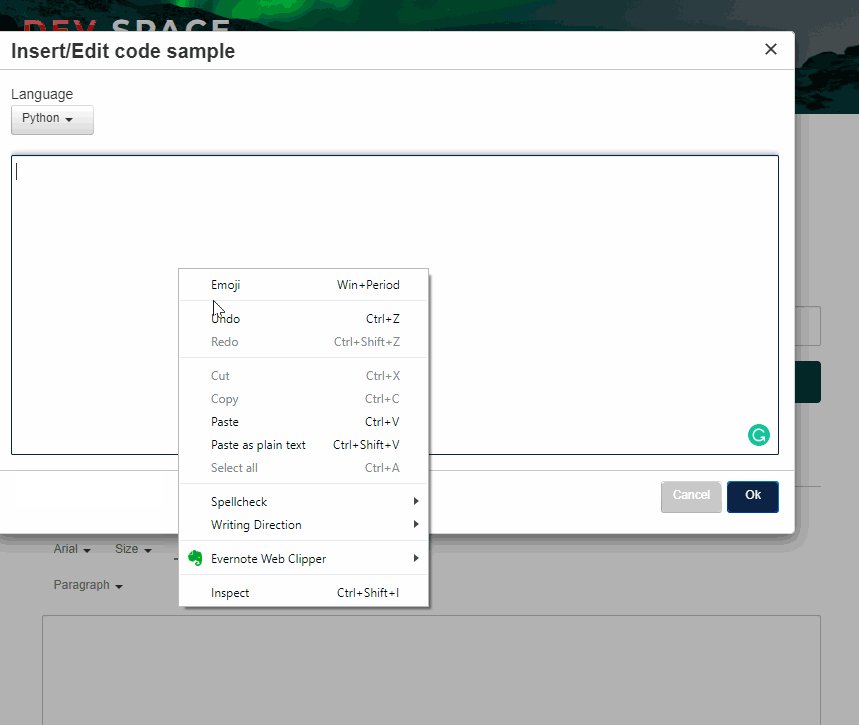
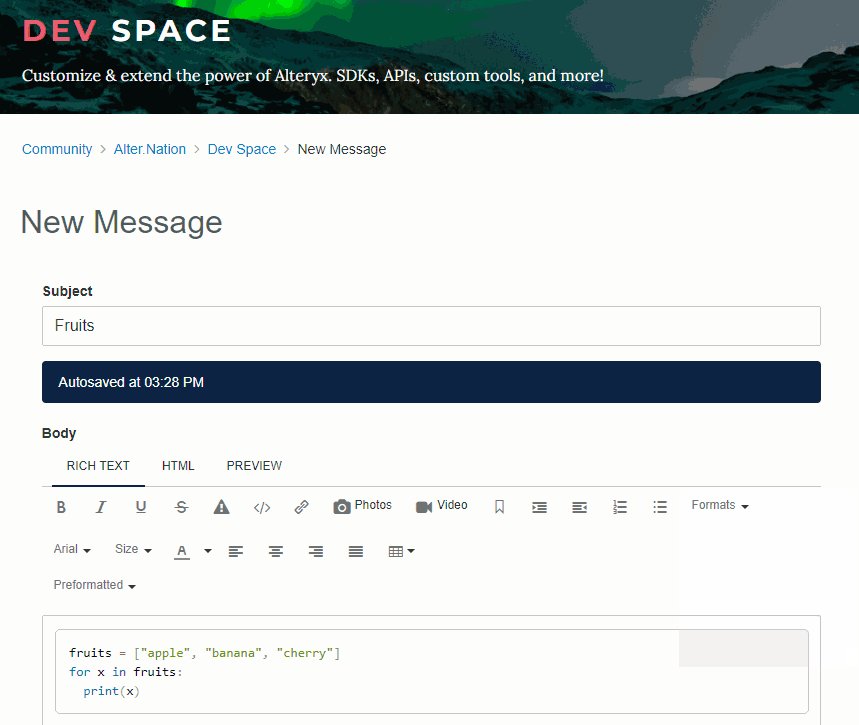
Code Editor
Also for the developers - now we're able to get syntax highlighting in our code snippets, thanks to new functionality in TinyMCE and PrismJS.
Here's how it works:
This is just a taste of what we've done so far. If you're curious about the rest, check out our Version History for more!
Cheers,
Alex